How to Create a Stunning WordPress Gallery (In 2 Steps)

Image galleries are everywhere on the web. In fact, most of the sites you frequent probably feature at least one gallery somewhere, and for good reason. Fortunately, creating your own WordPress gallery is simpler than you might imagine. In fact, you’ll probably spend more time choosing which images to use than you will putting them all together.
In this article, we’re going to teach you how to create a WordPress gallery in two steps:
- Upload the images you want to include in your WordPress gallery.
- Add the images into a gallery block.
On top of that, we’ll also introduce you to seven of our favorite WordPress gallery plugins, so you can take advantage of features the platform doesn’t offer out of the box. Let’s get to work.
Step #1: Upload the Images You Want to Include in Your WordPress Gallery
The first thing you’ll need to set up a WordPress gallery will be to add some images to WordPress. For this tutorial, we’re going to use stock pictures of puppies, to liven up the proceedings.
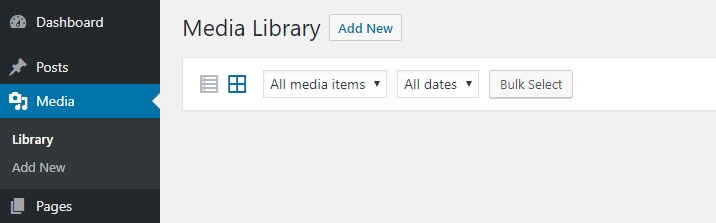
First, log into your WordPress dashboard and navigate to your Media > Library tab. Once you’re there, click on the Add New button at the top of the screen:

Next, click on the Select Files button, which will open up your local file explorer:

To speed things up, we recommend that you upload all the images you want to place within your gallery at the same time. To that end, we set up a folder called puppies on our own computer:
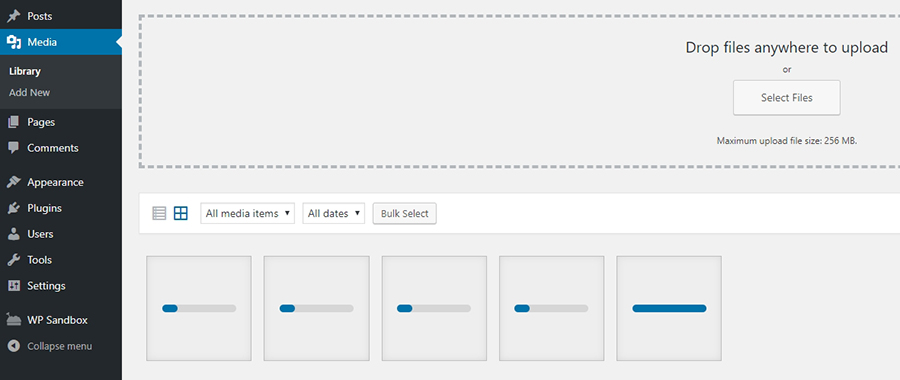
When you select multiple pictures to upload at once, WordPress will show you the progress of each one individually:

Give the platform a few moments to work, until all your uploads are done. The time this takes will depend on your internet speed as well as the size and number of the images you’re uploading.
If you find that the upload process is taking too long, you might want to cancel it and optimize your WordPress images in the gallery before putting them up on your website. Keep in mind that high-resolution graphics tend to look better, but they will load more slowly. In most cases, you should be able to compress them without affecting their quality – a process called ‘image optimization’.
There are a lot of WordPress plugins you can use to optimize your images automatically, as well as simple browser-based services such as TinyPNG:

Once your images are up and ready, you can move on to the next step.
Step #2: Add the Images to the Content Using the Gallery Block
Now that all of your images are ready, find the page where you want to place the gallery and open it using the WordPress editor. Alternatively, create a new page for it.
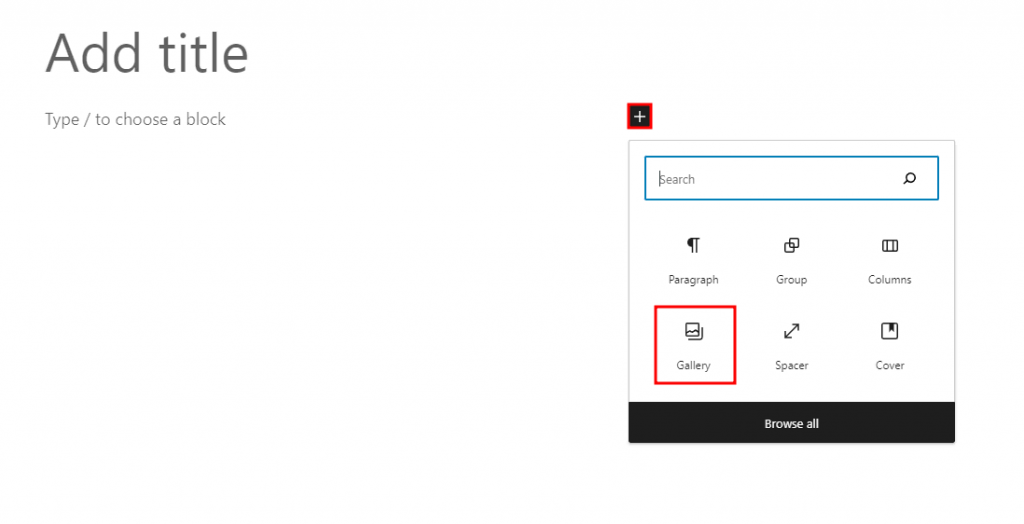
Adding the gallery to the page is very simple. All you have to do is locate your cursor where you want to place the gallery within the editor, click the Add block button, and then choose the Gallery block.
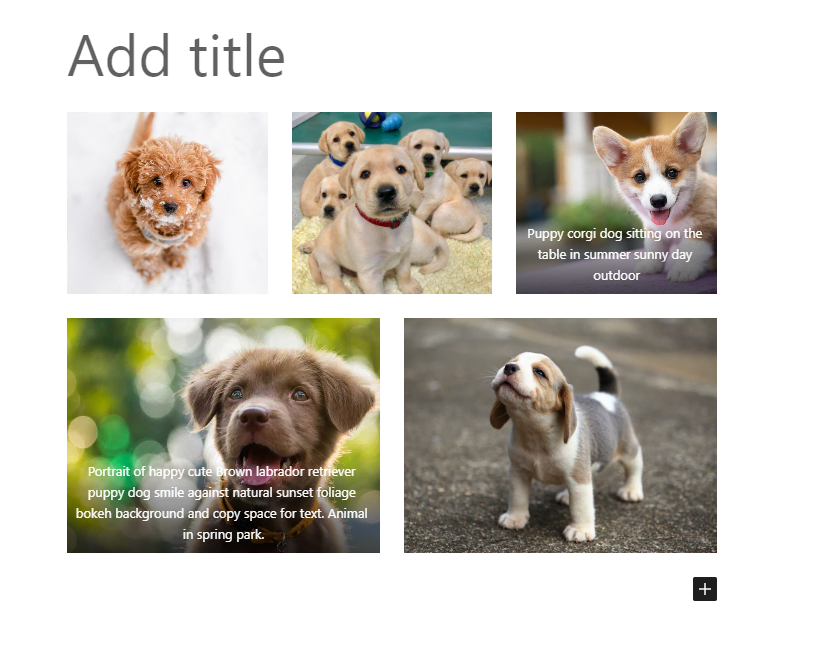
Choose the pictures from your media library and click Create a new gallery → Insert gallery. This will create a gallery of all the images you chose.
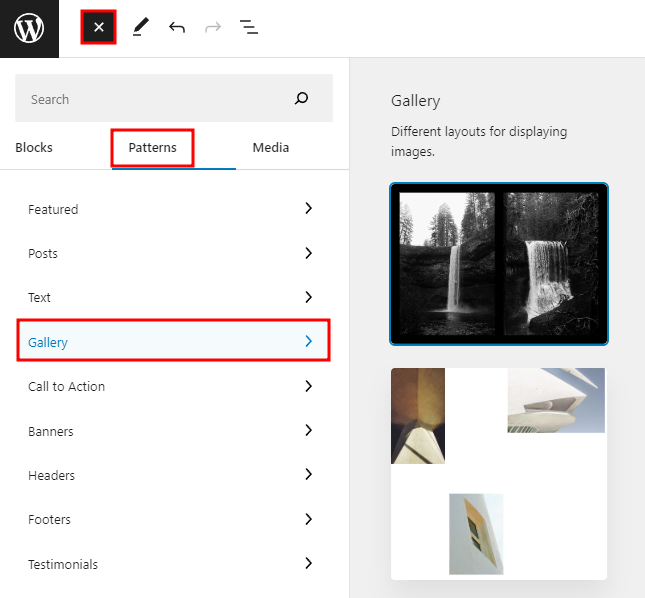
Alternatively, add a gallery with a different style using a Gallery block pattern. To do this, navigate to the Toggle block inserter → Patterns → Gallery. Choose a style that fits your page layout.
If you want to reuse the same gallery on other pages, copy the gallery block or make it a reusable block. Alternatively, create from scratch, which shouldn’t take you long since the images are already in your media library.

