How to Create a Shortcode in WordPress (In 7 Steps)
Learning how to create a shortcode in WordPress can be an efficient way to customize your posts and pages. However, if you’re new to the process, you may struggle to understand how to use such a feature on your site.
That’s why we’ve put together a guide to help you get started. By looking at how shortcodes work and how to apply them effectively, you can begin customizing your content to your liking without the need for additional plugins.
In this post, we’ll discuss what WordPress shortcodes are and why you might consider using them. We’ll then show you how to create your own. Let’s get started!
Download all in one WordPress cheat sheet
How to Create a Shortcode in WordPress Video Tutorial
Learn step-by-step how to create a WordPress shortcode.

What Are WordPress Shortcodes
WordPress shortcodes act as shortcuts that allow you to embed elements into a post or page quickly. These usually consist of a single line of code within square brackets, such as [exampleshortcode], for example. This code will display a predetermined feature on the front end of your site.
WordPress first introduced shortcodes with the release of the Shortcode API. This enables users to easily add engaging elements to their posts and pages, such as Google Maps or Facebook “Like” button.
There are six default shortcodes in WordPress:
- caption: wraps captions around content
- gallery: shows image galleries
- audio: embeds and plays audio files
- video: embeds and plays video files
- playlist: displays a collection of audio or video files
- embed: wraps embedded items
You will also come across two basic types of shortcode formatting – self-closing and enclosing. Self-closing shortcodes can stand on their own and do not need a closing tag, such as the gallery or video shortcodes above.
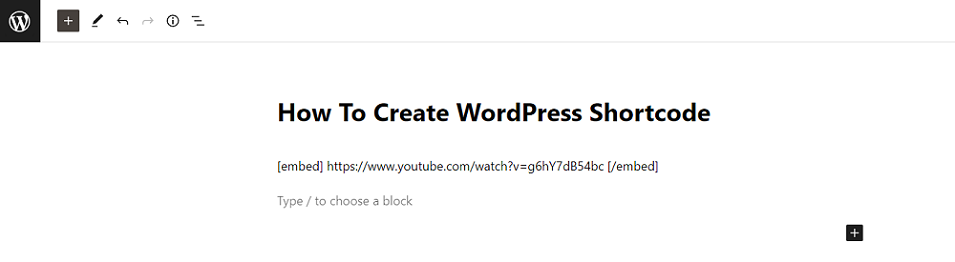
Meanwhile, enclosing shortcodes wrap around the content you want to modify and require you to close the tag manually. For example, you can embed a YouTube video by wrapping the URL in embed and /embed tags:
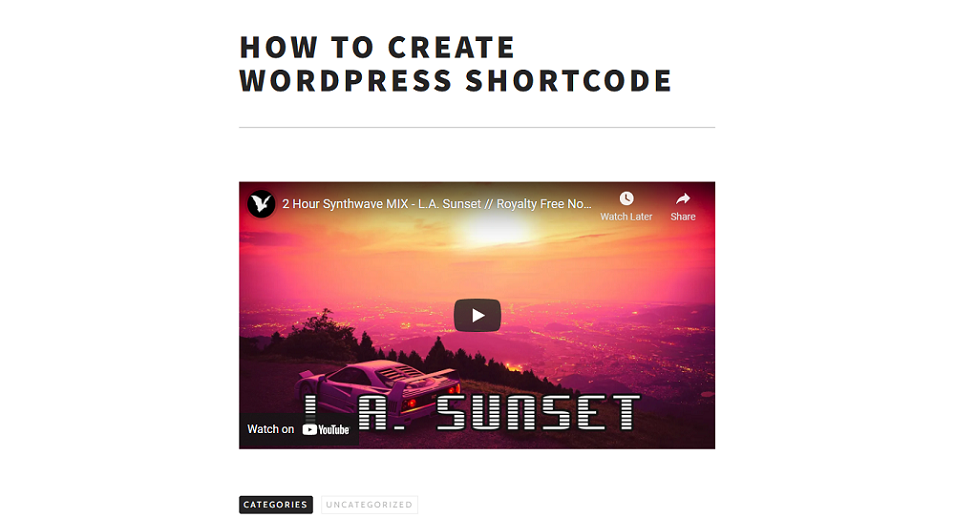
For example, this would create the following result:
Some of the best WordPress plugins come with their own shortcodes. For instance, WP Forms and Contact Form 7 have shortcodes that enable you to embed a WordPress contact form into a post or page quickly. You can also use a plugin like MaxButtons to add a WordPress button shortcode wherever you want on your site.
