10 Best Resume Website Examples to Inspire Your Professional Site in 2024

A resume website is more dynamic, interactive, and customizable than a traditional CV or a LinkedIn profile, enabling you to showcase your professional qualifications to potential employers.
With modern website builders, you can make a website from scratch, even if you don’t have any web development skills.
In this article, we will look at the top personal resume website examples. We will discuss different aspects of each resume website example, like web design, content organization, and user engagement.
You’ll also learn how to make your web-based curriculum vitae (CV) stand out in your job search.
Download website launch checklist
Top 10 Resume Website Examples
Unlike a traditional resume format, resume websites allow you to incorporate images, videos, and interactive elements to tell a compelling story about your professional journey.
To help you understand what to include on your CV website, let’s take a look at some great online resume examples made with Hostinger Website Builder.
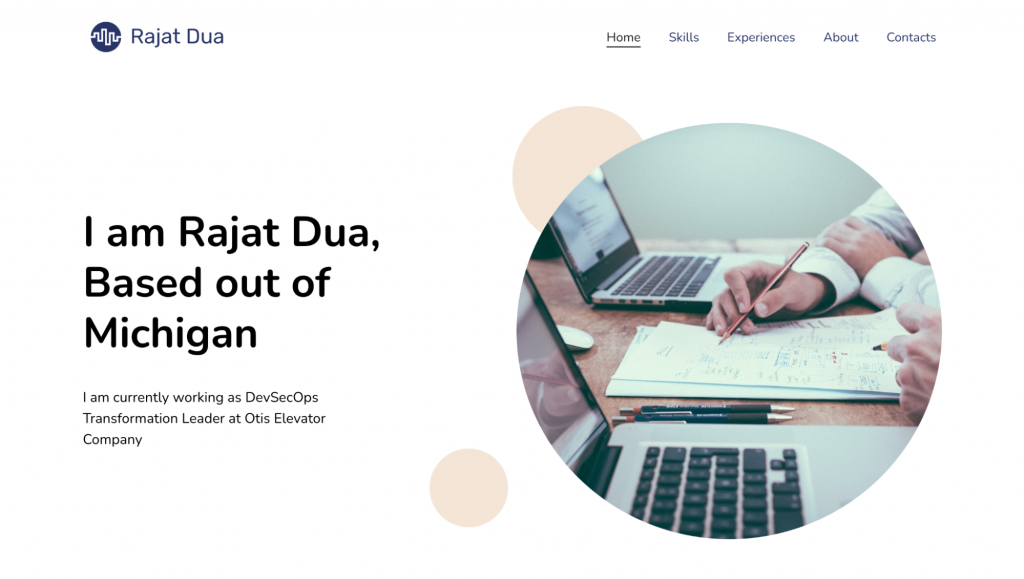
1. Rajat Dua
Rajat Dua’s personal resume website excels in providing a comprehensive yet accessible overview of the author’s career. This site is an ideal model for those looking to create a digital resume that is both informative and memorable, following the web design best practices.
Key Takeaways
- Dedicate a page for work experience. Outline your roles and achievements in a detailed manner on a dedicated work experience page. Add colors and proper text formatting to create a visually appealing page layout.
- Highlight professional values. Use your resume website to highlight your work ethic and career guiding principles.
- Design an interactive contact page. Create an easy-to-use contact page with a simple form and direct links to your professional networks for seamless connections.
- Define a clear skills section. Highlight your skills clearly on your resume website, ensuring that potential clients or hiring managers can quickly understand your expertise.
