WordPress Gutenberg: What It Is and How to Use the Block Editor

WordPress Gutenberg marks a shift in how users create content on one of the world’s most popular content management systems (CMSs). Introduced in the 5.0 update, it has replaced the classic editor as the default WordPress editor.
Named after the printing press inventor Johannes Gutenberg, the block editor echoes the pioneer’s revolutionary impact on the publishing industry. Also referred to as the WordPress block editor, Gutenberg introduces a block-based design approach – starkly contrasting its TinyMCE predecessor.
This intuitive system simplifies page building and content creation, making website development accessible to the average user.
Whether crafting a simple blog or a complex, multi-page website, this guide will walk you through the Gutenberg block editor so you can use this powerful tool effectively.
What Is Gutenberg?
Gutenberg is the WordPress default editor, replacing the previous classic editor. It enables users to create and design content using individual blocks for text, images, videos, and other site elements on a drag-and-drop interface – providing enhanced flexibility and design capabilities.
In the WordPress community, Gutenberg is not just a content editor. It also refers to the Gutenberg project, aimed at overhauling the entire editing experience on WordPress. The WordPress core team has published a roadmap to achieve this:
- Easier editing. This was marked by the Gutenberg block editor launching in WordPress 5.0, offering a renewed and more intuitive way of website building.
- Customization. WordPress 5.9 has website design features based on the Gutenberg interface, like full-site editing, block patterns, a block directory, and block-based themes.
- Collaboration. Future WordPress releases may come with a more streamlined and intuitive co-authoring experience.
- Multilingual. The team is also working toward making the core software functional for websites with multiple languages.
For this article, we will mainly focus on the Gutenberg editor and guide you on how to leverage its capabilities.
How the Gutenberg Editor Works
The Gutenberg WordPress block editor offers individual content blocks for users to add and edit various elements in posts and pages. Each block is a standalone component with settings for users to configure.
Creating content using the block editor is straightforward. On the WordPress dashboard, go to Pages or Posts → Add New to open the Gutenberg interface.
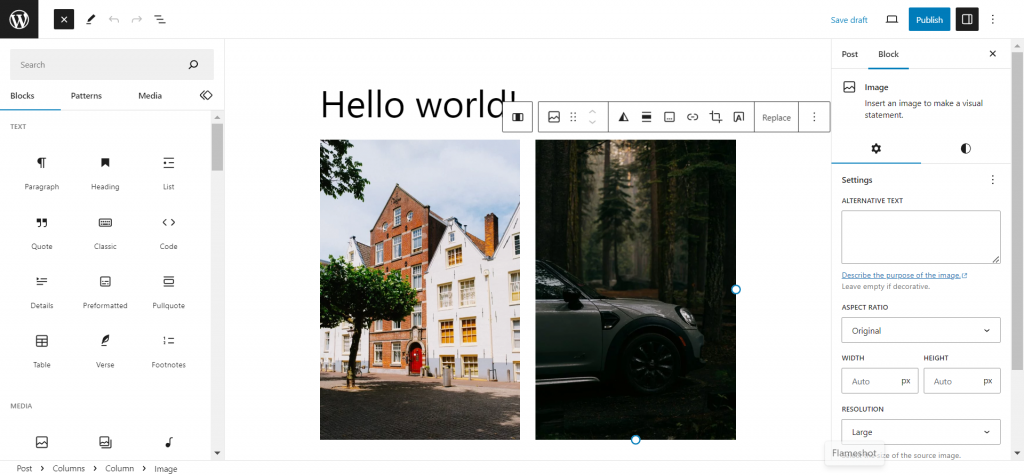
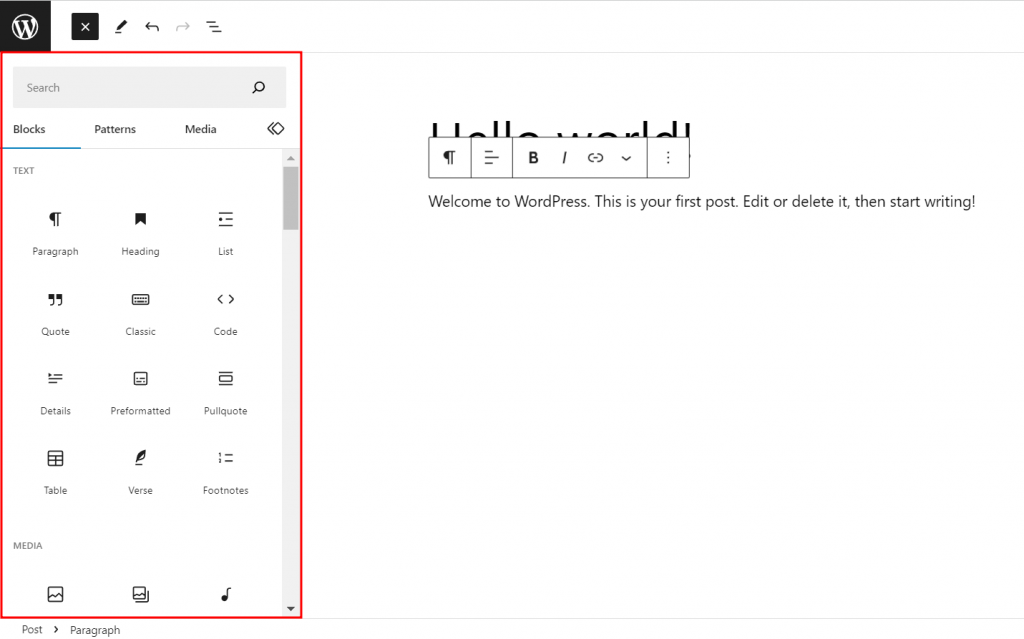
Clicking the block inserter + icon on the left will show all the blocks organized by their function. Simply drag and drop a block to the Gutenberg editor and place it where suitable.
With the WordPress block system, you can customize the entire block using the toolbar that appears on top of the element or in the settings bar on the left-side panel.
If you’re looking for a more efficient way to design, Gutenberg provides block patterns. These are combinations of blocks, like columns paired with images and buttons.
Tech-savvy WordPress users can also build their own WordPress blocks and block patterns and share them with others.

Gutenberg Editor vs Classic Editor
The Gutenberg WordPress update brought a notable transition from the previous WordPress editor to the now built-in block system.
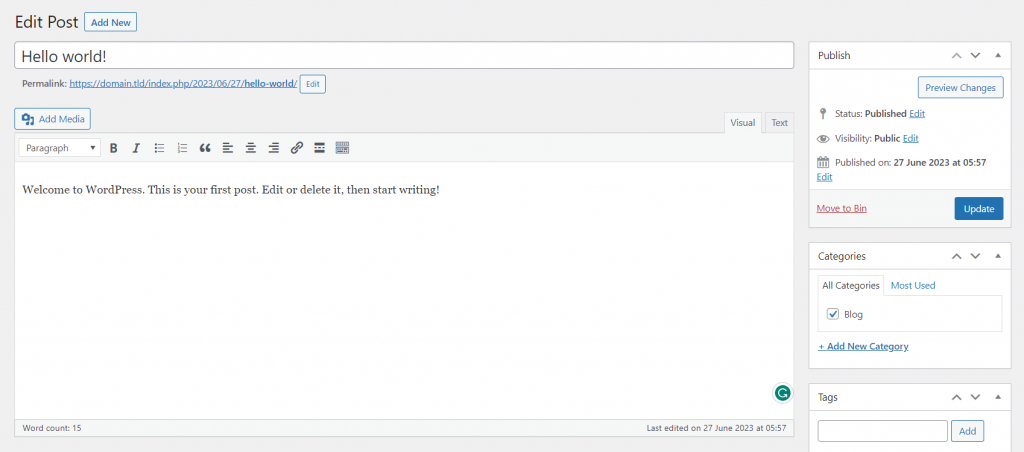
In contrast to the block editor interface, which we shared in the previous section, here’s what the classic editor looks like:
When considering Gutenberg vs classic editor for content creation, keep in mind that they differ in several aspects:
| Gutenberg Editor | Classic Editor | |
| Editor Interface | Responsive and intuitive with self-explanatory menu settings. | Simple text interface, similar to an online document processor like Google Docs. |
| Content Creation | Employs a block system. Each element has features for content creation and visual customization. | Offers a blank canvas for writing posts and pages. |
| Ease of Use | Utilizes drag and drop blocks with no need for technical expertise. Editing the content’s code is possible but not a must. | Similar to using Google Docs or Microsoft Word but requires some HTML knowledge to make the most of it. |
| Features | Features include template parts, block patterns, and vast design flexibility. | The classic editor has tools to format the page and post but lacks design customizability. |
| Pros | Beginner-friendly.Intuitive user experience for media-rich content.Plenty of design possibilities through blocks and block patterns. | Straightforward writing environment.Ideal for text-focused content creation. |
| Cons | Potential compatibility issues with older themes and plugins. | Limited in terms of design flexibility and advanced features. |
Pro Tip
While the new block editor comes pre-installed in WordPress 5.0 and higher, users with older versions of WordPress can also use the block editor by installing the Gutenberg plugin.