Why Should You Consider Using WordPress Shortcodes
There are many reasons you may wish to use WordPress shortcodes. For instance, it’s easier and quicker than learning and writing a long piece of code in HTML. Moreover, they help you keep your content clean and accessible.
Shortcodes can be used to automate some features that you use repeatedly. For instance, if you use a call to action (CTA) button on every one of your posts, having a dedicated shortcode ready can be a speedy and practical solution.
It is worth mentioning that the Gutenberg Editor does operate similarly, relying on the use of shortcodes. It enables WordPress users to add several interactive features through the use of blocks.
Such a method is much more beginner-friendly, as you can add content directly onto the user interface. However, the WordPress Block Editor is still limited in what it offers. Luckily, it comes with a Shortcode block, enabling you to add custom content to your pages.
How to Create a Shortcode in WordPress (In 7 Steps)
If you already have some coding knowledge, you may want to create your own custom shortcodes. This gives you complete control over the appearance and functionality of your site.
Let’s look at how to create a custom WordPress shortcode. In this tutorial, we’ll be adding social media links to a post as our example.
Step 1 – Create a New Theme File
Before you start, it’s a good idea to fully backup your WordPress site. You’ll also need to create a separate file for your custom shortcode outside your theme’s functions.php file. This will provide a fallback in case something goes wrong.
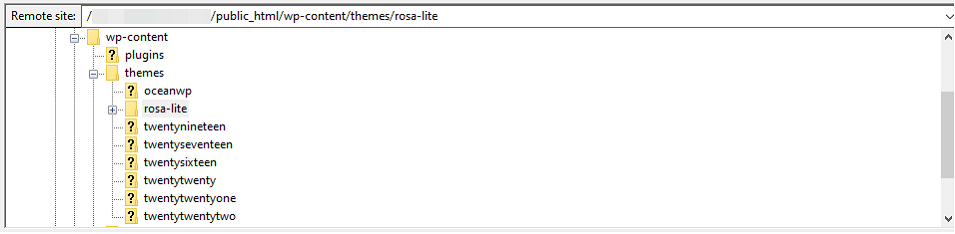
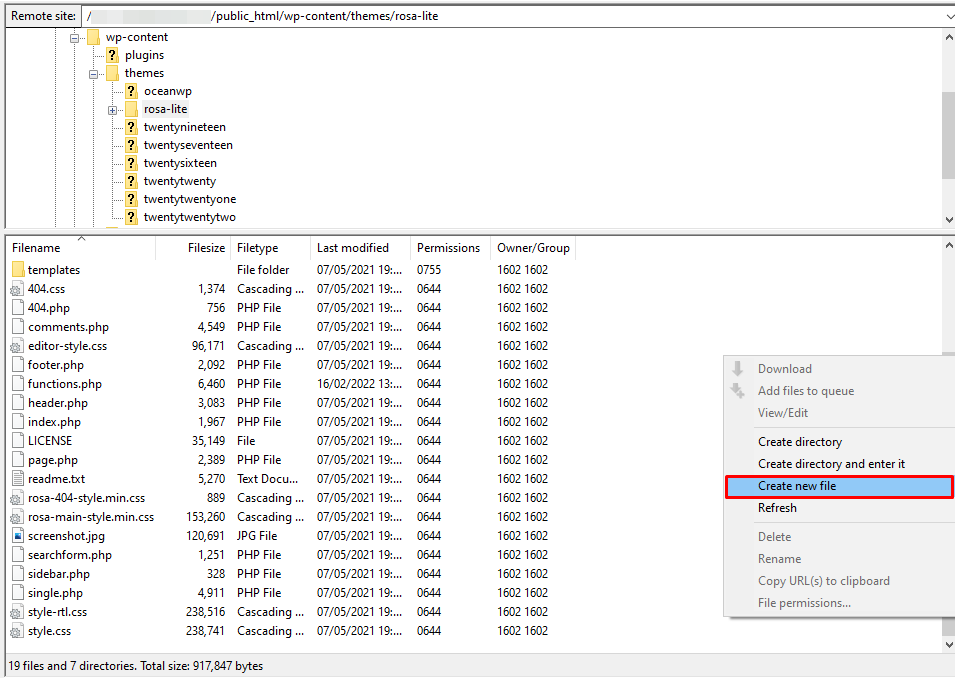
You can use a File Transfer Protocol (FTP) client such as FileZilla to access your site’s theme files. Once connected to your site, navigate to wp-content > themes, and locate the folder for your current theme. In our example, this will be rosa-lite:
Open your theme’s folder, right-click it, and hit the Create new file button.