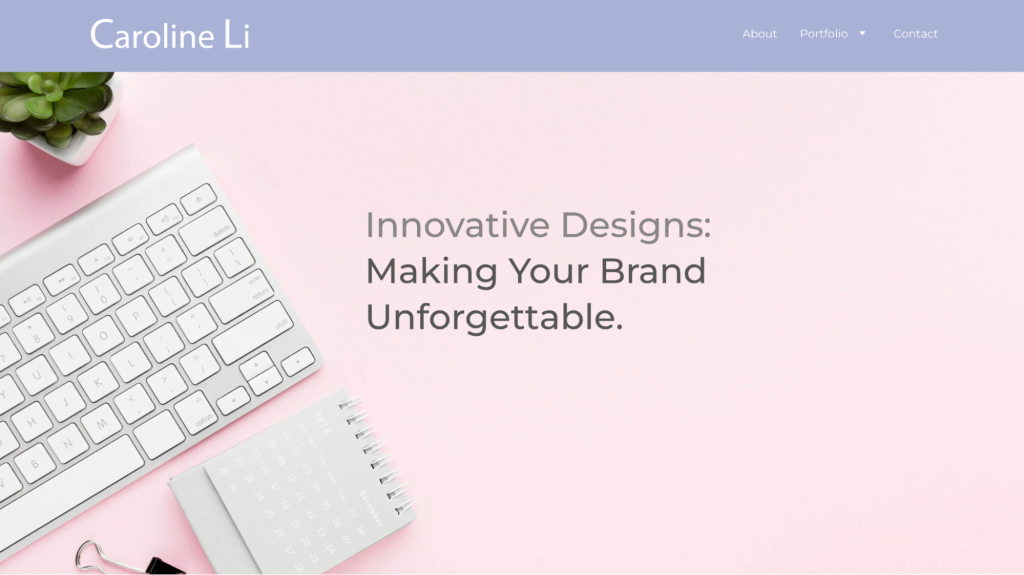
2. Caroline Li
Caroline Li’s resume website is an excellent example of a well-executed online portfolio, ideal for creative professionals. This web resume demonstrates how to use a personal website to display professional achievements effectively.
This site uses a dropdown menu in the main navigation bar, which links to individual pages for different portfolio pieces. This approach makes individual projects easily accessible and allows each project to be presented in detail, enhancing the user experience and helping hiring managers understand a potential candidate’s core competencies.
Key Takeaways
- Use visual appeal and professional design. Opt for a clean layout with a well-chosen color scheme to create a professional and creative atmosphere on your site.
- Prioritize a well-organized portfolio. The best personal websites highlight projects in a way that provides a visual narrative of their owners’ skills.
- Emphasize your personal brand. Customize the resume website to reflect your unique style and personality – for example, aligning with your professional style as a graphic designer.
- Ensure easy navigation. Make sure the navigation of the resume website is user-friendly, allowing visitors to browse through your work and understand your career easily.
3. Vicki McIntosh
This digital resume demonstrates how a one-page personal website can effectively communicate your skills and experience to potential customers and employers alike.
Dr. Vicki McIntosh’s website stands out as an excellent resume site because it skillfully combines professional credentials with a personal touch, highlighting the author’s holistic approach to healthcare.
This blend of comprehensive career information and personal insights creates a well-rounded online profile that is both informative and engaging for visitors.
Key Takeaways
- Showcase your professional growth. Provide detailed information about your career, emphasizing key achievements and areas of expertise.
- Highlight continuous learning. Mention your commitment to staying updated in your field. This demonstrates dedication to growth and a willingness to learn.
- Prioritize easy contact options. Ensure your resume website offers straightforward and accessible contact methods, like a contact form, to facilitate easy communication.
