How to Create an SEO-Friendly Website: 14 Tips for Long-Term Organic Growth
Adjusting your website for search engine optimization (SEO) is necessary for today’s competitive online environment. Around 68% of online experiences begin with a query on search engines like Google.
As a result, having your web pages appear on the top search result grants many benefits, from increasing organic traffic to boosting your site’s credibility.
In this article, we will cover the importance of applying SEO strategies to your website. Additionally, we’ll look at 14 ways to make your site work well with Google and other search engines.

Why Having an SEO-Friendly Website Is Important
Applying SEO strategies when starting a website from scratch will have such positive effects as:
- Increased credibility – an SEO-friendly website will help build the brand’s credibility, as users typically see the top search result as the authority in the niche.
- Improved user experience – Google and other search engines see user experience as one of the most important ranking factors. As a result, an SEO-friendly web design improves overall user satisfaction.
- Reduced costs – SEO is a cost-effective way to generate leads and sales. It can help save you money in the long run by reducing your need for paid ads or other marketing tactics.
- Increased traffic – SEO-friendly websites have the potential to rank higher in search engine results and drive more traffic, as the top result typically gets around 32% of all clicks.
Neglecting SEO means you’re missing out on the potential to make your website a more valuable asset. For this reason, we recommend prioritizing search engine optimization for your online marketing strategy.
Pro Tip
For an SEO-friendly website, choosing a reliable building platform is key. Read our comparison of Hostinger Website Builder and WordPress CMS to make an informed decision.
How to Make SEO Friendly Website
Creating an SEO-friendly website requires constant work due to frequent algorithm updates. Furthermore, it might take some time to improve your rankings.
Here, we will look at 14 methods to help you take the first step in getting your website to appear at the top of the first search engine result page.
1. Use Keywords Throughout Your Content
Writing SEO-friendly content is critical to improving your website’s position on search engine result pages (SERPs).
When creating a blog post, incorporate relevant keywords to help search engines recognize what your website is about. You can get them by conducting keyword research.
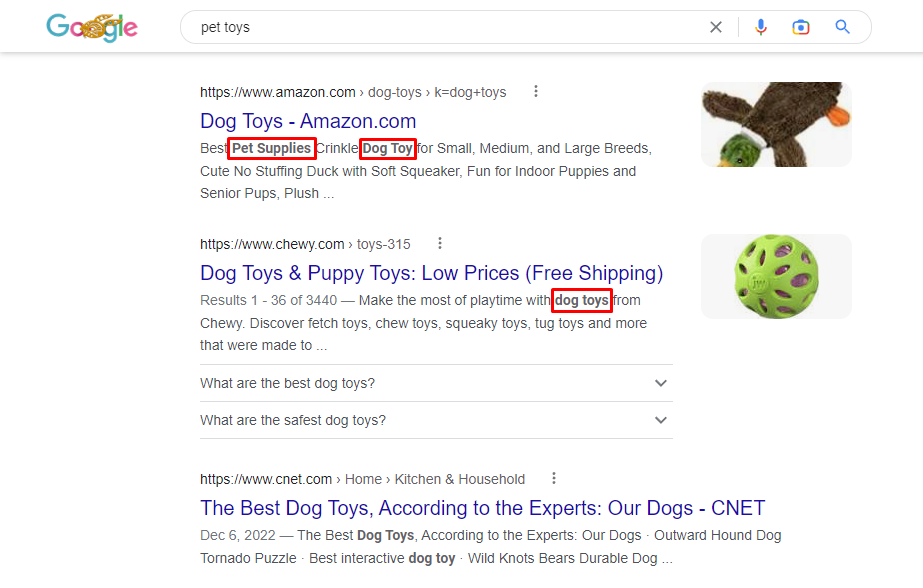
Search your main keyword on the search engine, and you will find other related terms in the results. For example, if you search for pet toys, you will see other keywords, such as dog toys and pet supplies.
Additionally, consider using tools like Google Trends or Ahrefs to better understand popular topics and your audience’s search intent.
Google Trends is useful for comparing two different terms and seeing how often people search for them over time.
On the other hand, Ahrefs can show you more advanced metrics like keyword volume and traffic potential. These factors help you choose target keywords to use in your content.