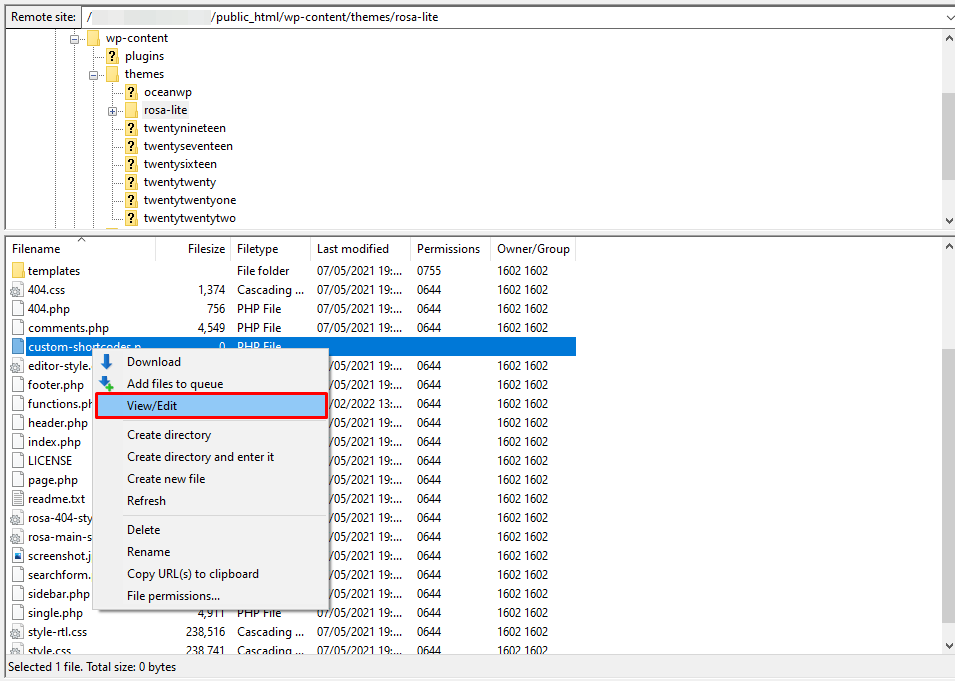
Name your new file custom-shortcodes.php and click OK. You can then edit it by right-clicking on it and selecting the View/Edit option:
This will open the file in your default text editor. Then, you’ll simply need to add the following block of code:
<?php ?>
This ensures that your new file will be interpreted as PHP, which is the scripting language that WordPress is built on.