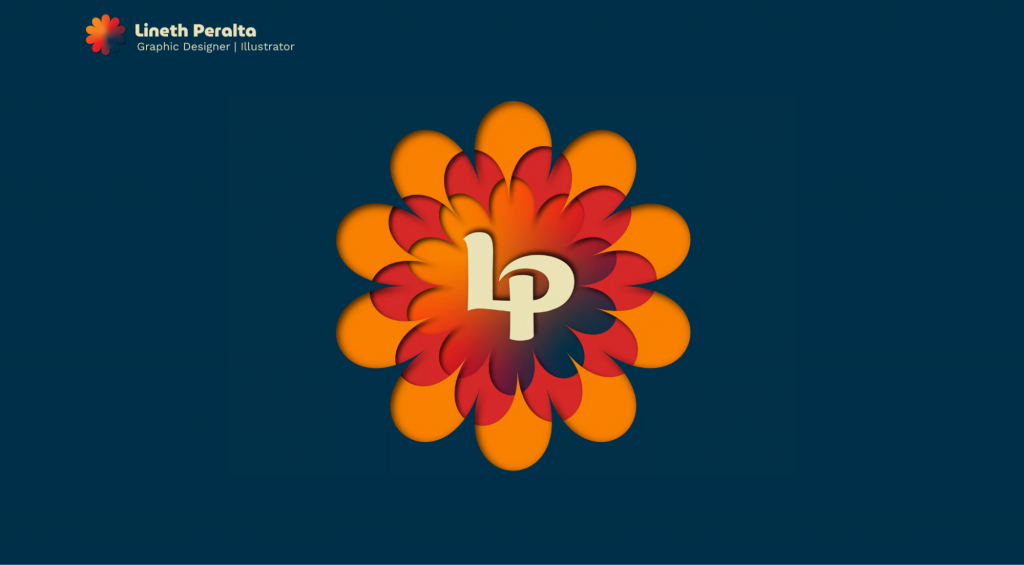
4. Lineth Peralta
Lineth Peralta’s resume website effectively showcases a diverse portfolio of graphic design projects, coupled with a clear professional introduction and detailed insights into the author’s skills and experiences.
The site’s visually appealing layout and accessible contact options make it an engaging and user-friendly way of showcasing creative talent.
Key Takeaways
- Highlight the best creative projects. Showcase diverse projects on the homepage of your resume website to demonstrate the breadth of your creative skills.
- Include your educational background. Be sure to include your educational qualifications and any significant work experiences to give context to your skills and professional development.
- Showcase both technical and soft skills. Highlight both your technical and soft skills to present a well-rounded professional profile to potential employers.
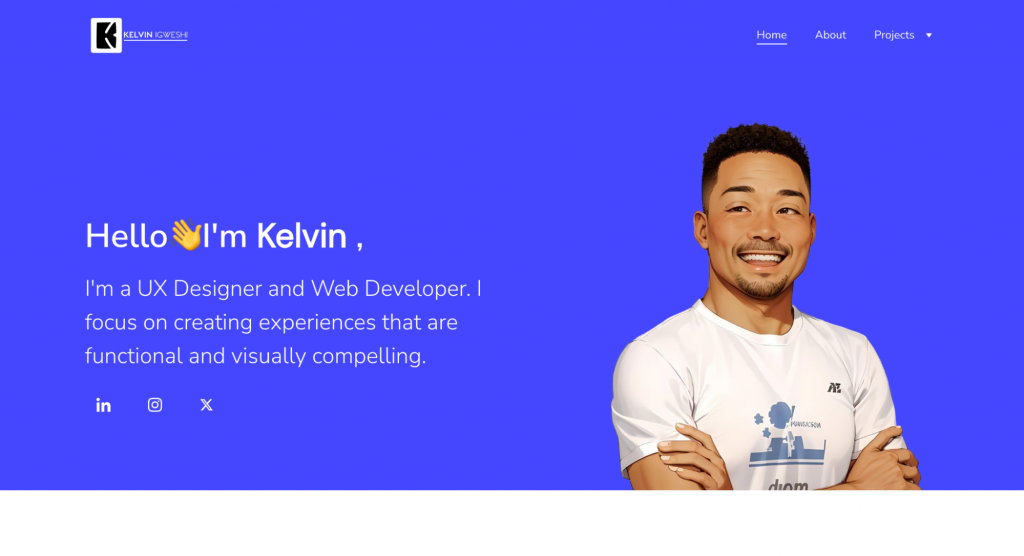
5. Kelvin Igweshi
This resume website clearly showcases the author’s skills and projects in UX design and web development, accompanied by a concise and professional introduction.
The site’s well-organized layout and accessible contact information make it a user-friendly and informative platform for highlighting his expertise and connecting with potential collaborators.
Key Takeaways
- Create an engaging hero section. Implementing an engaging and straightforward hero section on your resume website helps in immediately establishing your professional identity and capturing the visitor’s interest.
- Showcase your portfolio. Use your resume website to show potential clients the projects you’re most proud of.
- Make contact information accessible. Ensure contact information is easily available both in the hero section and the footer of the resume website for easy professional networking.
