25 Top Personal Website Examples for Design, Content, and UX Inspiration

Your personal website is your online calling card. It’s a chance to showcase your work, share your story, and connect with potential clients and employers.
But with so many personal websites, blogs, and portfolios out there, it can be hard to know where to start.
We’ve rounded up 25 of the best personal website examples for design, content, and UX inspiration. These websites are all from different creative fields, so you’re sure to find something that speaks to you. We will also talk about the main characteristics that all the best personal websites have in common.
Download website launch checklist
9 Best Personal Websites for Design Inspiration
Fost most personal websites, design plays a crucial role in keeping the readers engaged with your site.
When designing a personal website, there are several visual aspects to consider, including element placement, color composition, and website layout choices.
To help you get started, the following website design inspiration examples should help you identify the types of site designs that best suit your brand.
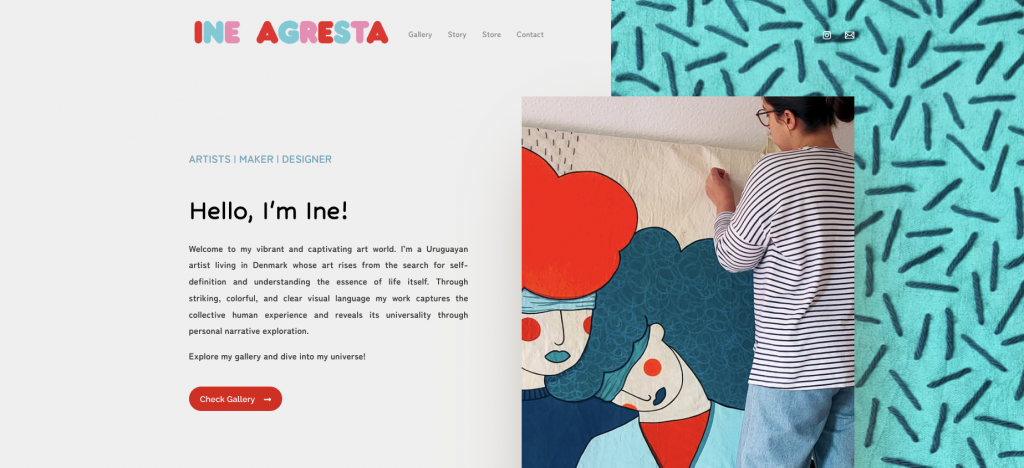
1. Ine Agresta
Made with: WordPress
Notable features: animated elements, contrasting color scheme
Ine Agresta’s personal website is all about playful colors and eye-catching page elements.
The contrasting color scheme helps to highlight important sections, ensuring that even a casual browser is gently guided deeper into the site.
The animated logo displayed both in the header, and the footer of the website is another fun and engaging touch to Agresta’s site design. Combined with plenty of whitespace and big, bold images, the website encourages visitors to keep browsing.
Consider using accent colors and animated elements in your website branding for a similar effect.
Pro Tip
For a fast-loading WordPress website with seamless functionality, choose Hostinger’s managed WordPress hosting.
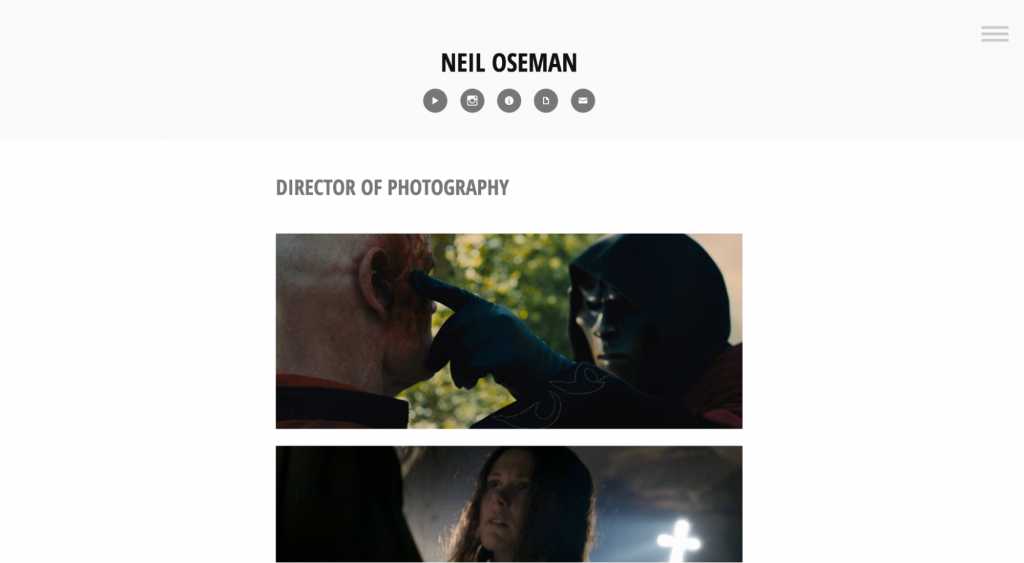
2. Neil Oseman
Made with: WordPress
Notable features: whitespace usage, clean layout
If you are looking for inspiration for a minimalist personal site, you might want to check out Neil Oseman’s portfolio.
Oseman’s resume website is an excellent example of using a whitespace-heavy design. As a cinematographer, Oseman knows how to guide the visitor’s eye to what matters the most – and in his website’s case, it’s his work.
Thanks to the simplistic header, populated with icons only, and a hidden hamburger menu, site visitors aren’t distracted, and they can focus on browsing the best parts of Oseman’s work.
If you work in a visual field, a minimalist design with plenty of whitespace is a great way to ensure website visitors are focusing on the most important things.
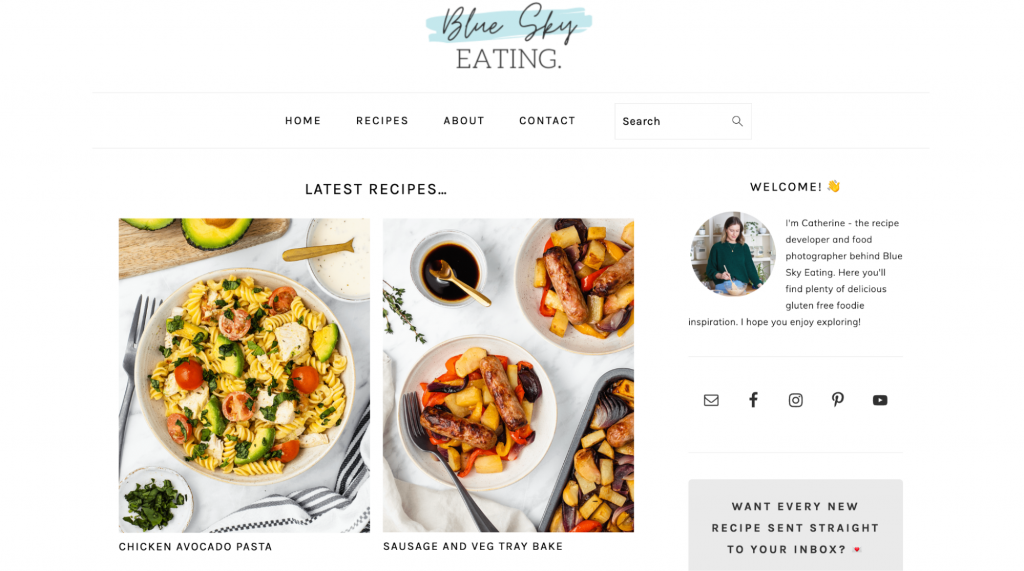
3. Blue Sky Eating
Made with: WordPress
Notable features: simple menu, minimalist design
Continuing the minimalist trend, Blue Sky Eating takes food blogging to the next level.