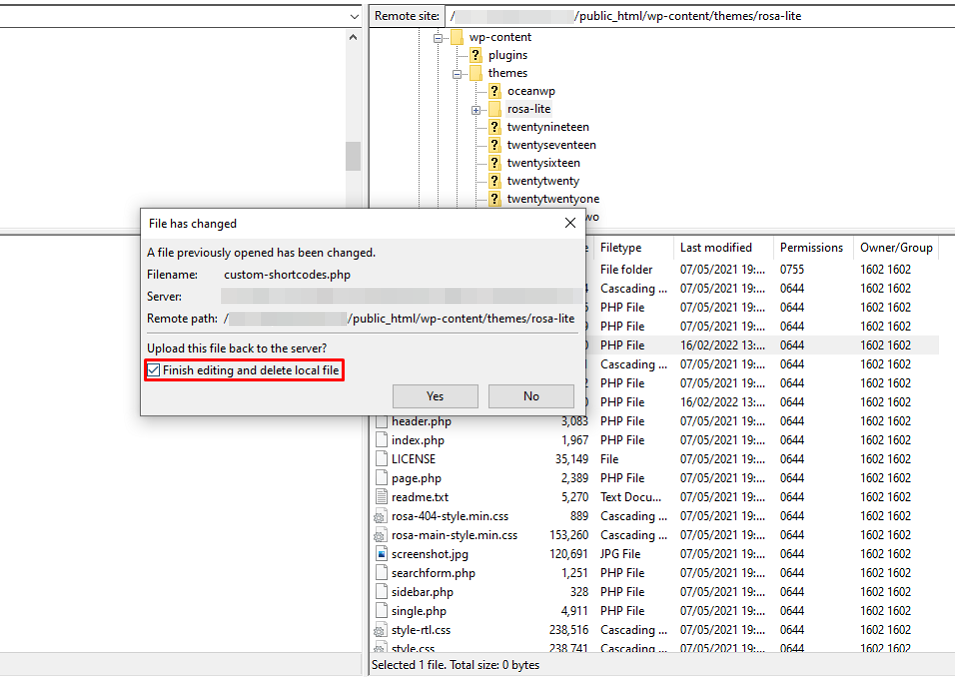
You can then save your changes and close the file. Make sure to check the following box to ensure that it is updated on the server and applied to your website:
Next, open the functions.php file in the same theme folder, and add the following line of code at the bottom of the document:
include('custom-shortcodes.php');
This will tell the system to include any changes you make to the custom-shortcodes.php file within functions.php while allowing you to keep them separate. When you’re ready, save your changes and close the file.
Step 2 – Create the Shortcode Function
Next, you’ll need to create the shortcode’s function, commanding it what to do. Select the View/Edit option again for your custom-shortcodes.php file. Use the following code snippet to add an action to hook your function to:
function subscribe_link(){
return 'Follow us on Twitter';
}
Next, you’ll need to add a callback function, which will run when the hook action is activated. Adding the following line of code directly after the one mentioned above will tell WordPress that your function is a shortcode:
add_shortcode('subscribe', 'subscribe_link');
When you create a shortcode using the add_shortcode function, you assign a shortcode tag “($tag)” and a corresponding function “($func)” hook that will run whenever the shortcut is used.
In other words, if the shortcode tag is [subscribe], it makes the hook ‘subscribe_link’ direct the visitor to the URL provided.
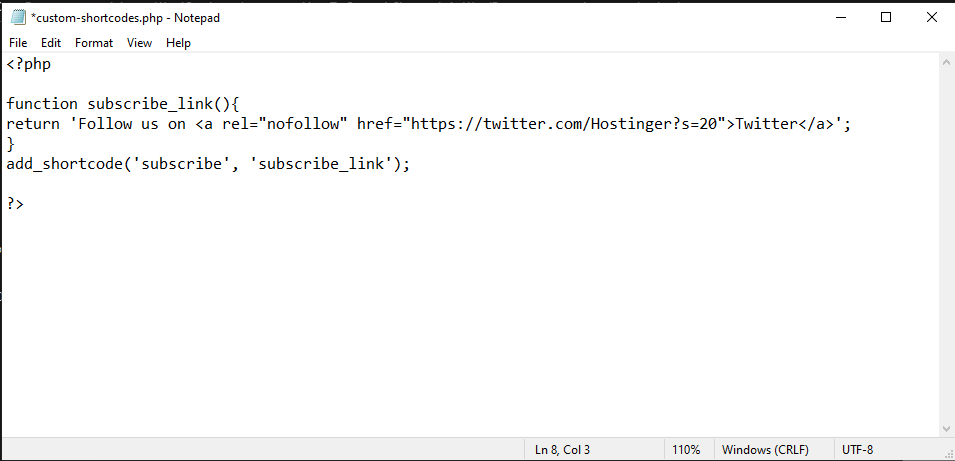
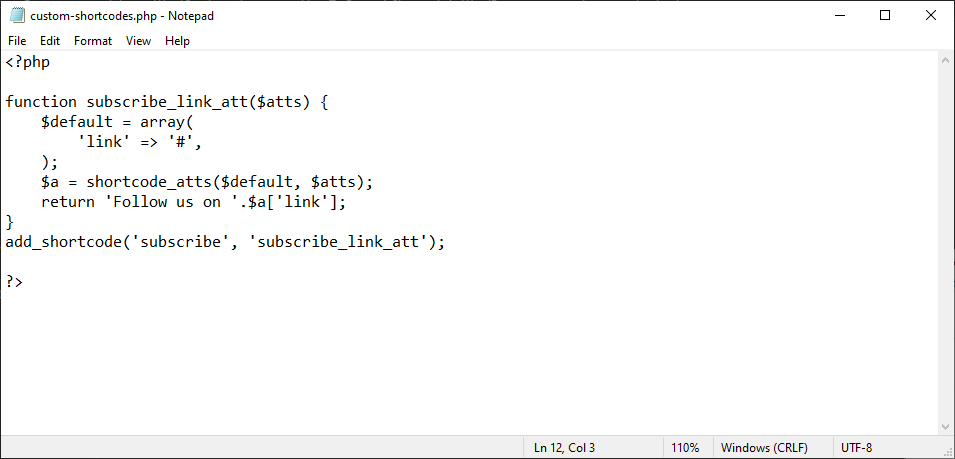
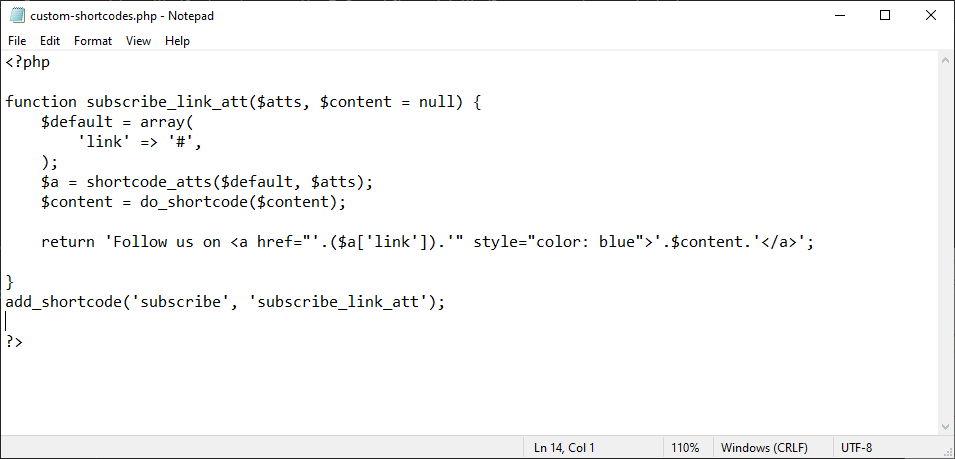
Therefore, the entire code you’ll be using in your custom-shortcodes.php file will look something like this:
It should be noted that when you’re naming tags, you should only use lowercase letters, although underscores can be used. It’s also crucial to avoid using hyphens, as this can interfere with other shortcodes.
Step 3 – Add the Self-Closing Shortcode to the Website
You can now test your initial code as a self-closing shortcode on your WordPress site. Using the WordPress Block Editor, you can insert the [subscribe] tag directly into the post:
This will display the following content to your website visitors:
If you’re happy with this shortcode, you don’t need to do anything else. However, if you wish to customize it, you can move on to the next step.
Step 4 – Add Parameters to the Shortcode
You can adapt the ‘subscribe’ shortcode for additional functionality to display other social media links. You can do this by adding a parameter to change the URL.
To add handling attributes, you’ll need to open the custom-shortcodes.php file and add in the following code:
function subscribe_link_att($atts) {
$default = array(
'link' => '#',
);
$a = shortcode_atts($default, $atts);
return 'Follow us on '.$a['link'];
}
add_shortcode('subscribe', 'subscribe_link_att');
This will enable you to customize the links within your shortcode tag to add them to the Gutenberg Editor. You can paste it over the previous code in the custom-shortcodes.php file. It should look something like this:
The addition of the shortcode_atts() function will combine user attributes with any known attributes, and any missing data will be changed to their default values. When you’re ready, save your changes and close the file.