7 Top WordPress Gallery Plugins to Showcase Your Images
There’s nothing wrong with WordPress’ gallery functionality. However, with the right plugins, you can gain access to a lot of useful new features. Let’s introduce you to some of our top picks.
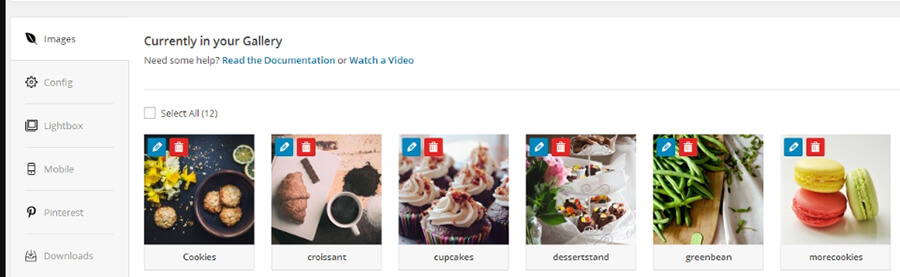
1. Envira Gallery

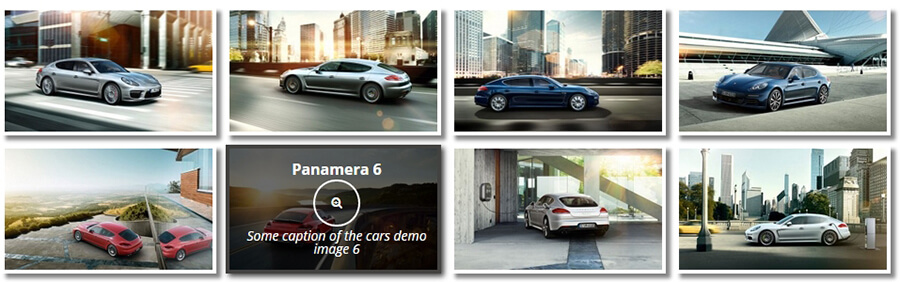
The Envira Gallery plugin features one of the most user-friendly experiences we’ve found so far – its gallery-building wizard makes creating galleries easy and fun.

Envira Gallery’s goal is to enable you to create multiple galleries and configure them easily. To that end, it includes multiple WordPress gallery templates, slideshow functionality, and social media sharing features. If you’re looking for a sleek WordPress gallery plugin that’s also easy to use, Envira Gallery should be one of your first picks.
Key Features:
- Create WordPress galleries using a built-in wizard
- Choose from multiple gallery templates
- Set up image slideshows
- Add social media sharing features to your galleries
- Extend the plugin’s functionality using add-ons
Pricing: You can opt for the free base version of the plugin, or purchase a pro version for additional features, support, and even the option to include custom CSS. The price for a single website starts at 14$/year.
2. Photo Gallery by 10web

Photo Gallery by 10web completely overhauls the WordPress gallery system. It provides you with several gallery layouts you can use, including slideshows, compact albums, and more. You can also use this plugin to implement lightbox effects, which opens the full-size image when someone clicks on it.