The simplicity of the menu bar helps users navigate through the different sections of the website. By not giving the visitors too much choice, the design encourages visitors to take action and either browse through the whole recipe catalog or search for their favorite recipe.
If your website has a lot of content that falls under a couple of main categories, this type of design approach could be great for improving conversions and engagement.
4. Jake Sinclair
Made with: WordPress
Notable features: animations, avatars, black background
Jake Sinclair’s online portfolio uses animations and digital avatars to create a fun and engaging browsing experience.
The loading screen animations and parallax scrolling effects add depth to the design and showcase Sinclair’s skills as a designer. The black background helps to set a professional tone but also ensures that page sections and elements are easily visible to site visitors.
Consider getting familiar with color theory prior to deciding on your brand colors. This way, you will fully understand which colors work best together and can set the right one for your brand.
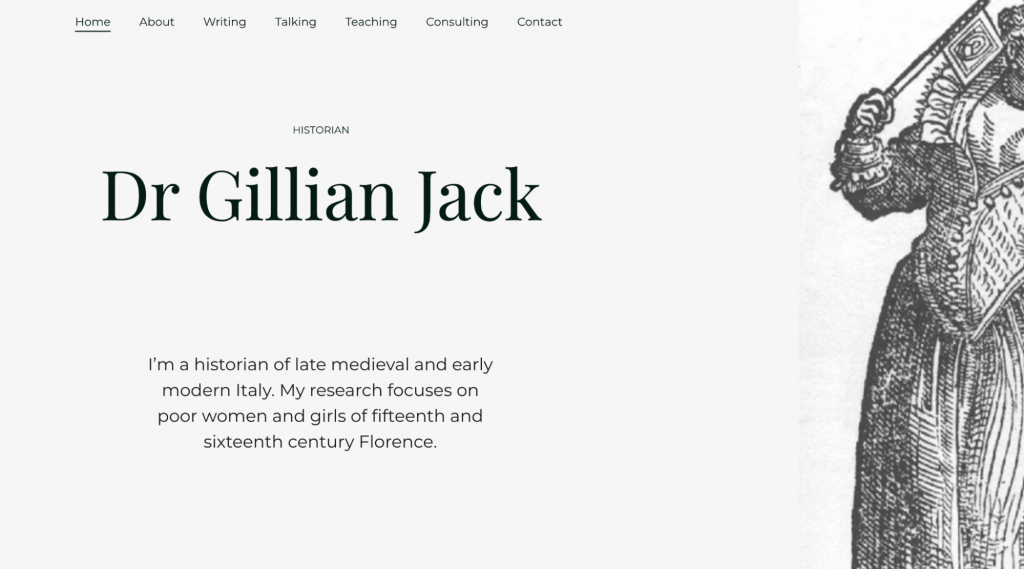
5. Dr Gillian Jack
Made with: Hostinger Website Builder
Notable features: typography hierarchy, copy-centric hero design
Great web design is essential to communicating the key selling points of your personal brand to potential customers.
Dr. Gillian Jack’s digital portfolio does this well. The hero section is built around a short copy section and a historical illustration, highlighting Dr. Jack’s research focus at a glance. The typography has a clear hierarchy, with the main headline standing out from the body copy.
This way, visitors know immediately what to expect from the website. It’s also important to use the right text formatting if you wish to properly optimize your website for search engines.
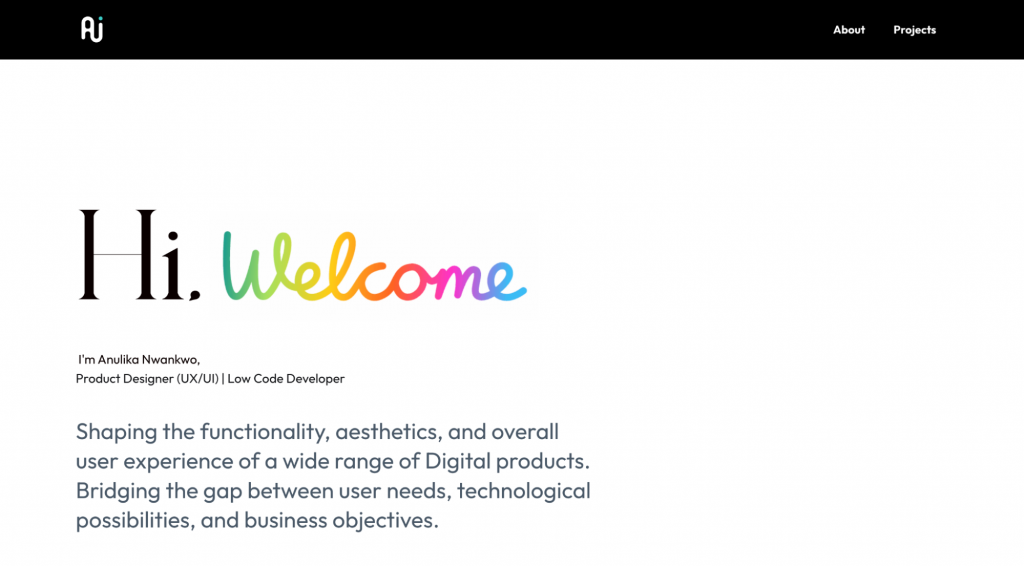
6. Anulika Nwankwo
Made with: Hostinger Website Builder
Notable features: animated hero section
If you want to encourage visitors to remain on your website, consider creating a welcome screen similar to Anulika Nwankwo’s.
Working as a product designer in user experience and user interface design, Nwankwo knows how to use interactive illustrations in her personal website design to grab the attention of the casual browser.
On top of looking unique, it also demonstrates Nwankwo’s skills as a designer and developer. Remember to consider how you can use your personal website design to not just tell a compelling story but also showcase your skillset in practice.