Step 5 – Test the Parameters
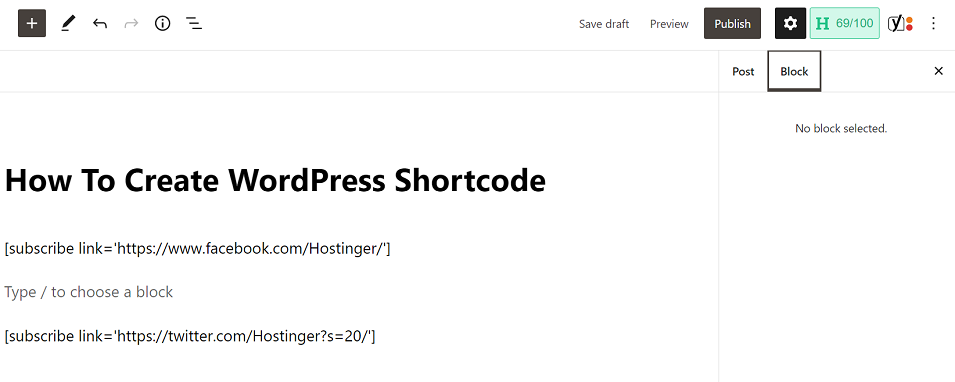
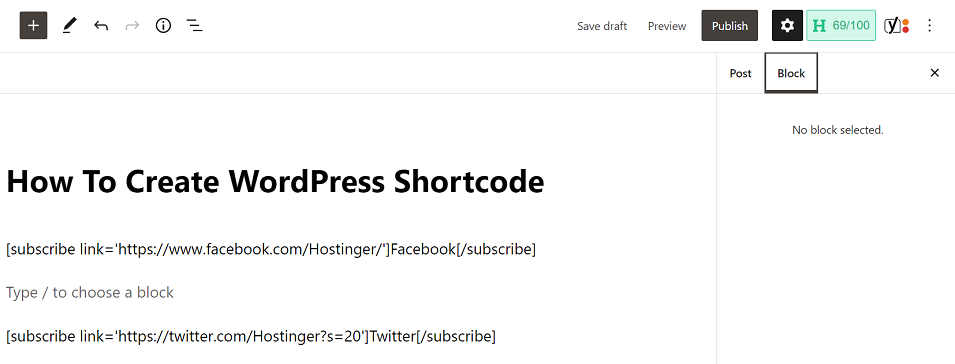
You can now test the updated shortcode within the WordPress Block Editor. In our example, we’re testing our Twitter and Facebook links with the following shortcodes:
[subscribe link='https://www.facebook.com/Hostinger/'] [subscribe link='https://twitter.com/Hostinger?s=20/']
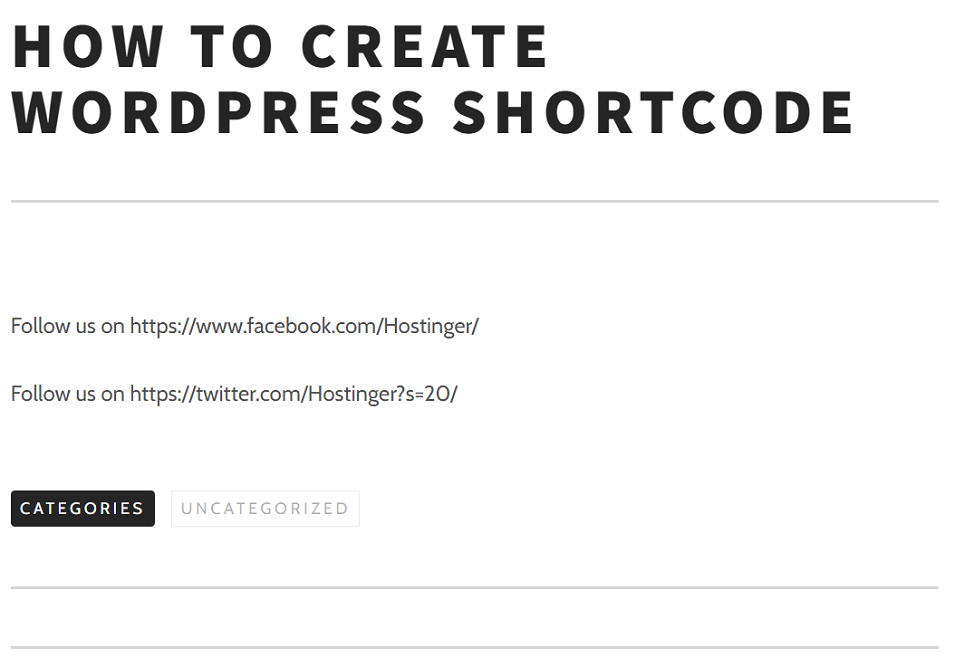
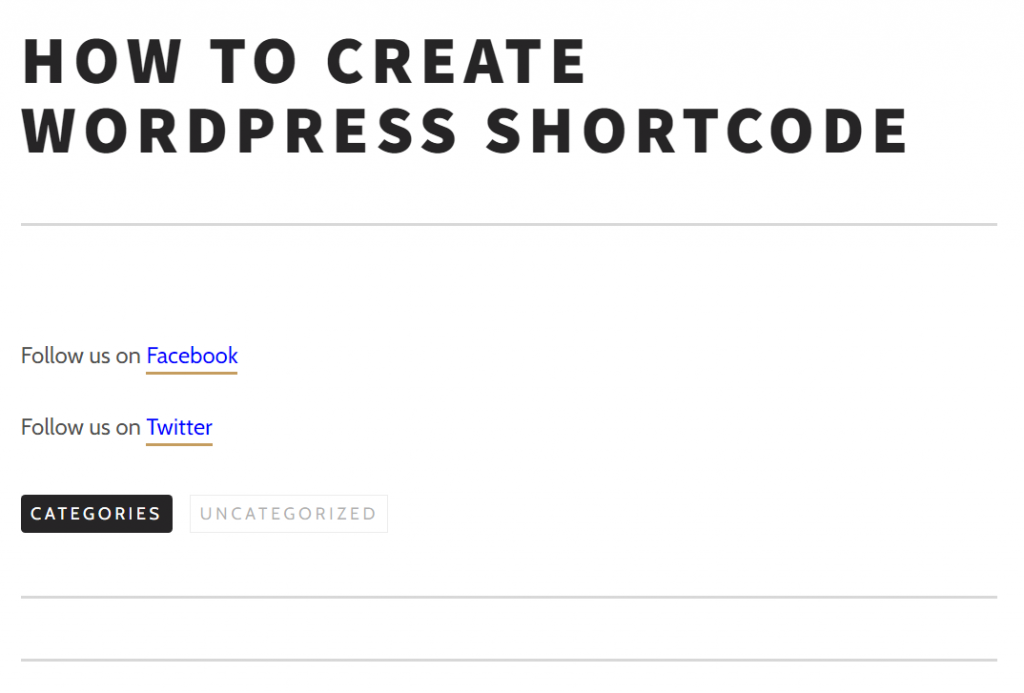
This will produce the following result on the front end:
This self-closing shortcode displays the direct URLs for your social profiles to visitors. However, you may want this feature to look a bit polished.
For instance, you can create an enclosed version that enables you to fully customize the anchor text displayed for users when they’re about to click it. We’ll show you how to do that in the following step.
Step 6 – Create an Enclosing Shortcode
The enclosing shortcode will be formatted similarly to an earlier self-closing example. However, it will include one additional parameter for the function.
First, you’ll need to add $content = null, which identifies this function as an enclosing shortcode. You can then add the WordPress do_shortcode, which will search the content for shortcodes.
Within the custom-shortcodes.php file, add the new enclosing shortcode:
function subscribe_link_att($atts, $content = null) {
$default = array(
'link' => '#',
);
$a = shortcode_atts($default, $atts);
$content = do_shortcode($content);
return 'Follow us on '.$content.'';
}
add_shortcode('subscribe', 'subscribe_link_att');
When you’re ready, your custom-shortcode.php file should look like this:
The previous code also has an additional “style” attribute, which will change the anchor text to a blue color. Don’t forget to save your changes when you’re done!