However, we highly recommend updating your core WordPress software to the latest version for security reasons. Hostinger’s managed WordPress hosting includes automatic software updates to keep your WordPress secure with the latest bug patches.
How to Use the WordPress Gutenberg Block Editor
Let’s discuss some essential WordPress features and steps to use Gutenberg for your website.
How to Add a New Block
The first step to using the block editor is to add a new block, which is possible in several ways.
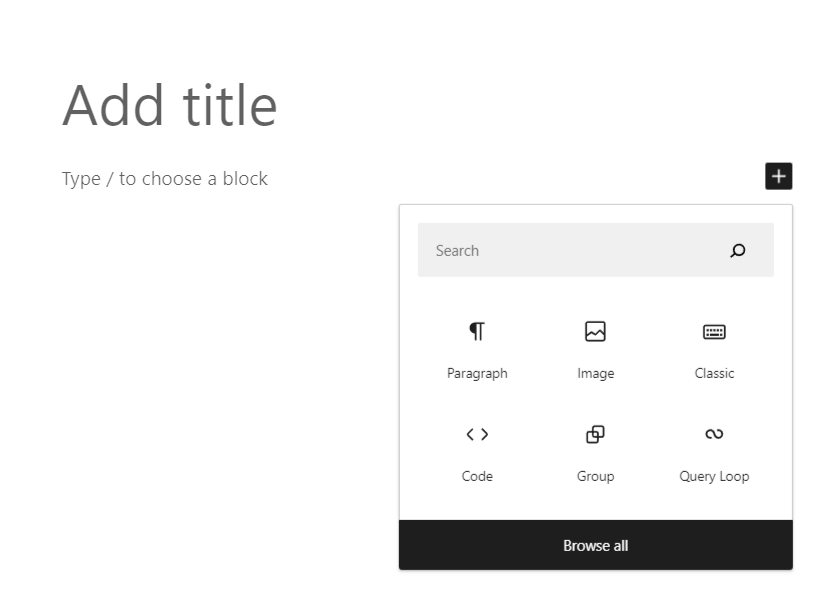
On the Gutenberg user interface, you will see a title block is already there on the page or post. Simply move your cursor below it and click the black + icon to select the first block to add. If the element you seek is not listed, press the Browse all button.
Another method to add new blocks is through the block inserter interface, accessible through the top-left blue + button. There, all blocks are neatly categorized. Use the search bar to quickly find the specific block you need.
If the block you’re looking for is unavailable, the inserter will show results from the Gutenberg block directory. It’s part of the WordPress plugin repository for single-block plugins.
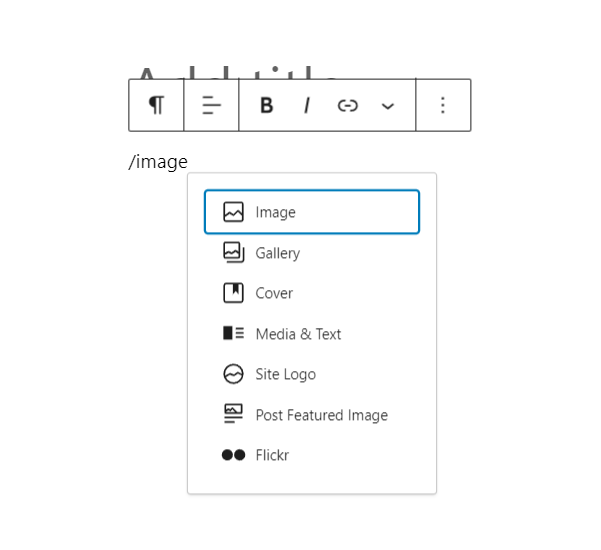
Finally, you can add new blocks by typing slash /. Then, write what kind of block you’re looking for and hit Enter on the keyboard.
How to Customize Blocks
Customizing Gutenberg blocks in WordPress is straightforward. Clicking on any block within your content editor will make the block’s toolbar appear at the top.
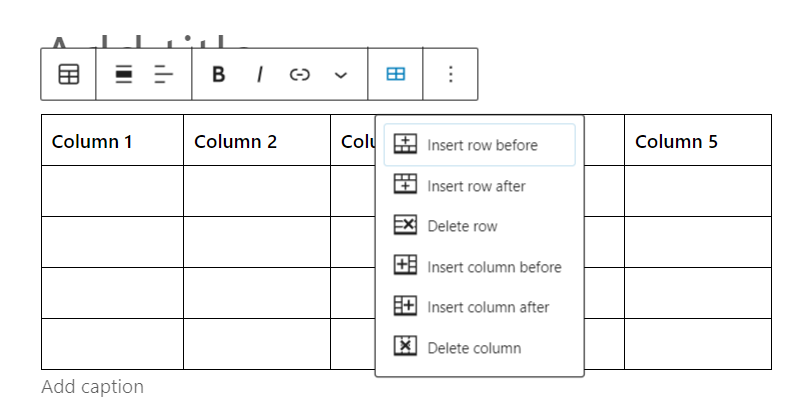
The block toolbar itself is dynamic, adapting to your selected block type. For instance, if you choose a table block, the toolbar offers options for adjusting text alignment and adding new rows and columns.
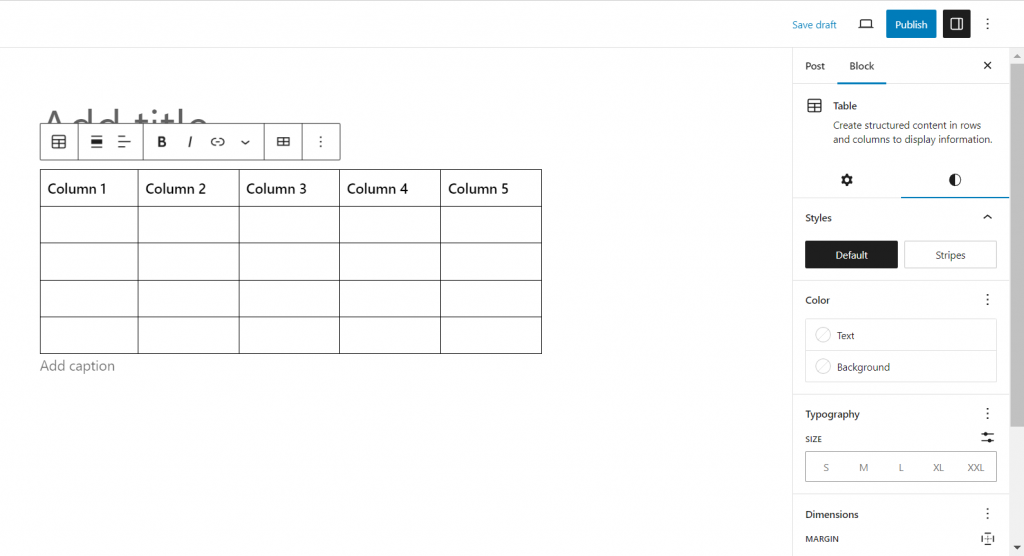
Aside from the block toolbar, the block settings also offer customization options. Click on the settings icon in the Gutenberg editor’s top-right corner to unveil a right-side panel.
Here, navigate to the Block tab. Depending on the block you’ve selected, you can modify styles, adjust dimensions, and tweak typography. Advanced users can also insert custom HTML or CSS to customize the element further.