6. Leonardo Taquece
This resume site effectively demonstrates the author’s skills as a designer through interactive web design choices. Through showcasing various projects on the homepage, this personal website provides a comprehensive view of the author’s skills and work experience.
The site’s clean layout and inclusion of professional links also enhance its accessibility, making it easy for potential employers or collaborators to explore his work and connect with him.
Key Takeaways
- Create a narrative. Use icons and other design cues to guide the reader down the page. Pay attention that the text in each section is engaging and tailored to your target audience.
- Utilize the hero section. Use a bold statement or an eye-catching visual in the hero section of your resume website to capture visitors’ attention.
- Detail specific contributions and achievements. Be specific about your contributions and the value you brought to each project to give a clearer picture of your skills and achievements. Link to individual project pages from the homepage and the menu.
- Link to social media. Include similar links to your professional profiles for easy networking and to showcase more of your work.
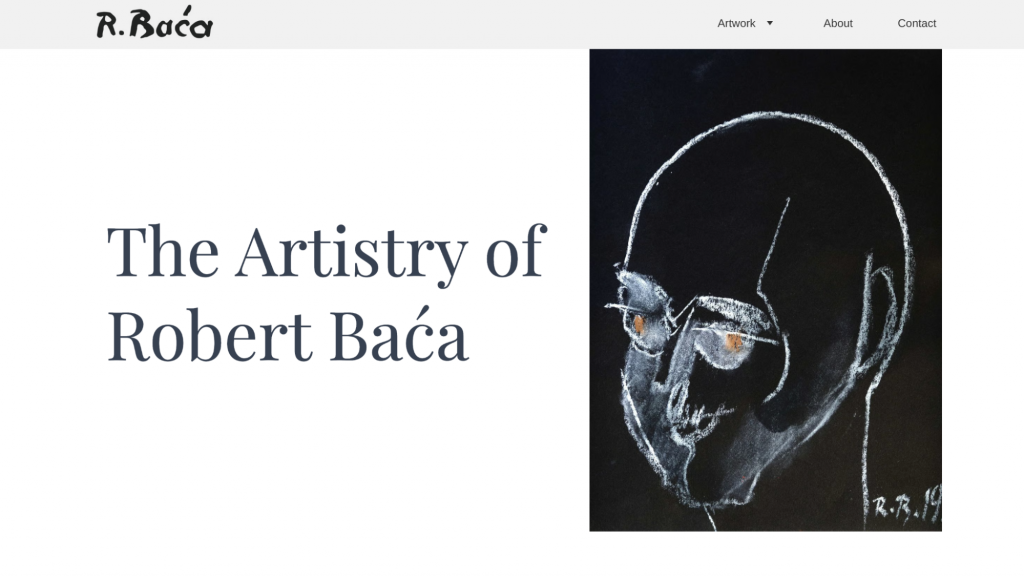
7. Robert Baća
Robert Baća’s compelling resume site is built around a visually rich gallery layout that showcases the author’s diverse artistic works. The site also has intuitive navigation and responsive design, resulting in a site that’s both an artistic showcase and an easily accessible platform for viewers.
Key Takeaways
- Use a visually rich gallery layout. Consider using similar gallery layouts to display your work, allowing each piece to stand out while maintaining a cohesive aesthetic.
- Incorporate high-quality images. Use high-quality images for your artwork to convey aspects like texture and brush strokes more effectively, enhancing the visual experience for viewers.
- Prioritize simple and elegant navigation. Implement straightforward navigation in your resume website design, making it effortless for visitors to explore different aspects of the site.
- Ensure responsive web design. Opt for a responsive design to make sure your online portfolio is accessible and looks great across all devices. Remember that a mobile-optimized personal website is more likely to rank higher in the search engine results.