Moreover, this WordPress gallery plugin enables you to include both images and videos within the same gallery. You also get access to multiple widget options, instead of the single one WordPress offers out of the box. Overall, this plugin is the way to go if you want access to as much gallery-related functionality as possible.
Key Features:
- Set up WordPress galleries using unique layouts
- Mix images and videos within the same gallery
- Get access to lightbox effects for your WordPress gallery
- Use multiple types of widgets to add galleries
Pricing: The base plugin is free, while there are several premium tiers offering more effects, themes, widgets, and other features, starting at 30$ for one website.
3. Gallery by Robo

Gallery by Robo is a fantastic plugin if you want a high degree of control over your galleries’ style and behavior. As with the previous plugin, this one enables you to choose from multiple gallery layouts for your site. However, it also enables you to add slideshow and hover effects, customize your font settings, and even include borders around your images.

Along with these style options, Gallery by Robo also resizes your images automatically upon upload. This setting enables you to save space, since most sites don’t need gigantic images. Finally, this plugin ensures that all of your galleries are mobile-friendly.
All in all, the high degree of customization makes Gallery by Robo a top option if you want to tweak every aspect of your site’s galleries.
Key Features:
- Choose from among multiple layouts for your WordPress gallery
- Add various types of effects to your images
- Automatically resize images upon upload
- Set up lazy loading for galleries with a lot of elements
- Create mobile-friendly galleries without any additional work on your end
Pricing: You can create up to three galleries with the free version, or pay $30 for a premium, unlimited license.
4. GridKit Portfolio Gallery

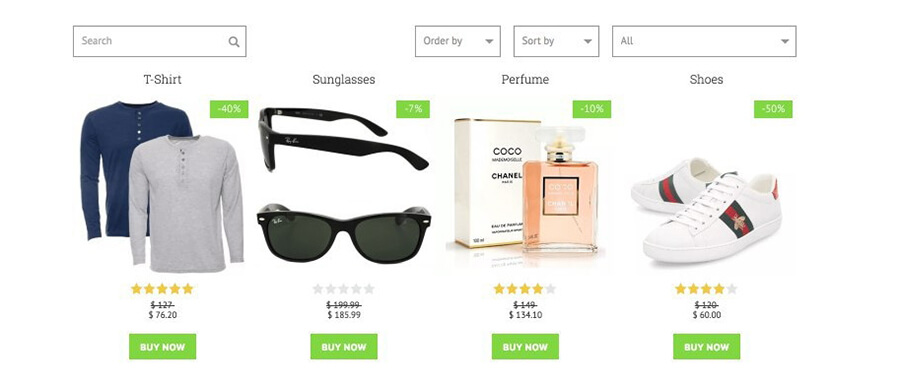
Although this plugin includes the word ‘portfolio’ in its name, you can use it to create any type of WordPress gallery you want. Along with images, GridKit Portfolio Gallery also supports videos from multiple sources, and WooCommerce products. Plus, it includes social sharing options so visitors can show your work to their friends and connections.

Just like the other plugins we’ve seen so far, this one enables you to create mobile-friendly galleries. It’s also a fantastic option if you want to showcase client logos, create team member sections, and more. Overall, if you’re looking for a plugin that’s very flexible about the type of galleries it can help you set up, this one is a smart pick.
Key Features:
- Set up image and video galleries
- Showcase WooCommerce products using a gallery
- Create team member sections
- Choose from multiple types of layouts for your galleries
Pricing: GridKit is a free plugin, although you can get a lot of additional features with one of its pro licenses, starting at a one-time payment of 29.99$.
5. Responsive Lightbox & Gallery

So far, all the plugins we’ve checked out make large changes to the WordPress gallery system. Responsive Lightbox & Gallery, on the other hand, is pretty straightforward. It enables you to create responsive galleries out of the box and includes lightbox functionality.