How to Arrange Blocks
Moving the content elements around is one of the primary actions you’ll do on the Gutenberg editor.
To rearrange blocks, click on a block and select the six-dot icon on the toolbar. Then, drag it to your desired position.
The editor also makes it possible to select multiple blocks and move them simultaneously.
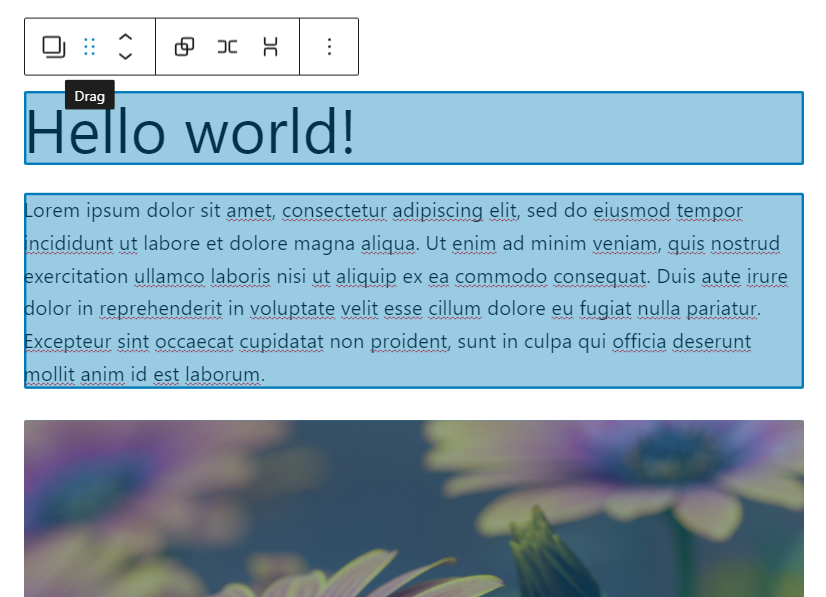
To group blocks together, click on the first block, hold down the Shift key on your keyboard, and choose the elements above or below it as needed. Then, use the six-dot icon to drag the selected blocks together.
How to Group Multiple Blocks
Say you’re creating a Services section on a homepage, where you want to present each item with an image, a headline, and a description, all aligned neatly. Grouping blocks can be useful in this scenario as it lets you manage the entire section as one unit.
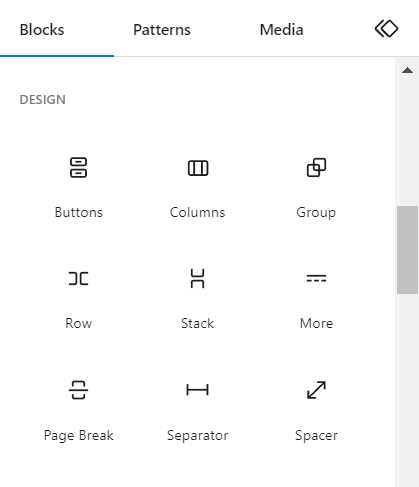
You can use the Group, Columns, Row, and Stack blocks to group multiple blocks. These options are available in the Design section of the block inserter.
Grouping multiple elements using these design blocks creates indented nested blocks. They refer to blocks placed inside a parent block, creating a structured layout.
For instance, a column block can be a parent containing other blocks like texts and images. These child blocks are indented under the parent block on the editor interface.
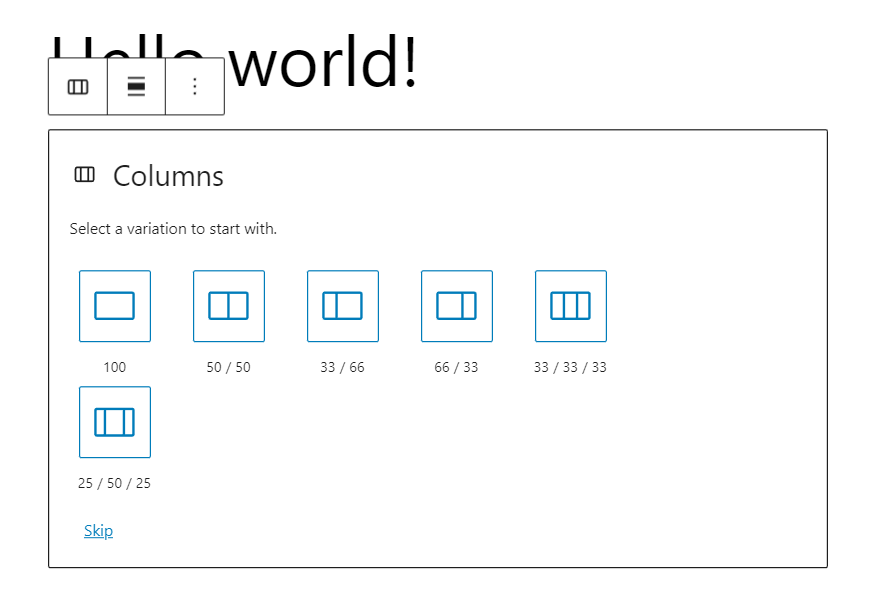
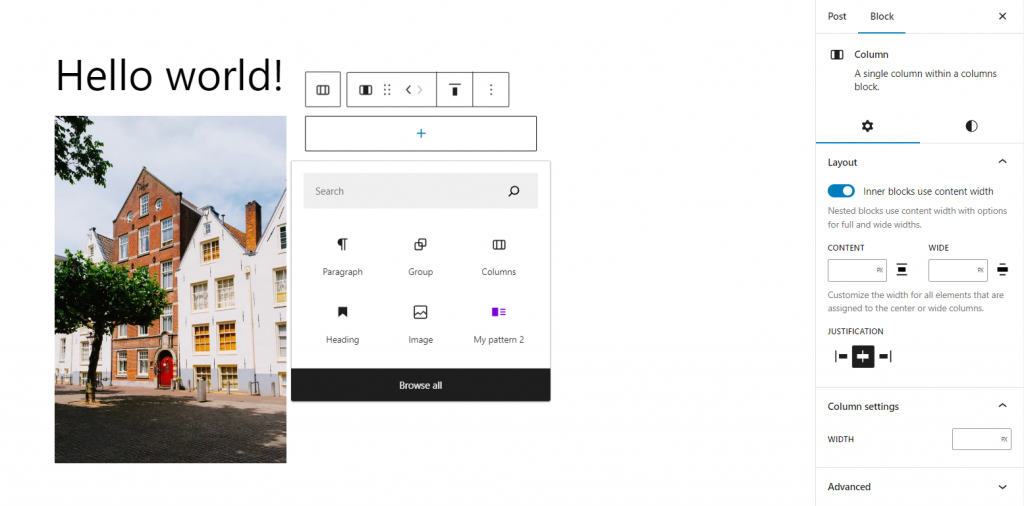
Let’s illustrate this process using the columns block as an example:
- Open the block inserter → Design → Columns.
- Once inserted, select a pre-designed column variation. Or, skip it to create a custom version.
- Then, click the plus + sign to add blocks inside each column.
After that, adjust the layout of these grouped blocks using the alignment options in the toolbar or the sidebar block settings.
The sidebar block settings include the Inner blocks use content width option, which allows the nested inner blocks to conform to the parent block’s content width.