Once you find your targeted keywords, try to apply them naturally and strategically. Avoid including keywords in content without considering their context and readability. This can negatively impact user experience and reduce your chance of appearing on the top of the SERPs.
2. Use Header Tags
Another way to create an SEO friendly website is by utilizing header tags properly. They are HTML elements that give structure and meaning to a web page’s content, helping search engines understand its contents.
Header tags consist of <h1> to <h6> HTML elements. Focus on your <h1> and <h2> tags since they are commonly used for the content’s title and headings. List your keywords and include them in these tags accordingly.
Try to also include relevant SEO keywords to other headers once you optimize all the <h1> tags. Apply this method consistently whenever you publish content to improve your SEO rankings.
As a result, search engine crawlers will know that this page contains content related to those terms and be able to accurately index your site for relevant content. This will improve your page ranking on the SERPs, enabling you to reach the right audience.
3. Have a Clean URL Structure
A clean URL structure is essential to creating an SEO-friendly website. An SEO-friendly URL should be easy to read, simple to understand, and related to the page’s context.
Search engines use URLs to crawl and index websites, so having SEO-friendly URLs helps them understand what content is on each page. Do this by including the target keyword on the URL.
For example, a URL for a page about an SEO-friendly website design could look like this: www.examplewebsite.com/seo-web-design.
Avoid using long query strings with numbers, like /top-23-seo-web-design-practises-in-2024-for-top-professionals – this can make them hard to read and less SEO-friendly.
With SEO-friendly URLs, search engines can crawl your website more efficiently and accurately, increasing your site’s position in relevant search results.
4. Include Keyword-Rich Anchor Text in Your Links
Anchor texts are clickable words that take users to another page or section of the website when clicked. Adding SEO-friendly anchor texts allows search engines to understand the content better and rank it higher.
When creating an SEO-friendly anchor text, you should focus on the keywords that relate to your website.
Think of words or phrases relevant to the content and best explain what it links to. For example, if you’re linking to a page about SEO tips, use anchor text such as Learn SEO tips or SEO strategies.
Remember, SEO-friendly anchor texts should be relevant to the linked page and give search engines an idea of what the content is about. It’s also important to avoid keyword stuffing in your anchor text, as this could negatively impact the website’s SEO score.
5. Make Sure the Website Is Mobile-Friendly
Making an SEO-friendly website involves more than optimizing the content – it also includes building a mobile-friendly website.
In fact, mobile users contributed nearly 59% of the global website traffic in the second quarter of 2022. As a result, Google and other search engines consider a website’s mobile-friendliness as an important factor in ranking search results.
Because of that, your website should be able to load quickly on mobile devices. Ensure your website’s design is responsive, which means it can adjust to different screen sizes.
Fortunately, most ready-to-use themes for WordPress or other website platforms come with a mobile version.
Don’t forget to use tools like Google’s Mobile-Friendly Test to check if your site is up to the current standards.
Suggested Reading
Check out our article on How to Design a Website for more tips on web design best practices.
6. Optimize Images
Optimizing images for SEO is a great way to improve the visibility of your website in search engines. You can take several steps to ensure that your images are SEO-friendly and help boost your SEO performance.
Make sure that you give each image an appropriate file name. It should include keywords related to the content of the image. This will help search engines identify the image’s content, which can lead to better visibility on the SERPs.
Reduce the size of your images before you upload them to your website. Larger file sizes can slow your page down, negatively affecting SEO performance.
Consider compressing your images to reduce their size while maintaining their quality. WordPress users can use tools like Smush and EWWW Image Optimizer to optimize image size for their websites.
Additionally, don’t forget to add alternative text for each image. Alt text is a piece of HTML code that describes the image’s content and will appear if an image fails to load properly.
Adding this information helps search engines recognize the context within images, improving your SEO performance.
Finally, consider adding short captions under your images. Doing so can also give more context to the images, which improves user experience.
7. Make Sure Your Web Pages Load Fast
Search engines prioritize websites that load quickly and can provide an optimal user experience. A slow website will hurt your SEO effort, reduce customer satisfaction, and make it harder for search engines to crawl your content.
Fortunately, there are several steps you can take to optimize your website, including:
- Reduce server response time by optimizing HTTP requests.
- Compress images and other media files, reducing their size while maintaining quality.
- Leverage browser caching to store frequently accessed files locally in each user’s browser instead of downloading them every time.