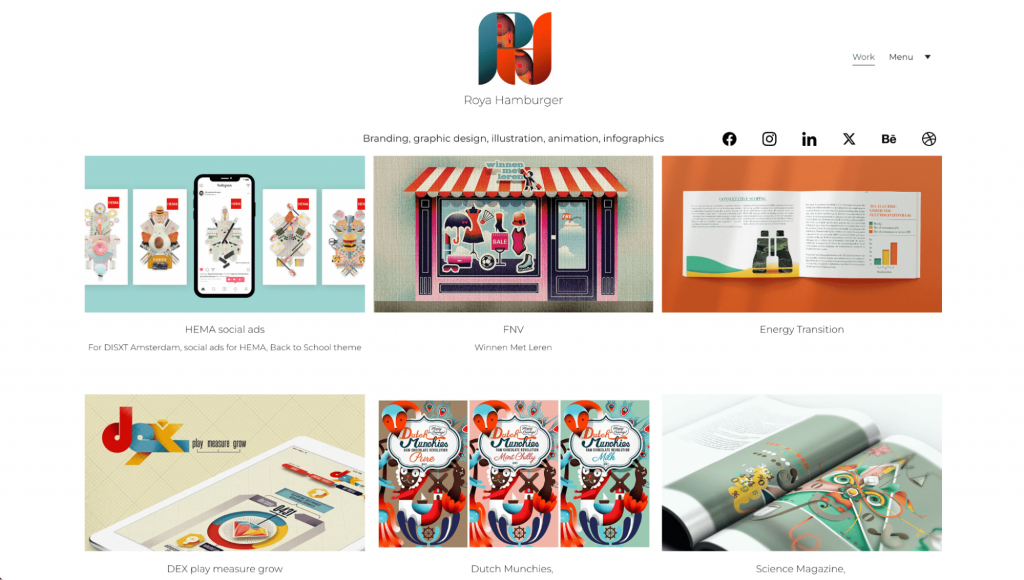
8. Roya Hamburger
Roya Hamburger’s personal portfolio website relies on a vibrant grid layout. This helps to showcase creative work, from illustrations to animations, effectively highlighting the author’s skills as an illustrator and graphic designer.
The site’s blend of high-quality visuals, intuitive navigation, and easy access to contact information makes it an engaging and user-friendly platform for any creative professional.
Key Takeaways
- Showcase a wide range of work. Demonstrate the scope of your skills and adaptability by including different projects on your personal website. For a web developer or a software engineer, this could mean completed projects or references from previous employers.
- Use high-quality images and animations. This personal website uses high-resolution images and animations, which are crucial for showcasing the details and quality of past work. Ensure that your portfolio includes high-quality visuals to display your creative capabilities effectively.
- Focus on simple and intuitive navigation. Despite the vibrant design, this personal resume remains easy to navigate, with a clear menu leading to various sections. Implement straightforward navigation that leads visitors to explore different aspects of your creative work.
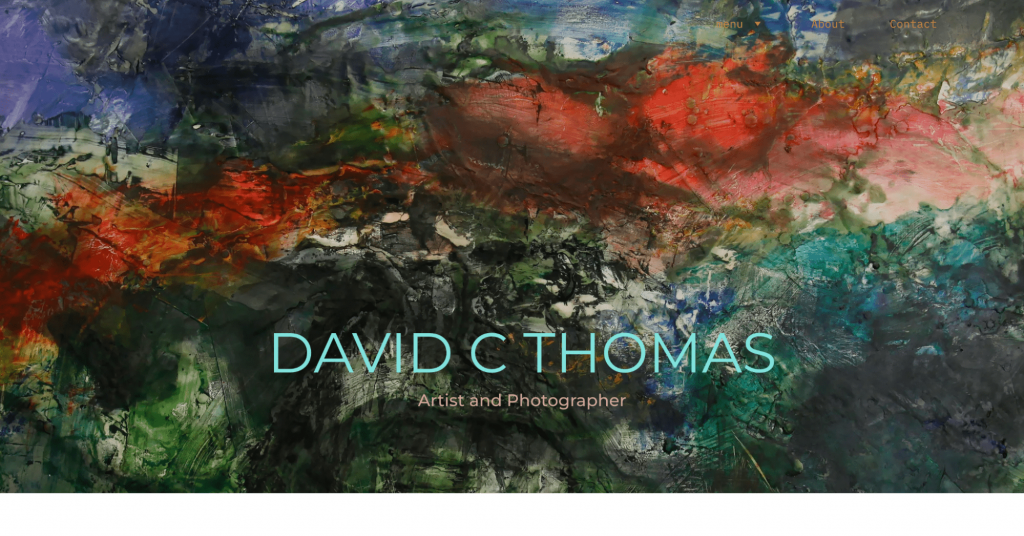
9. David C Thomas
This resume website skillfully uses a minimalistic and grid-based layout to showcase the author’s artwork, allowing the visuals to take center stage.