How to Add Headings and Text
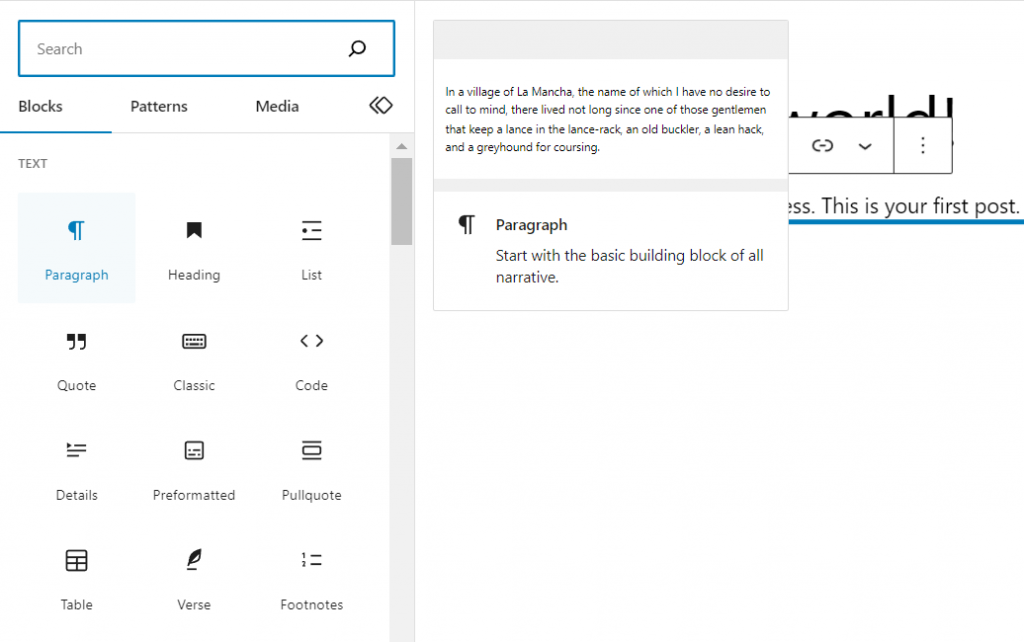
You can introduce text to posts or pages with paragraph and heading blocks.
The easiest way to add a new paragraph block is by typing directly into the Gutenberg interface. Alternatively, open the block inserter and select Paragraph.
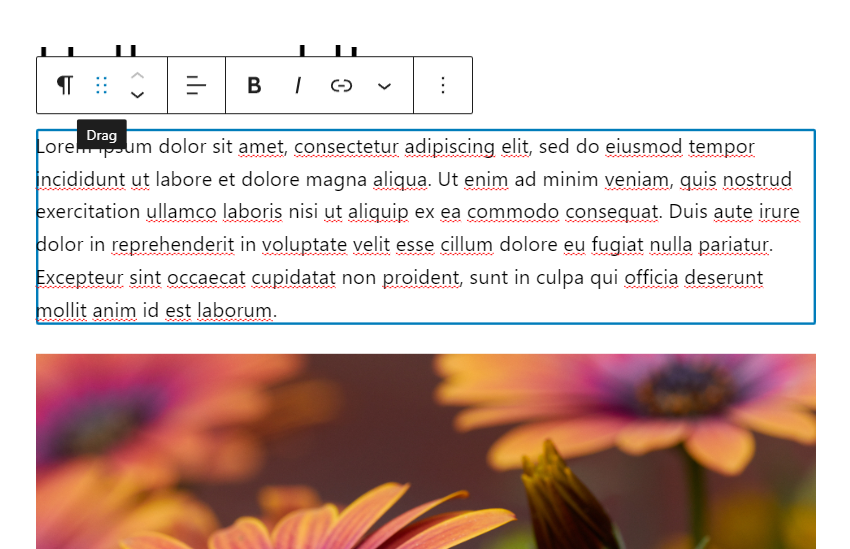
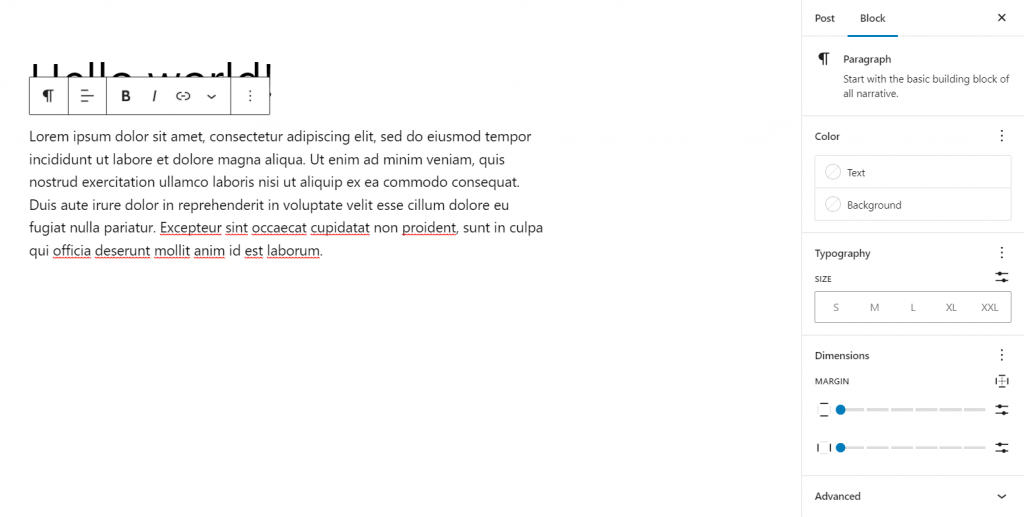
This block offers a toolbar with basic options for aligning text, styling words in bold or italics, and embedding links. Additionally, you can insert footnotes, highlights, inline images, and typographic elements like subscripts and superscripts.
On the other hand, the right-side paragraph block settings enable users to change the text’s color, typography, and dimensions to further enhance the appearance of the content.
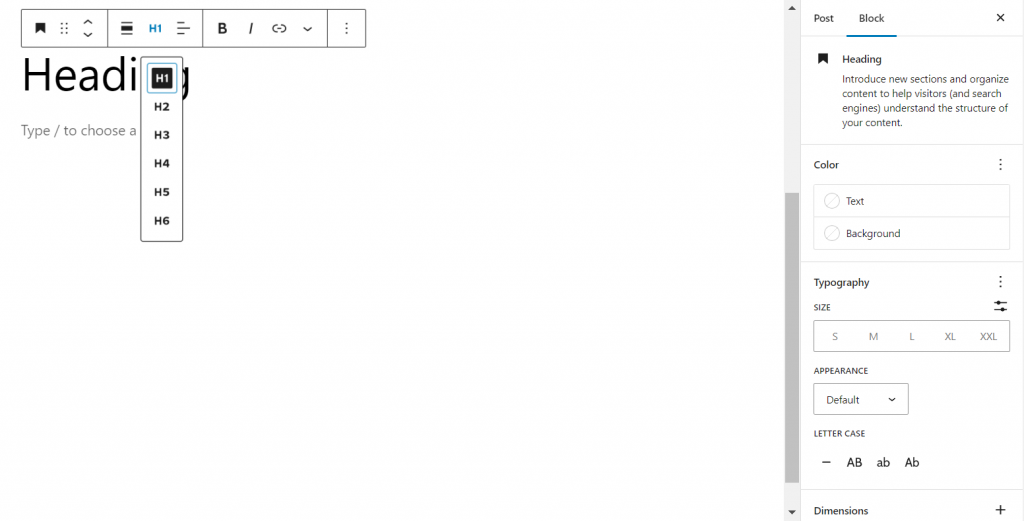
A heading block can help structure the content, ensuring readers and search engines can understand how one section connects to another.
To insert a heading, use any of the methods previously mentioned to add WordPress blocks, then select Heading. From here, choose the appropriate heading level in the block’s toolbar – from H1 to H6.
Like the paragraph block, the heading block supports the modification of the text’s width, alignment, and other attributes from the toolbar or the side panel settings.