- Use a content delivery network (CDN) to distribute the load of hosting images, videos, and other static content across multiple servers worldwide.
- Get a better web hosting plan with higher bandwidth.

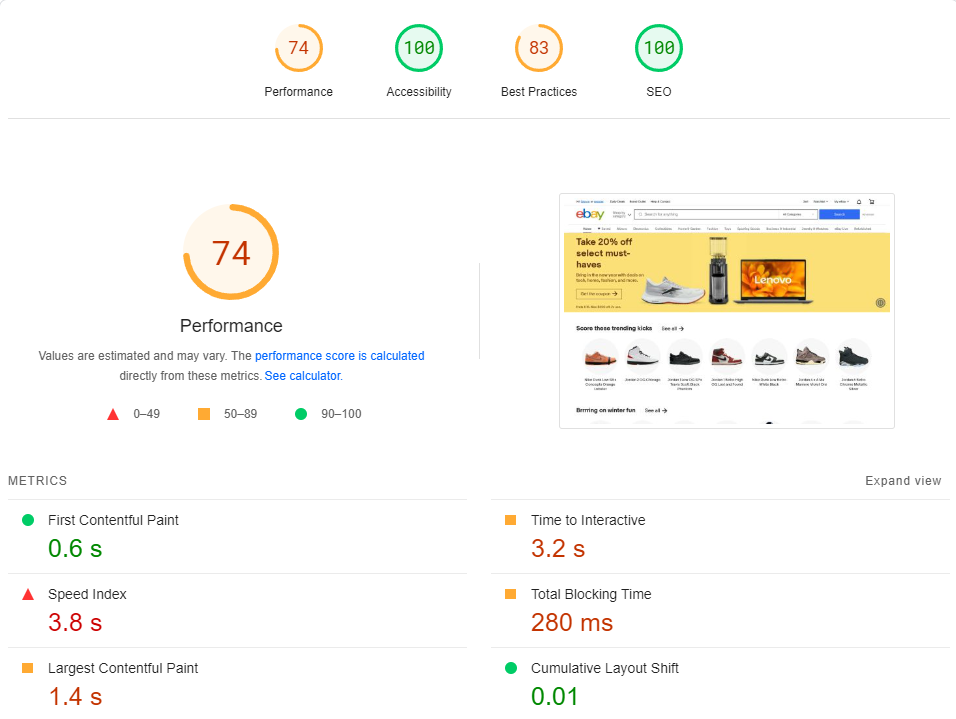
Consider using website optimization tools like Google’s PageSpeed Insights to check if your site meets the standard and get various insights on how you can improve its loading speed.
8. Use Social Media to Promote Your Content
Promoting your content on social media is one of the best ways to create an SEO-friendly website. Your content can reach a wider audience, resulting in more backlinks that search engines will index and consider when ranking your website.
Growing your brand through social media requires some knowledge and several skills. It is also critical to understand which social media platforms can drive valuable traffic based on your niche so that you can focus your effort on the relevant channels.
For example, Pinterest and Instagram might drive the least external website visit in general, but they can be effective for specific topics like fashion and food-related content.
Last but not least, don’t forget to add referral links and calls to action (CTAs) to your profile and posts. Creating attractive CTAs with clear messages can help drive more traffic to your website.
9. Use Google Tools
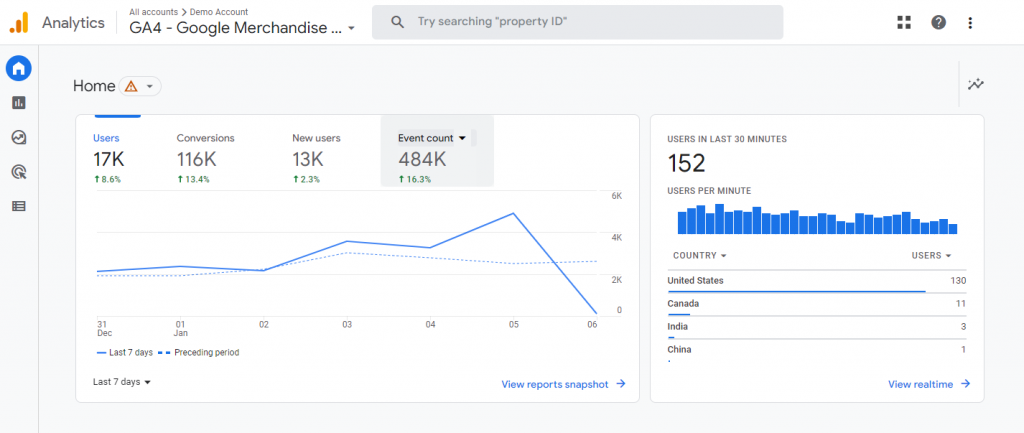
Another important aspect of creating an SEO-friendly website is analyzing its core metrics. Website owners can get this information through various analytics tools, including Google Search Console and Google Analytics. These tools are not only crucial for tracking performance but also for understanding how to submit your website to search engines properly. This submission process is essential for ensuring that your site is recognized and appropriately indexed by search engines, thereby improving its visibility in search results.
