How to Remove WordPress Sidebar from Any Page/Post (Manually + Plugin Method)
WordPress Sidebar is a slot for widgets on the left, right, or bottom of your theme. Although it is very useful, sometimes you will need to remove the sidebar in WordPress because you want to have a widget-free page/post.
Most modern themes have specific options on their settings panel to remove the sidebar. However, if you don’t have access to one, this WordPress tutorial is perfect for you. We will give you 3 actionable tips on how to remove the sidebar from any WordPress page/post.
Download all in one WordPress cheat sheet
How to Remove WordPress Sidebar
1. Go to the WordPress Dashboard and click on Appearance > Customize
2. Click on the “Widgets” tab.
3. Drag and drop any widgets you want to remove from the sidebar
4. Locate the sidebar.php file in your theme’s directory
5. Delete the code that generates the sidebar or comment it out with HTML comment tags
6. Use a plugin like “Remove Widget” or “Disable Widgets” to disable the sidebar altogether
The first method will remove sidebars from your theme altogether. In order to do this, you need to edit WordPress theme files. We recommend you to make a backup of your WordPress site and use the child theme; otherwise, you will lose all the changes you made. This is because a child theme inherits all the functionality, features, and code from the parent theme without affecting the parent theme itself.
Therefore, any changes made in your child theme will not overwrite the original. Also, you will not lose any modifications after the theme update.
Once you have set up your child theme, you need to access your theme files. You can either use the help of FTP clients like FileZilla, open it using the Hostinger File Manager, or go to the WordPress dashboard > Appearance > Editor. In this tutorial, we will use the first option.
Please also be aware that your theme consists of many templates. Therefore, you will need to copy all templates you want to edit from parent to child theme and then edit every template with the sidebar in it. For example, you may edit home.php, index.php, single.php, archive.php, page.php and so on.
To find the template files, go to /wp-content/themes/your-theme folder. Pick one template you’d like to edit and copy them to your child theme folder. Then open template file and find this specific code:
<?php get_sidebar(); ?>
Since the code’s function is to call up the sidebar, you have to erase the code to remove your sidebar.
In addition, there is a possibility that your themes have multiple sidebars. In this case, you need to find codes that have a “sidebar” name in them. The code snippet below calls footer widget:
<?php get_sidebar('footer-widget-area'); ?>
Deleting these types of codes will remove multiple sidebars in your template.
After all the steps are done and saved, go to your WordPress website. You will find that the sidebars are already removed. However, you still don’t have the full-width images and texts. You can see that the previous sidebar spot is replaced by a blank area. It happens because your theme has a default setting for the content area width. You can simply add WordPress custom CSS to fix the width.
How to Remove the Sidebar from Individual Pages or Posts
Your WordPress website is made of multiple pages and posts. Sometimes you may only need to remove the sidebar on a specific page and post without affecting other pages. The process is pretty similar to removing the sidebar completely from anywhere in your WordPress website. The difference is, you need to create a new template by copying the existing one. To make it clearer, let’s take a closer look.
Remove the Sidebar From a Static Page
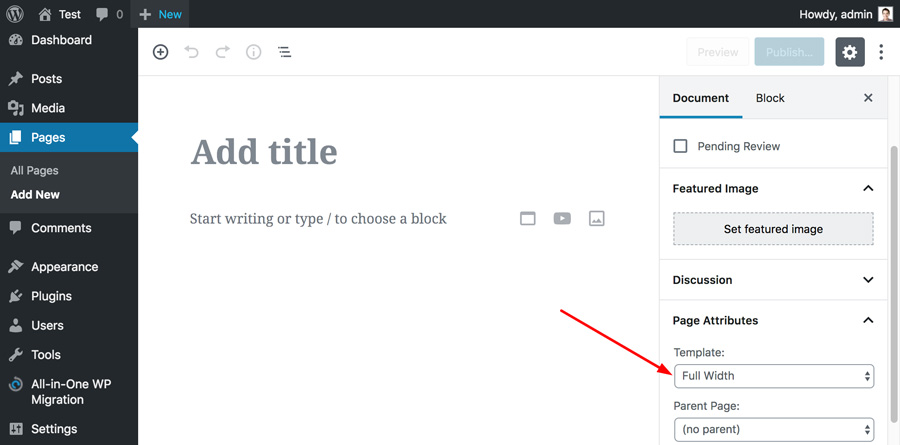
Many WordPress themes have provided the default full-width template for a static page. Therefore, removing the sidebar from a static page template is fairly easy. You only need to go to the Page Attributes meta box and choose Full Width in the Template selection.