How to Add Images and Media
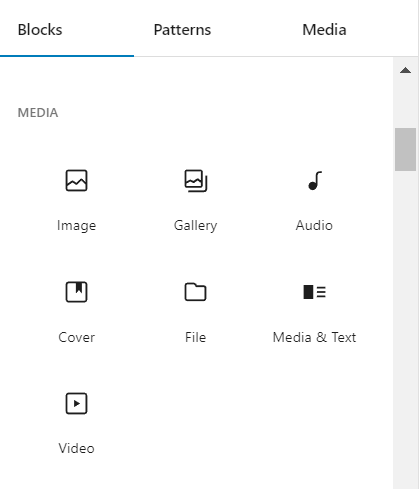
The Gutenberg WordPress editor enables you to insert various media types into posts and pages, including the standard Image, Audio, Video, and File blocks. It also offers some dynamic content blocks like:
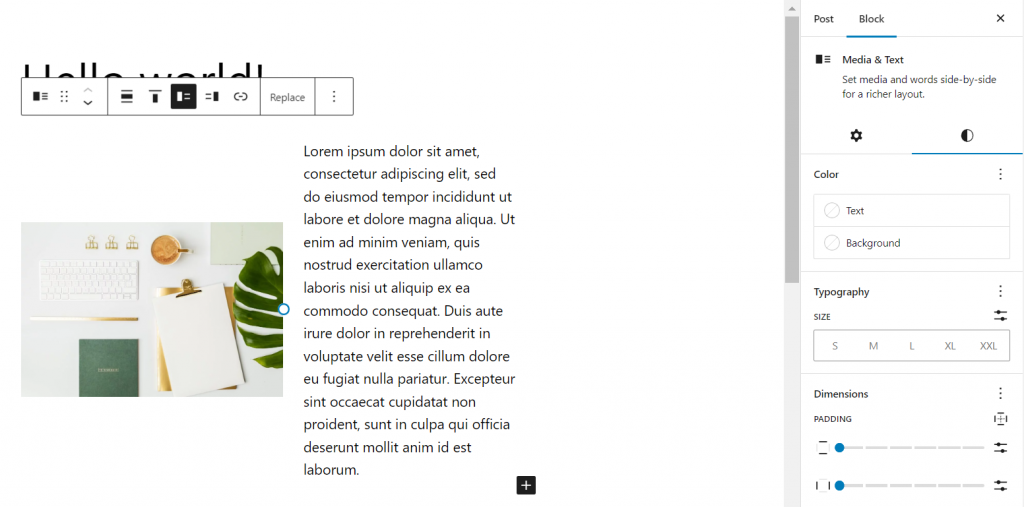
- Media & Text. This block lets media and textual content be placed side by side, enhancing the storytelling experience.
- Image Gallery. This option is ideal for displaying multiple image files in one place, excellent for photography and portfolio sites.
- Cover. A unique block to overlay text on images or videos, perfect for creating visually impactful headers or highlights.
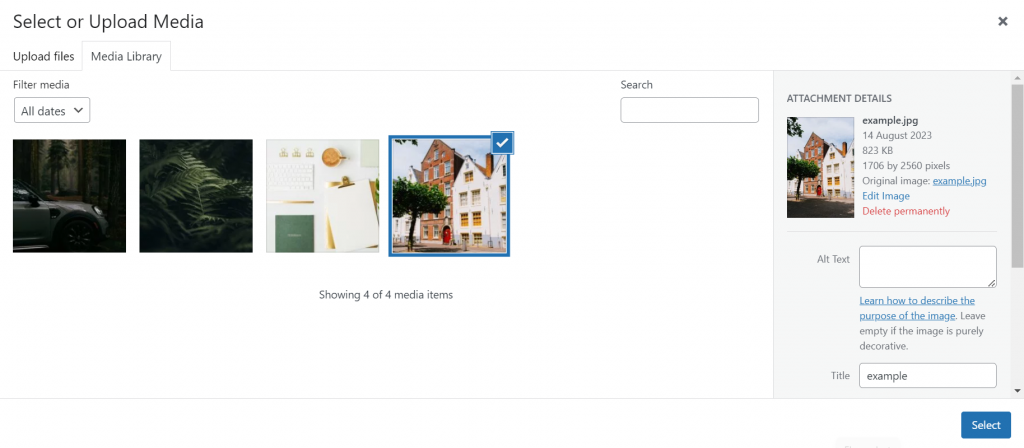
The steps to add these blocks are relatively similar. Choose the desired element from the Gutenberg block library. Then, upload the media file or select an existing one from the media library. You can also insert a URL to add an audio or image file.
For image and gallery blocks, it’s possible to drop multiple image files at once to save time.
Each block has its own toolbar and settings. For instance, the Image block allows adjustments like rounded corners, border modifications, and radius settings. Meanwhile, the Media & Text block has options to adjust alignment, mobile stacking, color schemes, and typography.
Users can find more visuals by opening the block inserter → Media → Openverse, WordPress’ repository of openly licensed images.
How to Embed Media
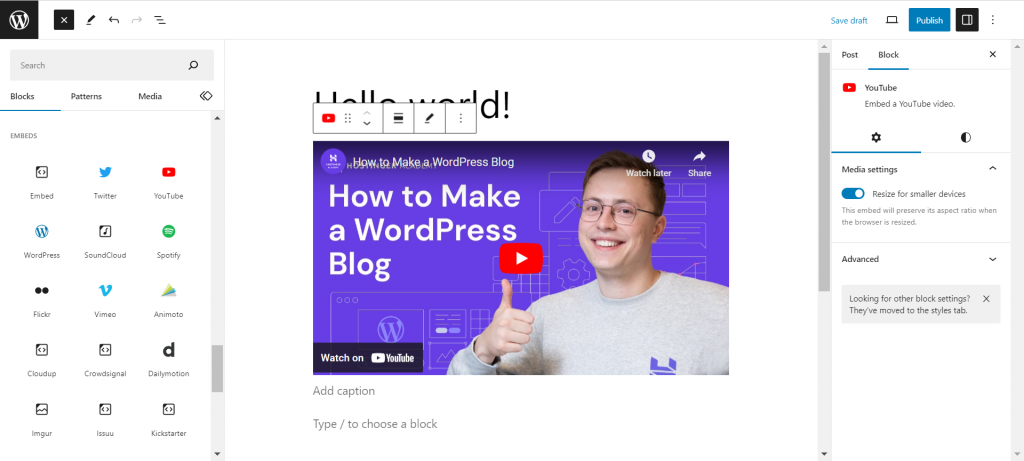
This segment of our Gutenberg WordPress tutorial will delve into embedding content. By default, the WordPress block editor supports various media types from different services.
Here are some examples of dedicated blocks for embedding content:
- Videos from YouTube, Vimeo, Dailymotion, TED, and TikTok.
- Images from Flickr, Imgur, Instagram, and Pinterest.
- Posts from Facebook, Twitter, and Reddit.
- Audio files from Spotify, SoundCloud, and Mixcloud.
- Documents from Scribd and Issuu.
- Polls and surveys from Crowdisgnal.
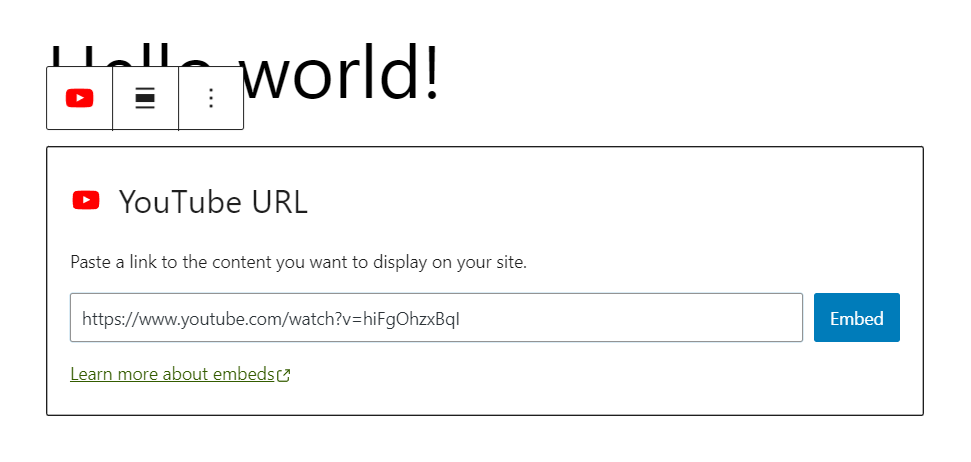
Follow these steps to embed media:
- Open the block inserter and scroll down to the Embeds section.
- Choose your desired media source.
- Paste the media URL and select Embed.
- The page or post will now display the embedded content.
How to Create Synced Patterns (Reusable Blocks)
Previously known as reusable blocks, synced patterns are collections of content snippets you can use across your site. They help streamline workflows and maintain a consistent look across different pages and posts.
When updating a synced pattern, any changes will automatically apply to all block instances across your site.