Step 7 – Add an Enclosing Shortcode to the Website
You can now insert your enclosing shortcode into the WordPress Block Editor to see the final result:
As you noticed, you can easily change the URLs of your social media pages and the anchor text displayed to the visitor using this enclosing shortcode. In this case, we’ve chosen “Facebook” and “Twitter”:
That’s it! You have now created a customized shortcode for subscription links in your pages and posts. Take note that all of the beforementioned steps can be tweaked to make all kinds of different elements using the WordPress Shortcodes function.

Conclusion
Adding extra functionality to your WordPress website is a lot simpler with shortcodes. You can use them to customize your existing content and add interactive features, such as contact forms, image galleries, or subscription links.
In this post, we learned how to create your very own shortcode in WordPress in seven easy steps:
- Create a new theme file
- Create the shortcode function
- Add the self-closing shortcode to the website
- Add parameters to the shortcode
- Test the parameters
- Create an enclosing shortcode
- Add the enclosing shortcode to the website
Have more questions regarding how to create your very own WordPress shortcodes or planning to optimize your site performance with WordPress hosting? Let us know in the comments section below!
Learn Other Advanced WordPress Techniques
How to Add a Custom Font to WordPress
How to Increase WordPress Memory Limit
How to Remove a Sidebar in WordPress
How to Change WordPress Excerpt Length
A Complete Guide to WordPress A/B Testing
How to Hide a Page Title in WordPress
How to Duplicate Pages in WordPress
How to Add PHP to WordPress
Create a Shortcode in WordPress FAQ
Now that you know how to create a shortcode, here are some of the frequently asked questions about the topic.
How Do I Add a Shortcode to My WordPress Website?
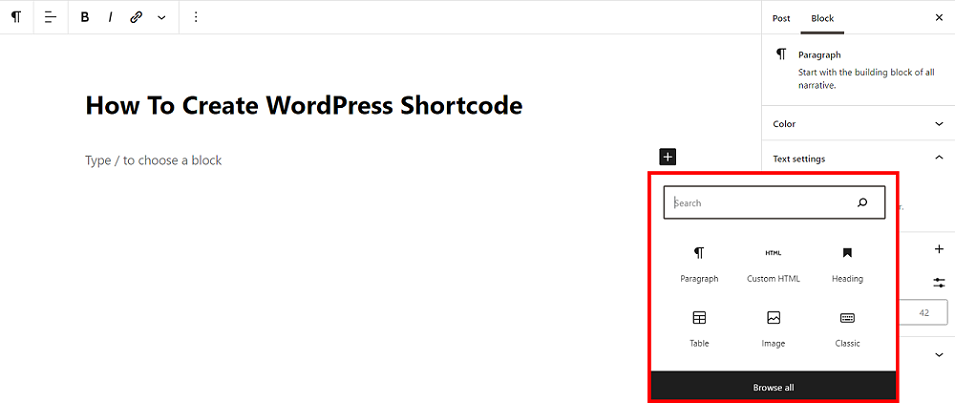
The simplest way to add a shortcode is by using the block in your editor. First, you need to edit the post and page where you want to add the shortcode. Then, click on the Add block button to insert a Shortcode block.
How Do I Create a Dynamic Shortcode in WordPress?
Creating a dynamic shortcode in WordPress can be simplified using the Shortcodes Ultimate plugin, which provides an easy-to-use interface to create custom shortcodes. This plugin can help you add unique features and extra functionality to posts and pages throughout your website.
Does WordPress Have a Shortcode Template?
The WordPress do_shortcode function makes it easy to include shortcodes directly in your theme’s template files. All you need to do is include the shortcode inside of the do_shortcode function. Then, use the function in the template location where you want the shortcode to appear.








![The [subscribe] tag in the WordPress editor](/tutorials/wp-content/uploads/sites/2/2022/03/subscribe-shortcode-wordpress.png)










Comments
January 27 2023
Can I add html/Css and Js file in elementor..?
February 02 2023
Hey! Yes, if you need to use HTML or CSS for your website, you can use HTML widget in Elementor, and you can learn how to use it in this article.