If this option doesn’t appear, it means that the full-width page template is not provided by your WordPress theme. Therefore, you will need to create a new full width template file. In order to do so, take the steps below:
- Use any text editor and create a new file. Name this file as full-width.php and save it on your desktop.
- Connect your hosting account using an FTP client
- Find /wp-content/themes/your-theme folder
- Pick page.php file and edit it.
- Copy the all the code from this file and paste in your full-width.php file.
- After openting <?php tag add this text:
/* Template Name: Full Width Template */
- Still in full-width.php file, you need to find this line <?php get_sidebar(); ?>
- The stated code generates the sidebar in your page. Therefore, simply remove it.
- Save the changes.
- Upload full-width.php file to your child theme folder via FTP client
- Now, on WordPress, you will have the full-width page template option.
Remove the Sidebar From a Blog Page
If a WordPress static page often comes with a full-width template by default, most WordPress themes display sidebars on a blog page. In order to remove sidebars only from blog pages, follow these steps below:
- From your WordPress dashboard, go to Settings -> Reading
- Under Reading, find the name of your blog page. Let’s say the name is “Tutorial”
- Now, go to Pages -> All Pages.
- Find your blog page, or “Tutorial” in this case.
- Find the Page Attributes box and choose Full-Width in the Template section.
- If you can’t find the Full-Width option, then you have to make it manually.
- Repeat the procedure to create the full-width page template from the section above.
Remove the Sidebar From a Post in WordPress
Sometimes, you may only need to remove sidebar on one specific blog post page. If your WordPress theme has provided you with the full-width post template, you don’t have to deal with coding. Then, you just need to follow these steps:
- Make a new post and go to Post Attributes meta box.
- Choose the Full-Width template to remove sidebar.
- If you can’t find it, you have to make a custom page template by yourself.
The steps are quite similar to creating a custom WordPress page template for a static page. The only difference is that you will need to copy and edit contents of single.php template file.
Remove WordPress Sidebar With a Plugin
If you don’t want to deal with code, you can also manage your sidebar using a plugin. We recommend using Fullwidth Templates for Any Theme & Page Builder, one of the best WordPress plugins to manage sidebars.

Just like the name suggests, this plugin works for any theme and page builder you might use for your WordPress site. Moreover, using it is extremely easy. You only need 3 clicks to create a fullwidth template.
Once you install and activate the plugin, you will have access to these 3 basic settings.
1. Blank Template
The first setting will remove everything from your page: header, footer, sidebar, comments. All you have left is a blank page which gives you a full control over your layout. This layout is suitable for creating a landing page.
2. Full-Width Template
The second setting will eliminate the sidebar in WordPress, page title, and comments from the layout. Fortunately, there is no empty area left. Your content area will be automatically stretched into full width to fill the layout. The second setting is ideal if you are using a page builder.
3. No Sidebar Template
The third setting will only remove sidebar from your layout. You can choose this if your WordPress theme doesn’t offer the No Sidebar option. The other elements and layout styling will not be affected.
Conclusion
Although a sidebar in WordPress is helpful for placing widgets, sometimes you need to remove it from your template to get a better website appearance. We have provided you with 3 actionable guides, kindly choose the most appropriate one(s) for your needs.
Do you have any additional method to remove the WordPress sidebar? Don’t hesitate to share your experience with us!

Comments
June 05 2020
thank you hostinger... love from Nepal... one day i will buy hosting from hostinger...
November 01 2020
Thank you!
November 22 2020
Thanks for these great instructions. Does this apply only if I'm hosting my site myself, through Wordpress.org? What if I have a page on WordPress.com, I don't think I can "Connect your hosting account using an FTP client"? Thank you!!
February 09 2021
Hi there, Matt! I believe Wordpress.com does offer FTP connection with certain plans, however it's best to confirm that with your host :) You can also try out the plugin option, if you cannot connect via FTP.
March 18 2021
Thank you! I searched for the solution as to how to remove only the side bar from a few Wordpress pages on my site for over half a day. I finally found this post. I Installed the plugin and it works! You're amazing. Thank you so very, very much!
March 14 2022
What a great post! This worked. Thank you for sharing this.
April 21 2022
I create manually the full-width template, but there is a problem. After selecting it from gutenberg it only remove the widget but the page in not in full width. I'm using Astra
April 25 2022
Hi Ben :) Is this happening throughout the website or on a particular page only? If you're using Astra, I would suggest to try changing the default layout as well like so. Let me know how it goes!
May 14 2022
That was too simple, thanks for pointing me in the right direction.
May 18 2022
Happy it worked out!
May 16 2023
I have a wordpress website on hostinger, was just looking for this option. Thanks for the tutorial!
May 19 2023
Hello! I'm glad to hear that, thanks for the support.