Follow these steps to create synced patterns:
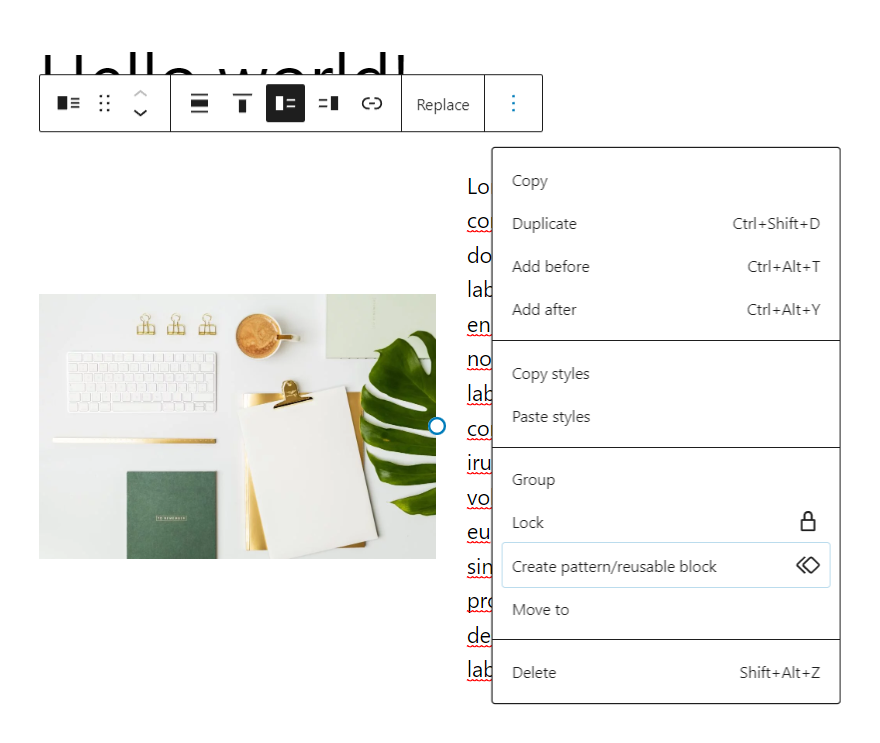
- Choose a section that you want to save as a synced pattern.
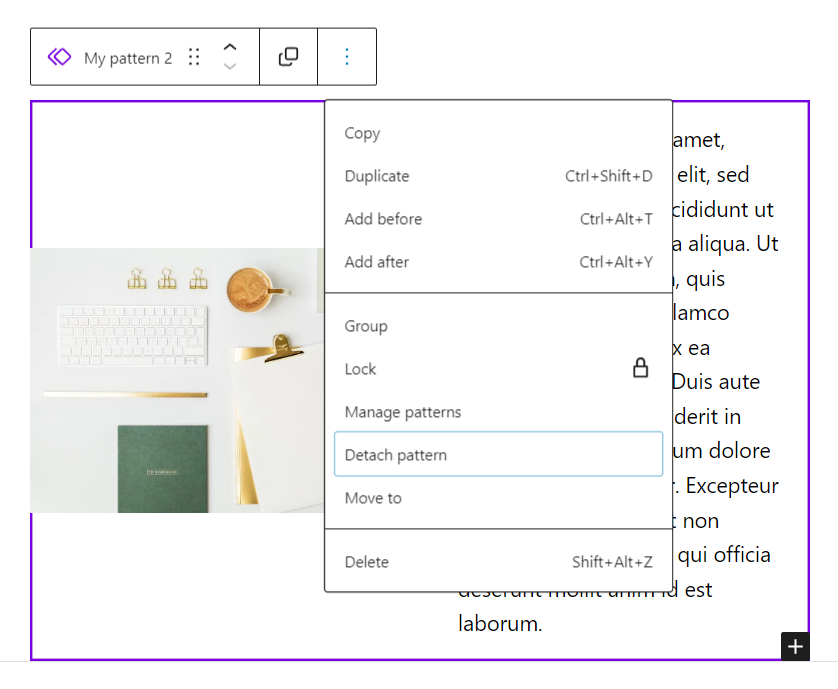
- Select the Options button from the toolbar and click Create pattern.
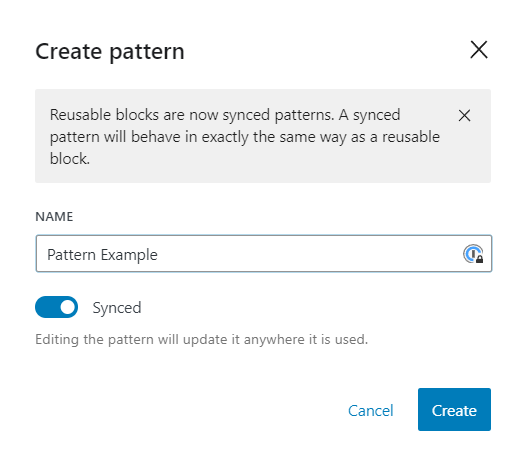
- Name the pattern and toggle on the Synced menu so that the block updates synchronously across the site when any change is made. Then, click Create.
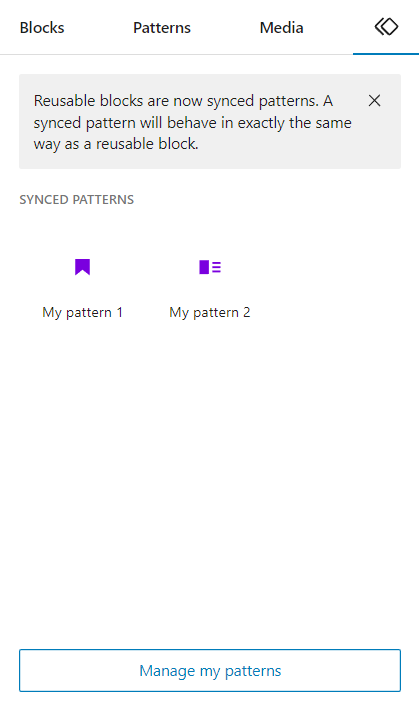
- To use the pattern, go to the block inserter and navigate to the synced pattern icon on the far right. Alternatively, type slash / followed by the block’s name directly into the editor.
You can also select Manage my patterns from the block inserter to go to the block manager, where you can configure and perform bulk actions on multiple synced patterns.
To use a block pattern in a page or post without affecting other instances, open the three-dot menu on the block’s toolbar and click Detach pattern. This action will make the block independent, so changes made here won’t reflect on other pages or posts.
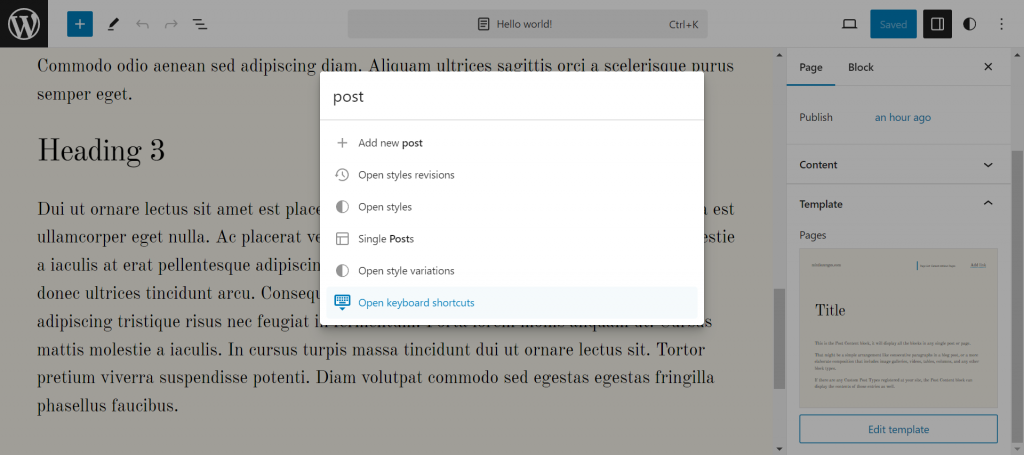
How to Use Gutenberg Keyboard Shortcuts
Gutenberg keyboard shortcuts help you speed up your workflow and focus more on crafting great content. They’re a set of key combinations that let you perform various tasks in the WordPress block editor without clicking on menus or buttons.
Below is a table of some of the most useful Gutenberg editor shortcuts. You can also find this list by clicking on the three-dot icon on the top-right corner of the WordPress block editor and selecting Keyboard shortcuts from the menu.