You can configure your lightboxes’ behavior, choose from among three basic gallery layouts, and even use widgets to place your images where you want. This is one of the most intuitive WordPress gallery plugins we’ve tested, and it’s a useful tool if you’re looking for something straightforward.
Key Features:
- Set up simple, mobile-friendly galleries
- Choose from among three layouts for your images
- Configure your galleries’ lightbox settings
Pricing: This plugin is free from the WordPress Plugin Directory. You can also purchase extensions for it on the developer’s website.
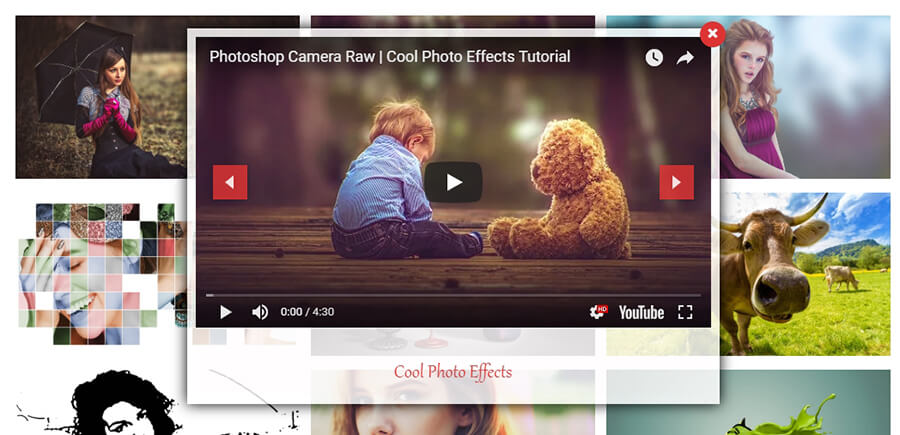
6. Video Gallery – YouTube Gallery

There are a lot of plugins that enable you to add videos to your WordPress galleries. However, few of them focus mainly on video galleries, which is why we like this one so much.

With Video Gallery – YouTube Gallery, you can set up responsive collections of videos. You can link out to several video platforms, including YouTube and Vimeo, add effects to your thumbnails, include lightboxes, and more. Plus, you can place your video galleries anywhere you want on your site, using a simple shortcode system.
Key Features:
- Pull videos from YouTube, Vimeo, or your site’s files
- Place your video galleries manually or using shortcodes
- Choose from several themes and layouts for your galleries
Pricing: This plugin is completely free.
7. Photo Gallery

Although it doesn’t have the most original name, Photo Gallery is still one of our top picks. It features a very all-in-one approach to WordPress galleries, and it includes almost every feature we’ve seen so far in other plugins.

For example, this tool enables you to add hover and transition effects to your gallery images. It also supports image categorization and gallery navigation, which makes looking through massive libraries simpler. On top of that, Photo Gallery includes the option to add videos to your galleries, can lazy load your images, and even comes with social sharing features.
Overall, if you’re all about micromanaging your site’s appearance and behavior, this plugin should be right up your alley. With it, you’ll be able to tweak every aspect of your galleries.
Key Features:
- Add multiple hover and transition effects to your galleries
- Categorize your images and enable navigation within your WordPress gallery
- Add videos and social sharing buttons to your WordPress galleries
- Enable lazy loading
Pricing: With the free version of this plugin, you can create up to two galleries and place them on posts or pages. The premium tiers, starting at a one-time payment of 33$, enable you to create unlimited galleries and place them in more locations, along with offering some handy extras.
Conclusion
WordPress galleries are simple yet useful elements. The process of setting up a WordPress photo gallery is easy, although you may want to spend a little while handpicking which images to include. Once your gallery is ready, it’s just a matter of placing it wherever you want on your site. Of course, you can also use dedicated a WordPress gallery plugin to get more customization options.
Do you have any questions about how to create a WordPress image gallery? Ask away in the comments section below!