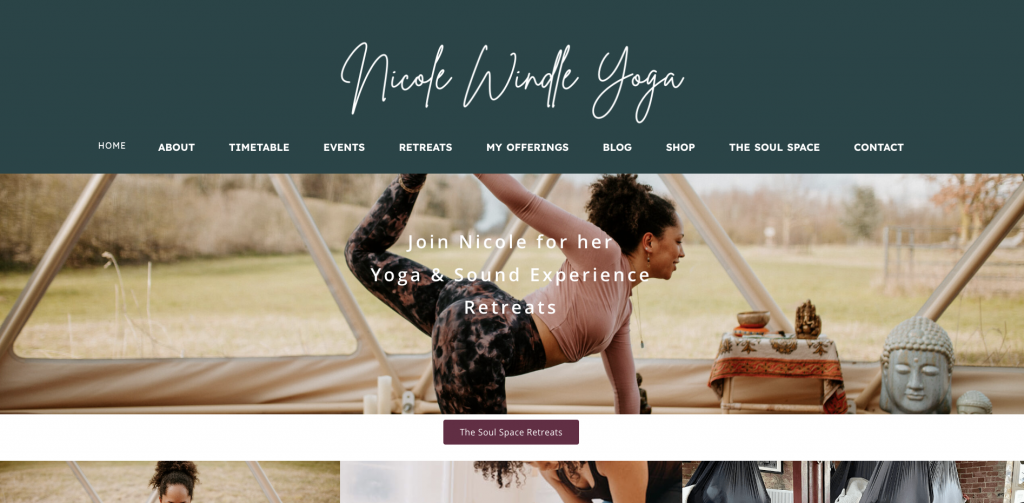
7. Nicole Windle Yoga
Made with: WordPress
Notable features: extensive menu, image-focused page layout
Nicole Windle’s website is a comprehensive online space for all things yoga.
The extensive menu bar helps users navigate through all the content on the site, while the image-focused page layout balances out the information-heavy pages. This results in a dynamic and pleasant browsing experience, helping to reduce bounce rates and engage users to stay on your site for longer.
Consider linking to the most important pages on your website in your menu bar, especially if your personal website has a lot of content on it.
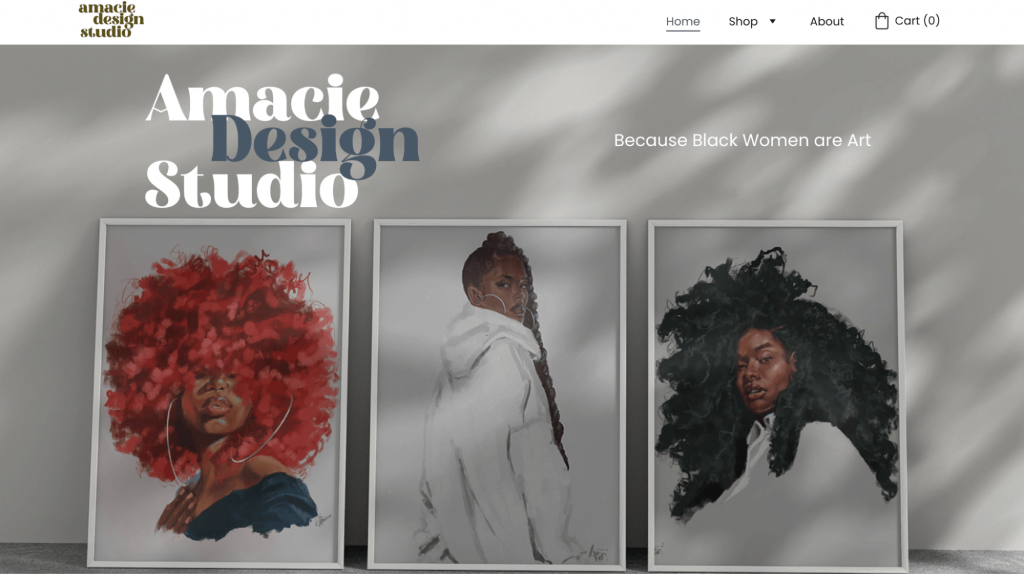
8. Amacie Design Studio
Made with: Hostinger Website Builder
Notable features: unique typography
If you’re looking for inspiration on how to incorporate unique typography into your personal website design, take a look at Amacie Design Studio’s website.
Well-chosen typography helps to elevate any website design and create a unique and memorable brand. In Amacie Design Studio’s case, the bold header font is the centerpiece of the site design: it’s present in the hero section, used to separate page sections, and dominates the visuals.
If you’re inspired by their approach to typography, you can easily implement similar styles using Hostinger Website Builder. The platform allows you to effortlessly design your own website by offering a wide range of fonts and customization options to suit your style.
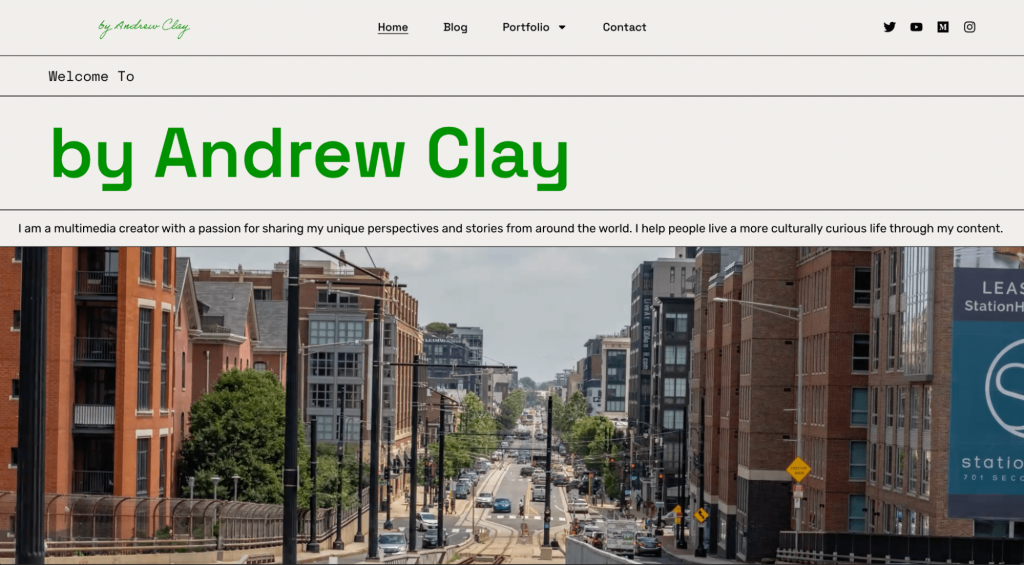
9. by Andrew Clay
Made with: WordPress
Notable features: accent colors
Andrew Clay’s personal website is a mix of a traditional resume and an online blog with a distinct design.
The seemingly simple color scheme of neutral beige, black, and white is contrasted with sage green. The neutral colors help the images stand out from the page design, and the green is cleverly used to highlight important information, like links, on the page.
For an engaging and intuitive website design, consider using an accent color to emphasize important information to your visitors.
Suggested Reading
How to Make a Website From Scratch
How to Design a Website
Resume Website Template Examples
Content Creator Website Templates
Best Band Website Templates
Best Charity Website Templates
Best Marketing Portfolio Examples
8 Best Personal Website Examples for Content Inspiration
Great website content helps to keep your visitors engaged for longer, resulting in lower bounce rates and more conversions. Properly formatted and optimized content also helps your site to appear in search results, too.