The site’s focus on high-quality imagery, paired with the streamlined web design, effectively creates a visually harmonious and engaging resume portfolio.
Key Takeaways
- Incorporate a theme-oriented design. Consider adopting a design that resonates with the theme of your work, creating a cohesive visual experience for visitors.
- Use a grid-based gallery layout. A grid layout is especially effective for artists and photographers to organize their work in a visually appealing and structured manner.
- Focus on high-quality imagery. Ensure that your online resume website includes high-quality images that accurately represent the texture and nuances of your work.
- Use minimal text for maximum impact. Keep written content to a minimum, allowing the art to speak for itself. This approach can be powerful for photographers and web designers, focusing attention on the visual elements rather than lengthy descriptions.
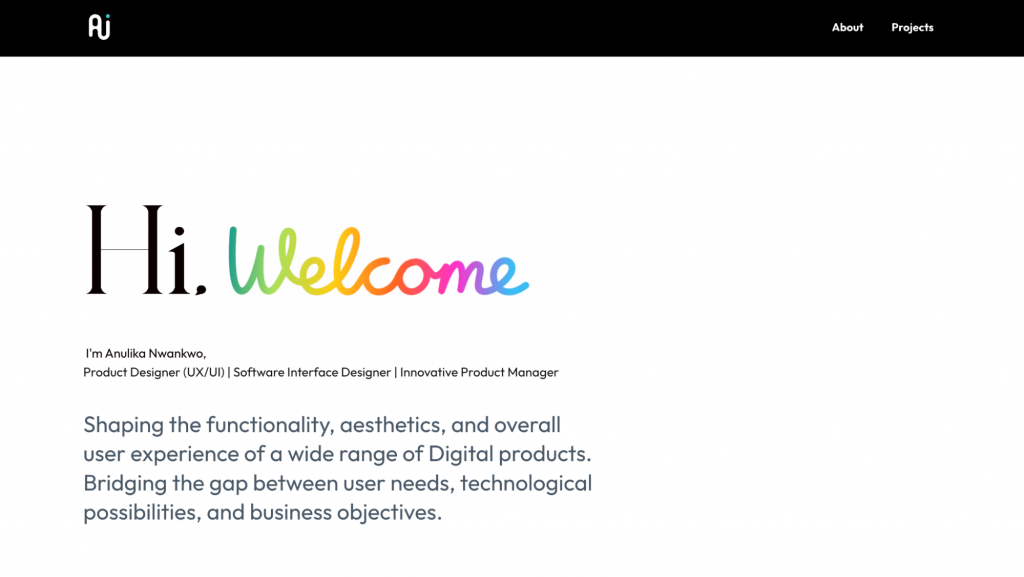
10. Anulika Nwankwo
This creative resume layout provides an immersive showcase of the author’s product design and management skills. The focus on user experience in the site design, coupled with detailed accounts of her collaborative process, effectively highlights the author’s professional competence and creative problem-solving abilities.
Key Takeaways
- Focus on user experience. Pay attention to the user experience in your website design. Test that all links work and that the fonts look good on different backgrounds and on devices.
- Make your hero section engaging. A compelling introduction sets the tone for a standout digital resume. Implement a similar engaging hero section on your website to make a strong first impression.
- Include a downloadable resume. Provide a downloadable version of your resume and include links to your professional profiles for comprehensive access to your work and credentials.
More Inspiration
Top Resume Website Templates
Best About Me Page Examples
How to Make a Portfolio Website
Best Portfolio Website Examples
Best One-Page Website Examples
How to Make a Resume Website Standout
Creating a standout resume website using Hostinger Website Builder can be an effective way to showcase your professional story and skills. Follow these web resume design tips for the best results:
Use Unique Personal Branding
To make your resume website stand out, ensure the web design of your resume page reflects your personal brand.