If you use macOS, switch Ctrl with Command ⌘ for all the keyboard shortcuts.
| Action | Keyboard Shortcut |
| Display all the keyboard shortcuts | Shift+Alt+H |
| Global Shortcuts | |
| Open the command palette | Ctrl+K |
| Switch between visual and code editors | Ctrl+Shift+Alt+M |
| Turn on distraction-free mode | Ctrl+Shift+\ |
| Activate full-screen mode | Ctrl+Shift+Alt+F |
| Open the block list view | Shift+Alt+O |
| Show or hide the settings sidebar | Ctrl+Shift+, |
| Navigate to the next part of the editor | Ctrl+` Shift+Alt+N |
| Navigate to the previous part of the editor | Ctrl+Shift+` Shift+Alt+P |
| Navigate to the nearest toolbar | Alt+F10 |
| Save changes | Ctrl+S |
| Undo last changes | Ctrl+Z |
| Redo the previous undo | Ctrl+Shift+Z / Ctrl+Y |
| Selection Shortcuts | |
| Select all text when typing – press again to select all blocks | Ctrl+A |
| Clear selection | Escape |
| Block Shortcuts | |
| Duplicate the selected block | Ctrl+Shift+D |
| Delete the selected block | Shift+Alt+Z |
| Insert a new block before the chosen block | Ctrl+Alt+T |
| Insert a new block after the chosen block | Ctrl+Alt+Y |
| Delete selection | Delete / Backspace |
| Move the chosen block up | Ctrl+Shift+Alt+T |
| Move the chosen block down | Ctrl+Shift+Alt+Y |
| Change the block type after adding a new paragraph | / |
| Text Formatting | |
| Make the highlighted text bold | Ctrl+B |
| Make the highlighted text italic | Ctrl+I |
| Turn the highlighted text into a link | Ctrl+K |
| Remove a link | Ctrl+Shift+K |
| Underline the highlighted text | Ctrl+U |
| Strikethrough the highlighted text | Shift+Alt+D |
| Turn the highlighted text into inline code | Shift+Alt+X |
| Convert the selected heading to a paragraph | Shift+Alt+0 |
| Convert the selected paragraph or heading to a heading of level one to six | Shift+Alt+1-6 |
Suggested Reading
Find the best WordPress plugins compatible with Gutenberg to enhance your website.
How to Use the Block List View
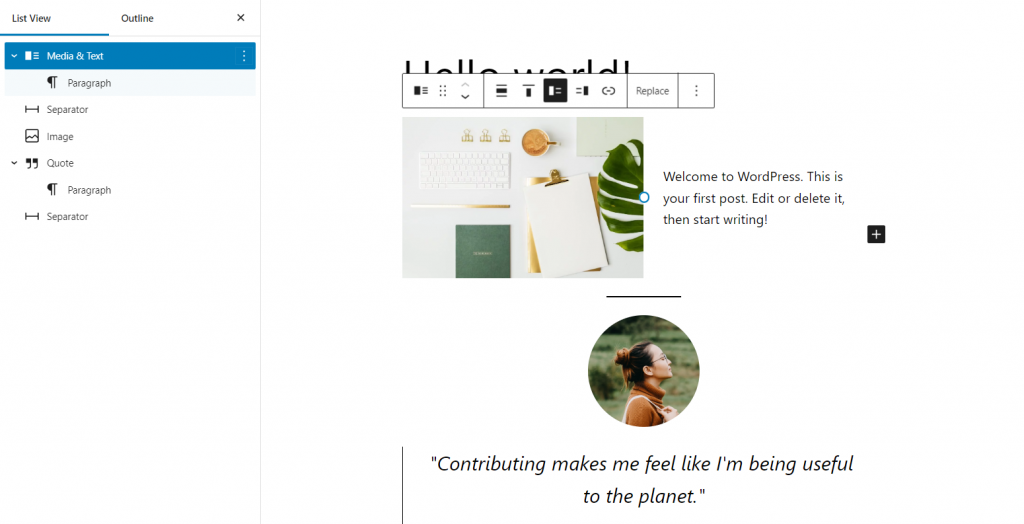
The block list view is a convenient feature in the Gutenberg WordPress editor. It provides a structured, tree-like representation of all the blocks in a post or page. This makes navigating through a long document easier, especially when there are numerous nested blocks.
To see the block list view, click on the list view icon (three stacked horizontal lines) on the top-left side of the editor. Alternatively, use the keyboard shortcut Shift+Alt+O.
Each block entry in the list view is clickable. Selecting one instantly takes you to that specific block in the editing area, even if it’s deeply placed within other elements.
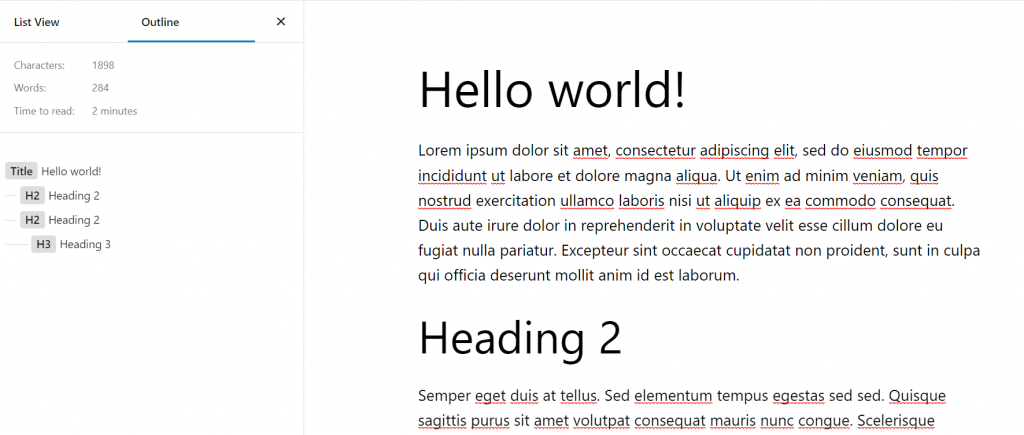
Adjacent to the block list view is the outline, which summarizes the document’s structure at a glance.
It shows the content’s heading titles and the hierarchical relationship between them. It’s an excellent tool for writers and content creators who want to ensure their document has a logical flow and uses the correct heading levels.
How to Customize Blocks With Full-Site Editing
So far, we’ve discussed using the block editor on individual pages and posts, but the WordPress 5.9 update has also brought the Gutenberg experience to the theme appearance editor. It makes it easy to apply changes to the same blocks on the entire site. This feature is called site editor.
Important! Only users with a WordPress block theme can customize blocks in the full-site editor.
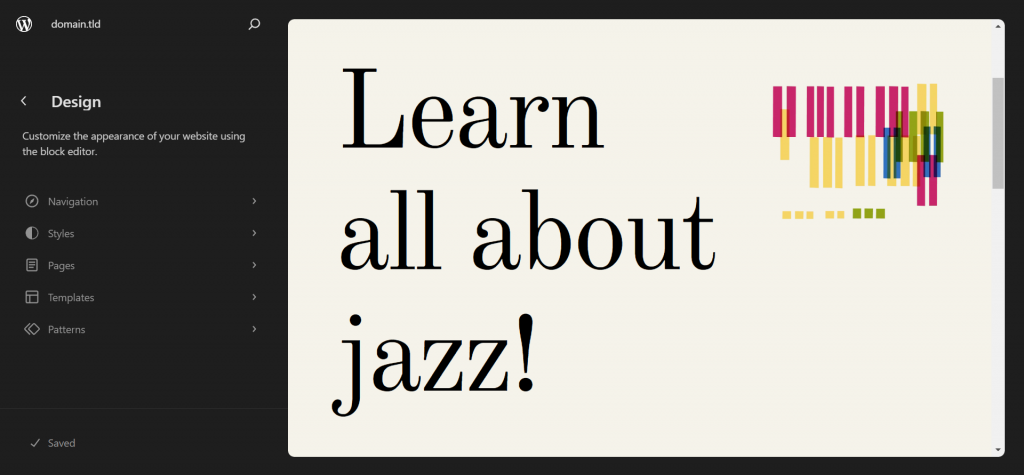
Access the Gutenberg WordPress theme editor by navigating to Appearance → Editor from the dashboard. The editor presents options to customize the following:
- Navigation. Make menu changes by including elements like custom links and a site logo.