The following personal websites do a great job of presenting their content in an effective and interesting way.
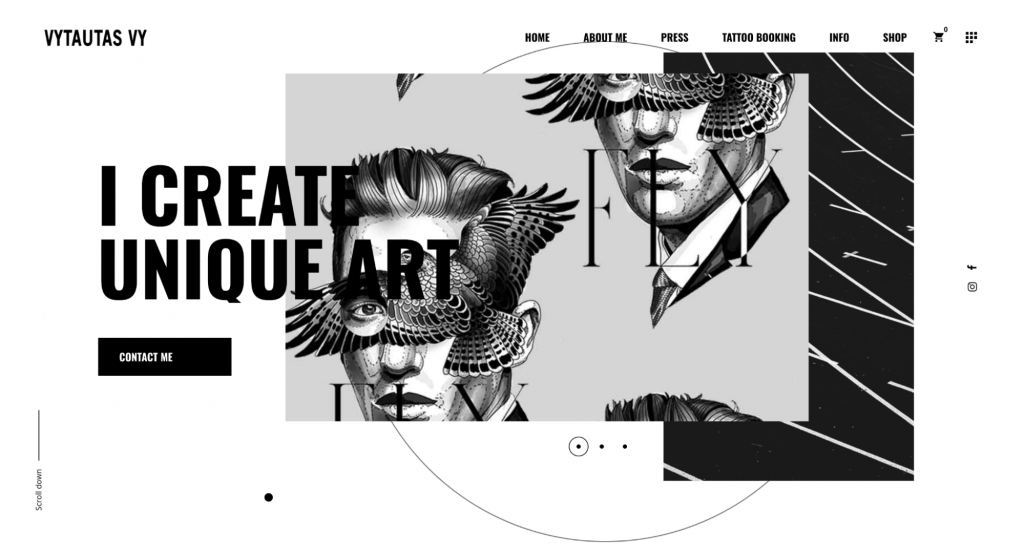
1. Vytautas Vy
Made with: WordPress
Notable features: striking graphic design, informative content
Vytautas’s website curates his portfolio as a tattoo artist. The website’s clean and minimalistic design ensures that the focus remains on the content itself, resulting in a seamless and immersive browsing experience.
On top of emphasizing his skills as a tattooist, pay attention to how much informative content can be found on this site. From sharing his personal story to detailing how to make a booking and answering frequently asked questions, Vytautas ensures that his site is both good-looking and helpful for potential customers.
Whether you’re a tattoo artist or a content creator in a different domain, Vytautas’s site exemplifies how to combine visually striking and memorable web development with informative content.
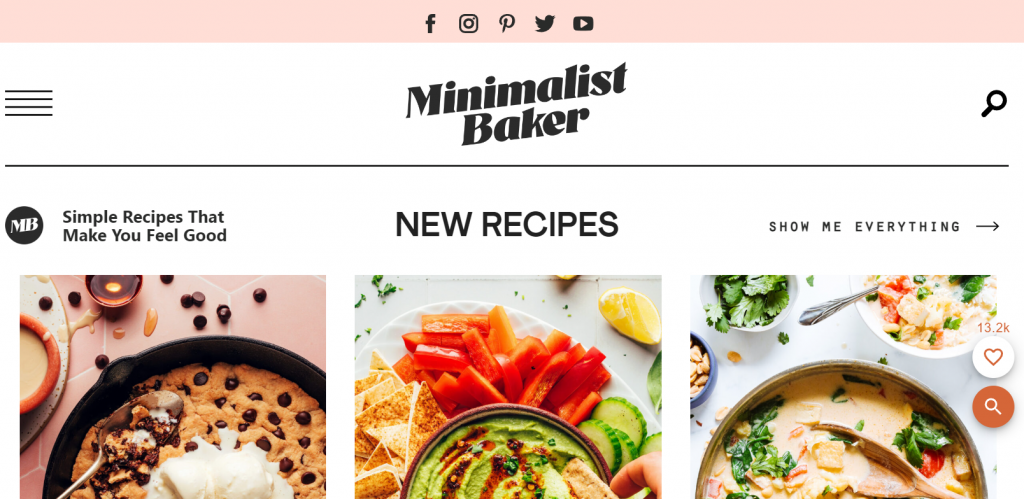
2. Minimalist Baker
Made with: WordPress
Notable features: unique front page sections
Food bloggers can draw inspiration from the Minimalist Baker website’s homepage features.
From featuring the latest recipes to including a “pick of the week” section and a list of recent readers’ favorites, Minimalist Baker keeps readers engaged the moment they land on the site.
Consider including new and different sections on your landing pages to boost your content. This way, it’s easier to track the content’s performance and get more insights into how your target audience views your site.
3. Morgan Sun
Made with: WordPress
Notable features: animated loading screen
Morgan Sun is a motion designer and art director, and visitors know it intuitively once they land on his website.
That’s because his personal website hooks site visitors in with its unique loading screen animation. In fact, the whole site is used to demonstrate Sun’s skills, and the content reflects that. On the dedicated page for his art director work, visitors can watch his highlights reel from past projects. The “Work” page, on the other hand, is used to solely showcase his skills as a motion designer.
Morgan exemplifies how resume websites don’t have to conform to a traditional CV format. Instead, if you work in the creative industry, think outside the box and display your website content in a way that best highlights your talents and skills.
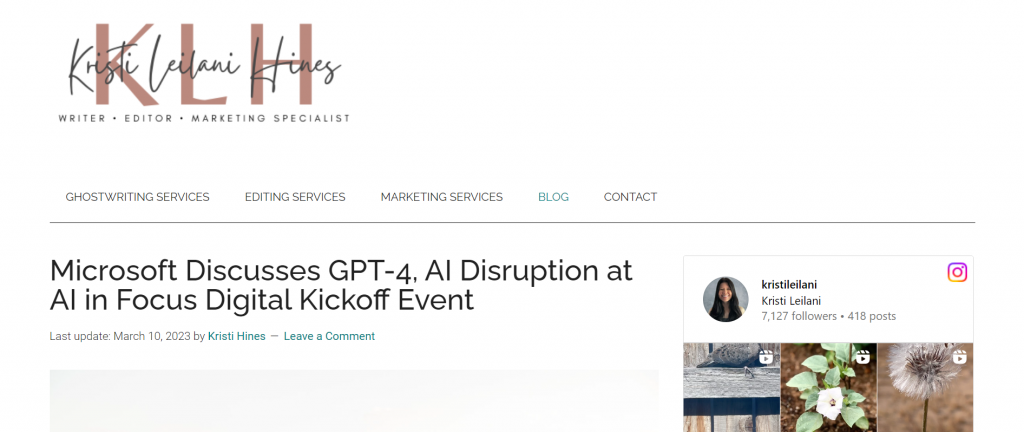
4. Kristi Hines
Made with: WordPress
Notable features: clean header design
Unlike many personal websites listed here, Kristi Hines doesn’t use visuals or menu links in her header design.