Select a color scheme and typography that match your professional style and personality. This ensures that your modern resume web page is not just a showcase of your skills but also your personality.
For guidance on crafting an appealing page design, check out our tutorial on how to design a website.
Write a Compelling Professional Story
Use storytelling techniques to create an About Me section that is both engaging and relatable. Share your ambitions, past challenges, and celebrate triumphs. To help you write an engaging copy, our AI website builder comes with the AI Writer tool.
Building a narrative around your career helps make your career-focused online profile memorable to your audience and adds a personal touch that sets your website apart.
Showcase Achievements and Skills
Highlight your skills, experiences, and accomplishments effectively on your self-promotional website. Utilize Hostinger Website Builder’s features to add elements like slideshows and photo galleries to create an engaging and interactive resume website.
Interactive elements help to captivate the visitor’s attention and also demonstrate your skills in a visually appealing manner.

Design an Intuitive Layout and Structure
A clean and easy-to-navigate layout is crucial for a professional resume website. Organize your content logically and ensure that your site is not crowded.
With Hostinger’s designer-made website templates, you will structure your content in a way that is easy for visitors to follow, making sure important information is readily accessible. In addition, your website will be mobile-friendly by default.
For an effective layout, consider these guidelines on web page layouts.
Add Engaging Contact Forms
Integrate creative contact forms to encourage visitor interaction. Experiment with different placements and designs for your contact forms to ensure they are noticeable and inviting. This not only enhances user engagement but also opens up opportunities for professional connections.
Use the built-in AI heatmap tool in Hostinger Website Builder to test different contact form placements and make data-driven decisions before publishing our resume website.
Include a Downloadable Resume Option
Offer visitors the option to download a PDF version of your resume. Ensure this PDF mirrors the branding and style of your website for a consistent professional image.
With Hostinger Website Builder, it’s easy to integrate downloadable content into your resume website, making it convenient for visitors to keep a copy of your resume.
Suggested Reading
Interested in learning more about getting the most out of your website? Consider reading the following tutorials:
Best Strategies for Website Optimization
What Is SEO?
How to Get More Clients
Conclusion
A dynamic resume website helps build a professional online presence that sets you apart from the competition. The best personal website examples we’ve explored here demonstrate how a well-crafted resume website can transform your work experience into a compelling virtual resume showcase.
Creating a personal website doesn’t have to be daunting, either. The best modern website builders have made website building accessible to everyone, regardless of technical skill. Platforms like Hostinger Website Builder offer various templates and tools that empower you to craft an impressive resume website effortlessly without prior experience.
We also recommend adding client testimonials to show your credibility and expertise.
Remember, having your own resume website gives you an opportunity to make a lasting impression and wow potential employers. Good luck!
Best Resume Websites FAQ
Find answers to the most common questions about resume websites below.
What Is the Difference Between a Portfolio Website and a Resume Website?
Generally speaking, you build a portfolio website to showcase your creative work. As a result, it is a very useful tool for artists like photographers and graphic designers. Meanwhile, you create a personal resume website to promote your qualifications, education, and professional history.
LinkedIn Profiles vs Resume Websites – Which One Is Better for Your Needs?
LinkedIn is famous for its network, making it easy to connect with professionals from your industry. However, it doesn’t give you much freedom to create your own space. Meanwhile, you can customize your resume website as you want. A well-built and optimized website can be a great addition to your LinkedIn profile, helping you reach more clients and potential employers.
Is It Essential for a Web Developer to Have a Personal Website?
Personal websites for web developers act as a practical showcase of their technical and design skills, which are essential for attracting potential employers or clients.
Can Personal Website Templates Be Used to Create a Resume Website? Where Can You Find Inspiration?
Absolutely. Resume website templates are ideal for creating a resume website, especially if you’re not a professional designer. Go through our tutorial on the best personal website examples for inspiration. Hostinger Website Builder has various templates for personal websites that work for job resume websites, too.