- Styles. Choose an available style variation from the theme and change the color palettes, typography, and layout across the whole website.
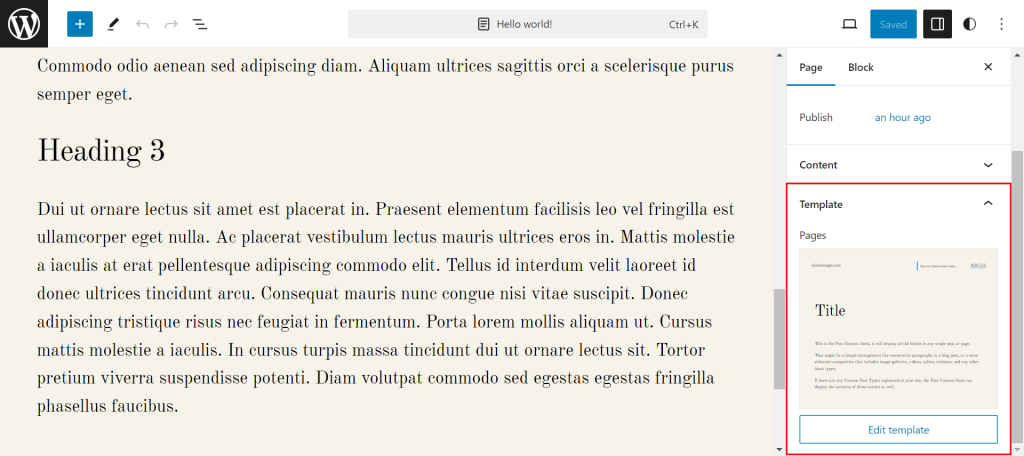
- Pages. Modify page content directly via the site editor – no need to switch to a different interface.
- Templates. Customize the default layouts for web pages on your site, such as the blog homepage or a single post. Depending on the block theme, the template editor may have more layout options.
- Patterns. This is an area where you can manage synced patterns.

A new feature that the latest WordPress 6.3 update has introduced is the easy switch between the page and template editing mode. It’s a handy tool for when you’re customizing a page but find a part of the layout you want to change.
Another convenient tool is the command palette. It acts as a search bar within the site editor to help find a feature quickly.
Suggested Reading
For more Gutenberg tips and tricks, check out our guide on how to create a website with Gutenberg.
How to Disable the WordPress Block Editor
If you find it hard to adjust to the Gutenberg page builder, WordPress provides some options to deactivate it completely – by installing a plugin or editing the functions.php file.
A plugin like Classic Editor is a quick solution, as it will automatically disable Gutenberg upon activation.
To deactivate the block editor for specific post types or user roles, use the Disable Gutenberg plugin. By default, it will turn off Gutenberg entirely on your WordPress site. However, unchecking the Complete Disable option in the plugin settings will deactivate it only for certain roles, posts, templates, or post IDs.
Alternatively, add a code snippet to your functions.php file. Here’s how to do it via hPanel:
- Access the File Manager, then open the public_html folder.
- Select wp-content → themes.
- Click on your active theme’s folder and select the functions.php file.
- Add the following code to the file before the last line:
add_filter('use_block_editor_for_post', '__return_false');
- Save and close the file. Now, you can use the classic editor to create posts and pages.
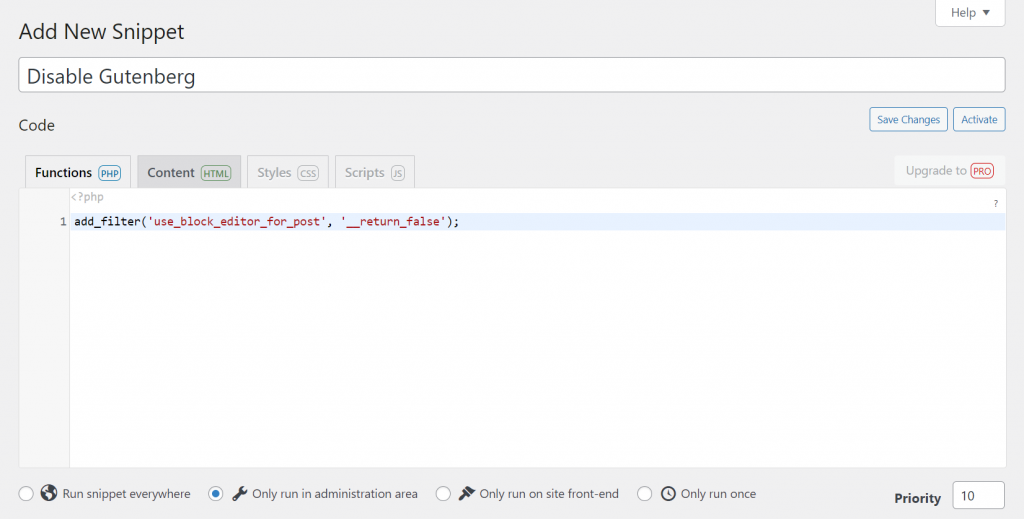
If you are uncomfortable with editing code yourself, install the Code Snippets plugin:
- After activating the plugin, go to Snippets → Add New on the dashboard.
- Name the snippet, such as “Disable Gutenberg,” and paste the code above into the Functions PHP tab.
- Choose Only run in administration area, and click Save Changes and Activate.
Note that disabling the block editor is a temporary solution, as Gutenberg is now the default editor on the WordPress platform.
As WordPress continues to evolve, the Gutenberg project will introduce new features for the block editor. To ensure you make the most out of this CMS, we recommend transitioning away from the classic editor and leveraging more of the Gutenberg editor.

Conclusion
The Gutenberg block editor is WordPress’ latest editing interface for users to create posts and pages. It uses default blocks that contain any element needed to build a website, such as paragraphs, headings, images, embeds, and columns.
The block editor improves upon many aspects of the previous classic editor interface. The visual drag-and-drop system is easy to use – you can add, modify, arrange, or group blocks in a flexible environment. If you want to use the same block across multiple pages, use synced patterns to maintain consistency.
The Gutenberg experience has also expanded to theme appearance customization via the site editor. This has made the WordPress platform easier and more flexible for beginners.
We hope this article has helped you understand the new default WordPress editor, its usage, and how it differs from the classic tool. Let us know your thoughts about the topic in the comments.
Learn WordPress With Hostinger Tutorials
How to Speed Up WordPress
How to Use WordPress Tags
How to Install WordPress
How to Enable Maintenance Mode in WordPress
How to Change User Password in WordPress
How to Export WordPress Users
How to Log In to WordPress
How to Create Tables in WordPress
WordPress Gutenberg FAQ
This section answers common questions about the Gutenberg WordPress page builder.
Is Gutenberg Free?
Since Gutenberg is part of the WordPress core software, it is a free feature that comes pre-installed in WordPress 5.0 and higher. If you use the CMS’ older versions, upgrade to the latest update or install the Gutenberg editor plugin.
Do I Need Gutenberg if I Have Elementor?
Yes. While both act mainly as page builders, their usage differs. Gutenberg focuses on content creation, while Elementor deals with site design. You can also embed Elementor blocks into any page using the block editor.
Is Gutenberg Good for SEO?
Yes, Gutenberg is good for SEO. It encourages clean, semantic HTML markup, which helps search engines understand the content structure. The block editor makes it easy to optimize images and headings – essential for SEO best practices. It also integrates well with popular SEO plugins, such as Yoast SEO.
What Is the Difference Between Blocks and Widgets?
In WordPress, blocks are components used in the block editor to design posts and pages. Widgets are features added to designated areas like sidebars and footers. WordPress 5.8 integrated widgets to be managed using blocks, merging these concepts.






























Comments
October 10 2018
Great post! It's good to know more reviews about the new Gutenberg WP Editor. WordPress landscape is always evolving but the time IS right for a real change of pace. With Gutenberg WordPress Editor, things are moving in the right direction.
September 12 2022
Hi there, as a complete beginner I have not found any information on how to remove/delete a block provided by a template I've chosen. I would appreciate some information on this please.
September 16 2022
Hey! You can check this resource to learn how to delete blocks from custom templates on Gutenberg Editor ?