Instead, her homepage displays her articles chronologically, with her Instagram and Twitter feeds integrated into the sidebar. This allows visitors to engage with various content, increasing engagement and interaction with zero distractions.
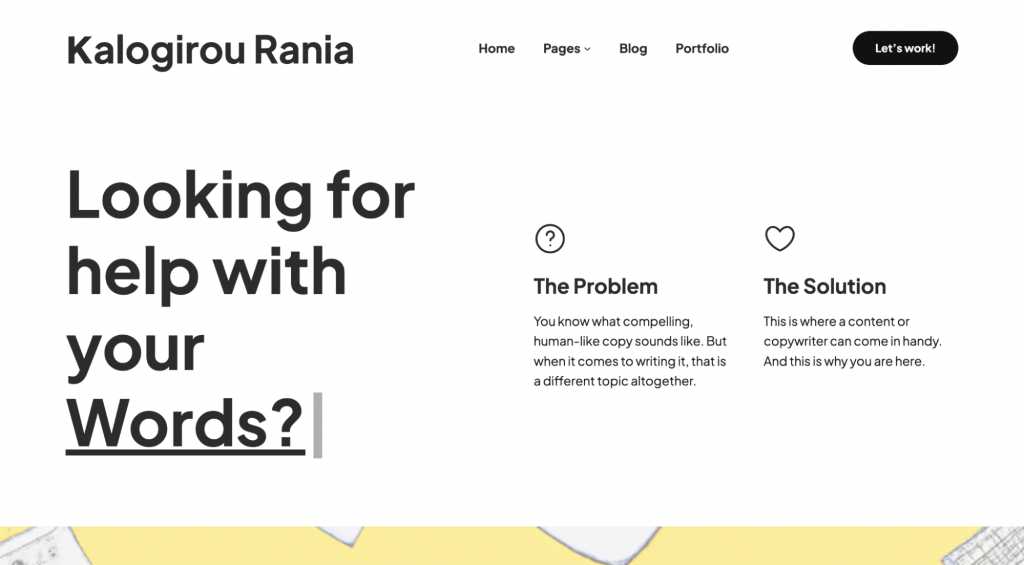
5. Κalogirou Rania
Made with: WordPress
Notable features: short, impactful copy
Kalogirou Rania is a freelance writer, and as such, she knows how to use the written word to catch the attention of her audience.
Using short copy throughout her site, the content is easy to read, making it perfect for smaller screens and busy readers. Mobile optimization is also important for SEO, helping your site appear higher in Google search results.
Pay also attention to how Rania uses call-to-action buttons throughout the website. Strategic call-to-action button placement in the website footer, header, and elsewhere on the pages ensures new visitors are prompted to not just browse but also actively take action.
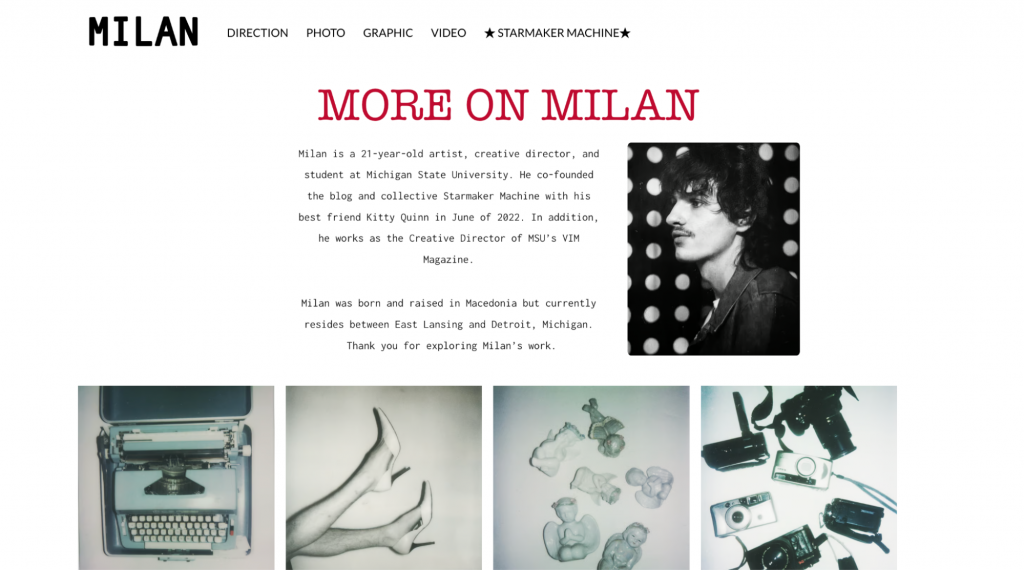
6. More On Milan
Made with: Hostinger Website Builder
Notable features: use of whitespace, menu organization
More On Milan is another great example of a minimalist web design for a personal blog or website. The use of whitespace and a black-and-white color scheme helps to highlight the visual content on the page. This is especially fitting for a portfolio site where you want your work to speak for itself.
To mimic how content is organized on More On Milan, consider adding main menu links to different types of content in your portfolio – in this example, Milan differentiates between art direction, photography, graphic design, and video content.
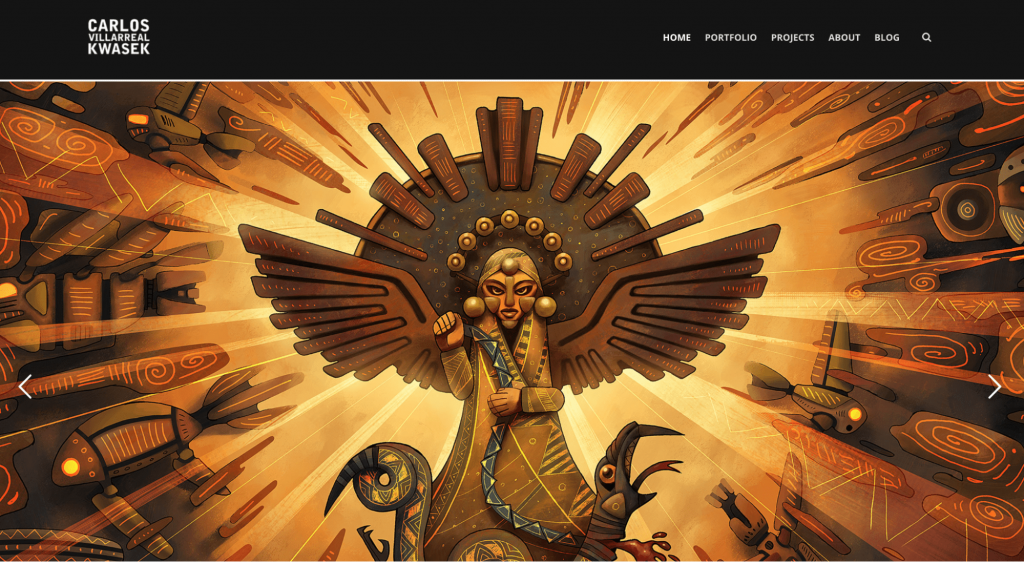
7. Carlos Villarreal Kwasek
Made with: WordPress
Notable features: hero image, grid image gallery
Carlos Villarreal Kwasek is a game designer and uses his personal website as a space for showcasing the work he’s most proud of.
A full-screen hero image gallery dominates the homepage, with image links to individual pages discussing the different projects in more detail. If your portfolio consists mainly of visual media, consider adopting a similar approach to Kwasek: set up your homepage in a grid layout with minimal text and a link to a dedicated page.
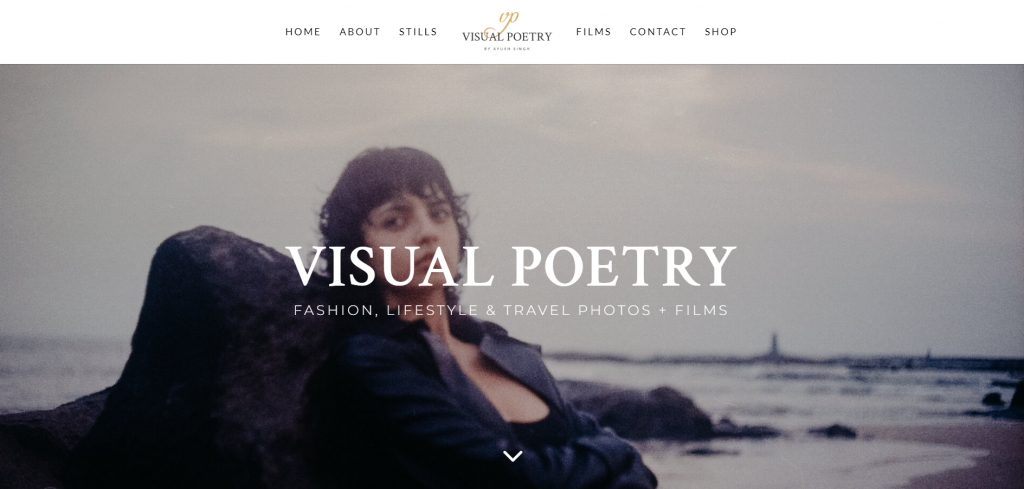
8. Visual Poetry
Made with: WordPress
Notable features: accent colors, illustrations
As the name suggests, this personal website features stills and a film gallery, focusing on modern creative storytelling – with short but meaningful website copy.
The yellow highlights and illustrations stand out against the white background, guiding the reader through the pages. If your website has a lot of multimedia content, consider using accent colors to highlight important information on your site.
8 Best Personal Websites for UX Inspiration
Your personal website should be easy to navigate. Several factors, including menu structures and page layouts, all affect how easily visitors find the information they need.
This section covers personal sites that have paid close attention to effective user experience (UX).
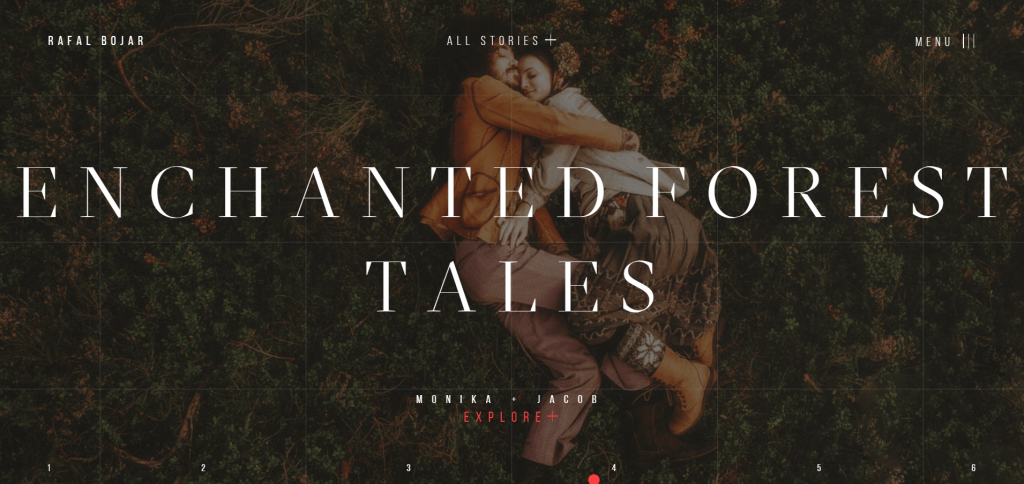
1. Rafal Bojar
Made with: WordPress
Notable features: cursor animations, parallax scrolling
Full-length high-quality images are central to Rafal Bojar’s website design. This results in an immersive browsing experience, especially when paired with parallax scrolling and cursor and loading screen animations.
If your brand revolves around visual storytelling, consider adding a parallax scrolling effect to your main pages for a more immersive user experience.
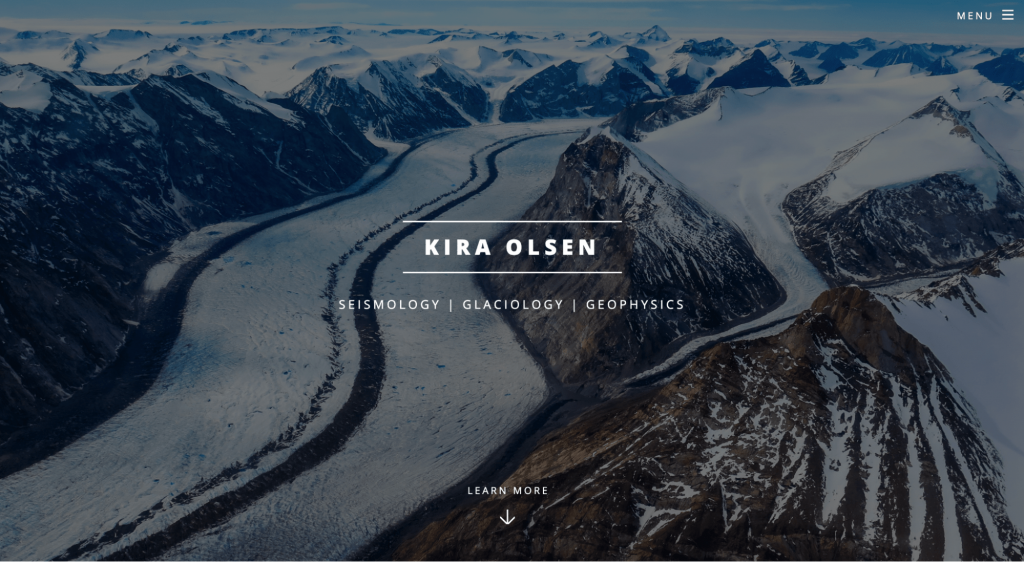
2. Kira Olsen
Made with: WordPress
Notable features: intuitive navigation
Kira Olsen’s personal website has a minimalist design, presenting her work in seismology and geophysics with a clean, uncluttered layout, impressive imagery, and ample whitespace.
This creates an elegant user experience that allows the scientific portfolio to be the main focus of Olsen’s site. Thanks to the simple and intuitive navigation and focused content, visitors can easily explore her projects without distractions.
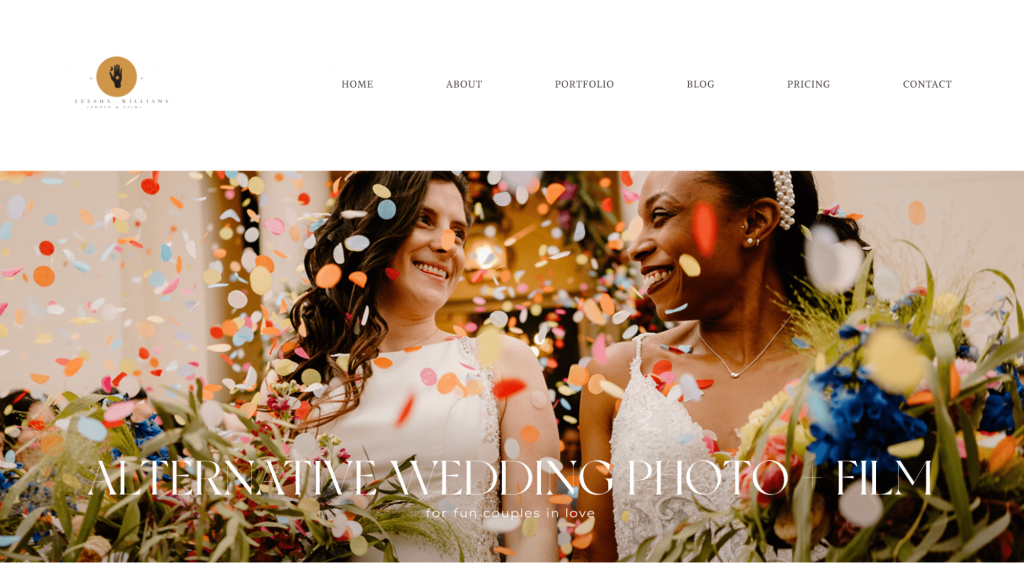
3. Leesha Williams
Made with: WordPress
Notable features: clear menu, well-structured footer
Lee Shaw Williams’ website captivates visitors with visual storytelling, immersing them through still photography and video reels. The intuitive menu bar with clear page descriptions makes the browsing experience user-friendly and engaging.
Also, pay attention to how Williams has structured the footer of her website. Even after the visitor reaches the bottom of the page, they are still reminded to either visit Williams’ social media profiles, get in touch with her, or browse her portfolio. Consider adding only the most relevant and important information into your footer for a similar effect.
4. Sabrina Tran
Made with: WordPress
Notable features: dynamic scrolling, hover animations
Sabrina Tran is a UX designer, so it is no surprise that her site impresses with interactive UX elements. The web design incorporates dynamic scrolling and engaging hover animations throughout, and the simplified side menu makes navigation easy. The clean UI results in an immersive and captivating experience for visitors.
If you are a graphic designer, a web designer, or work in software development, it’s especially worth showcasing your creativity in your design. Consider adding creative touches, such as interactive elements, to your personal website design, for the best user experience.
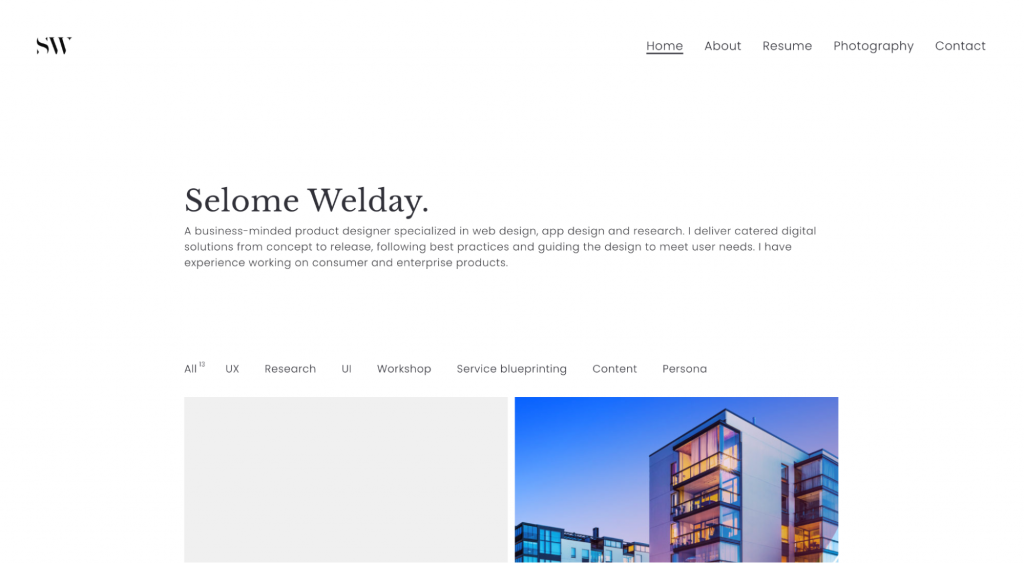
5. Selome Welday
Made with: WordPress
Notable features: sticky menu
As far as resume website examples go, product designer and photographer Selome Welday ensures that her portfolio offers a seamless and neat user experience at all times.
The sticky menu bar guarantees that visitors can switch between different pages with minimal scrolling. The minimalist page layouts make it easy to skim through the content on each landing page, ensuring that the browsing experience is pleasant on mobile devices, too.
6. Jacob Maentz
Made with: WordPress
Notable features: dropdown menu
There are no words on the homepage of Jacob Maentz’s professional website. Instead, visitors are greeted with a curated image gallery of some of Maentz’s best work.
As a professional photographer, Maentz uses the “show, not tell” principle in his web design. The dropdown menu is structured so that visitors can easily browse through different aspects of Maentz’s work, eliminating the need to click around to find the right content.
Consider adding a dropdown menu to your personal website for a better user experience, especially if you have a content-heavy site.
Suggested Reading
Learn about how to make a photography portfolio website and share your best shots with the world.
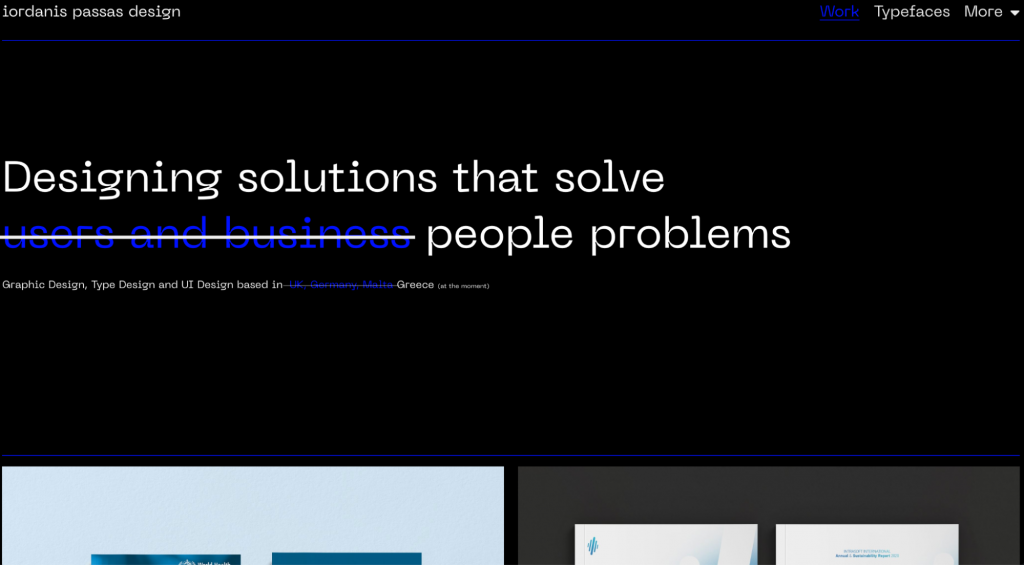
7. Iordanis Passas
Made with: WordPress
Notable features: image gallery, minimalist header
This portfolio is structured almost like a one-page site. The simplicity of the design leaves little room for doubt about navigational errors, resulting in a smooth user experience.
The minimalist header and menu bar help shift the main focus of the site onto the image gallery displaying Passas’ work. Consider opting for a similar layout if you want to create a simple but effective browsing experience for your visitors.
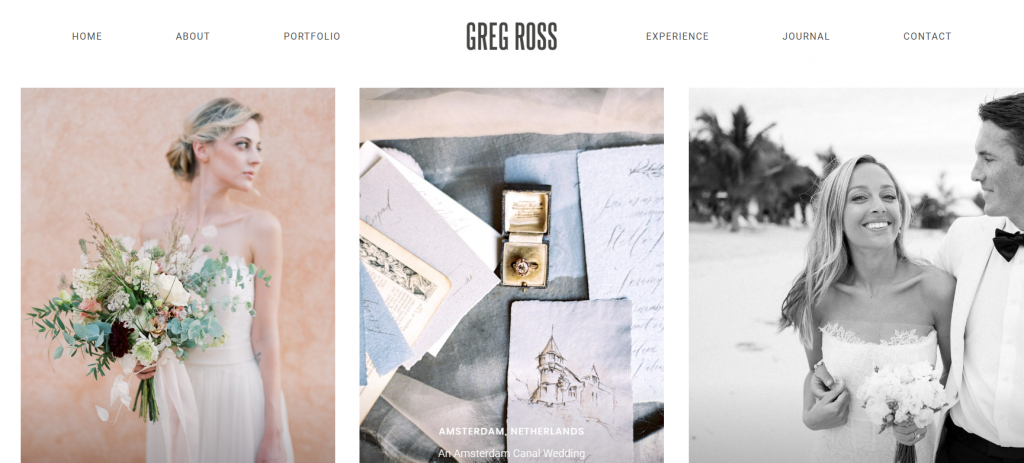
8. Greg Ross
Made with: WordPress
Notable features: clear navigation, typography hierarchy
Greg Ross’ photography website has a cohesive and clear design, making it easy to follow along on each landing page, even without sticky menu navigation.
The site has a clear design and typography hierarchy, with more important page elements being bigger and brighter than less important ones. This helps to guide the readers and keep them engaged with the site. Consider using size to differentiate between important and less important information on your pages.
What Makes a Great Personal Website
Now that you are familiar with some of the best personal website examples available, it’s important to understand the main factors to consider in your own website creation process.
Focus On Personal Branding
Your site should reflect your distinct personality to set it apart from others. To do so, it’s important to define your target audience and start building a brand. Think about your unique selling point, your niche, and your overall mission and values.
Then, incorporate your brand identity into a representative visual design and start drafting a compelling brand message. This way, your site will have a unique personal touch, differentiating you from your competitors. Consistent branding makes it also easier for visitors to recall who you are and what your brand stands for in the long run.
Share Your Story
Make sure to include an About Me section to introduce yourself and connect deeper with visitors. This strategy is particularly important if you want to obtain new clients for your business. Since prospective collaborators will likely engage with a brand that aligns with their values, interests, and work style, make sure you are communicating your core mission and values clearly.
Suggested Reading
Check out our list of the best About Me page templates.
Optimize for Search Engines
When creating your website, don’t forget to pay attention to search engine optimization (SEO) efforts by using keywords relevant to your brand. Each page should have a focus keyword, proper formatting, and high-quality content that showcases your expertise and personal life story.
Include Contact Information
Whether you’re building a personal or business website, adding contact details is essential. Not only does this approach let users reach you easily, but it also establishes your credibility. Plus, including contact information on your site can help you increase visibility in local search results.
Don’t forget to include social media information as well. Most of our favorite personal websites integrate social media icons and feeds on their homepage. This lets visitors interact with your content on different platforms, contributing to wider audience reach, community engagement, and consistent brand recognition.
Suggested Reading
Website Launch Checklist 2024: 20+ Essential Pre- and Post-Launch Tasks
Website Usability Testing: All You Need to Know
How to Analyze Website Performance and Get Higher Traffic
What Is CRO? A Guide to Conversion Rate Optimization
Conclusion
Whether you opt to create a professional resume website for a web developer or a personal site for a marketing strategist, the key to a successful online presence lies in developing a distinct brand identity.
In order to create the best personal website, you need to pay attention to your site’s design, content, and overall user experience. For best results, consider developing a personal brand, making your contact information easy to find, and using effective storytelling to connect with your audience.
We’ve explored 25 sites to give you some personal website ideas. If you’re feeling inspired, get started with Hostinger Website Builder and create your dream website in a matter of moments.

Personal Website Examples FAQ
Find answers to some of the most frequently asked questions about personal websites below.
How Can I Promote My Personal Website?
You can promote your site in many ways, including setting up a social media or influencer marketing strategy, doing email marketing, or guest posting. Applying these strategies can help you reach a broader audience and get them to visit your website.
Is a Personal Website Different From a Portfolio Website?
Creative professionals often use online portfolios to showcase their work with their network, often with the objective of finding new work. Personal websites, on the other hand, can be used for other purposes as well, like sharing your thoughts with your community.
What Should I Include in My Personal Website?
Consider including at least these pages on your own personal website: an about me page, a main homepage, a contact page, and a section or page on the services you offer or your portfolio works. You can also add sections for testimonials, FAQs, and a blog if you want. Check out our list of best information websites to see how to organize your website content for optimal readability.
Do I Need a Website for My Personal Brand?
A personal website helps you build a personal brand. Having a personal website allows professionals and business owners to build an audience, position themselves as experts, and start attracting clients.