Don’t worry if you have a limited budget, as many of these tools are free.
Google Search Console can help website owners see how their sites are performing in Google search results.
The data can help you understand how Google views your content and which queries audiences use to find it. It gives you an overview of how much organic traffic you have generated and guides you on improving your website’s visibility based on Google’s guidelines.
This tool also provides detailed reports on any errors found in your website’s content and helps you identify various issues that might affect your search engine rankings. This includes problems like duplicate content, incorrect meta tags, or broken links.
While it’s not directly related to SEO, Google Analytics is also useful for giving you various metrics to help improve your site’s performance in general. For example, you can get the report on which page has the highest bounce rate.
This allows you to properly assess the possible cause of the problem and take the necessary steps to fix it.
10. Clean Up and Organize the Site Code
Your website consists of numerous lines of code that run various functions. These lines of code can become unorganized and hinder one another as you grow your website. To prevent this, we recommend cleaning them up when necessary.
This process can also help the search engine indexing process and make your site load faster. These two factors are the key elements that highly affect your website’s SEO performance.
Website code may cover different types of programming languages. The three most common ones are HTML, CSS, and JavaScript. Each of these languages is organized differently.
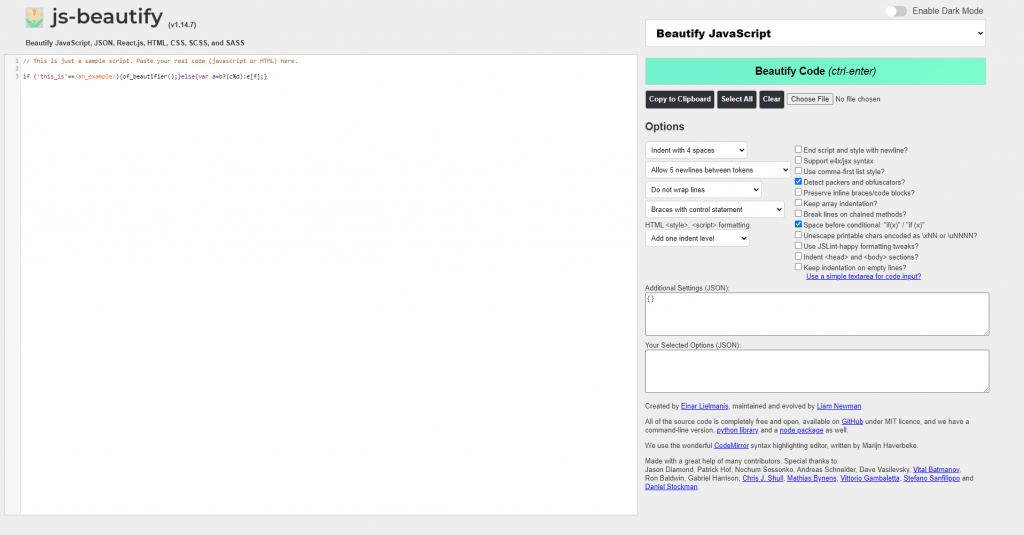
Fortunately, there are tools like Dirty Markup, HTML Cleaner, and JS Beautifier to help you with the process.
11. Add Internal Links
Internal linking is a process of adding hyperlinks within your content to other pages or posts on your website. This creates a web of interlinked content and helps search engines recognize the structure and relevance of each page.
You can add an internal link to elements like text, images, or buttons.
Consider the relevancy of each page and post you want to connect to ensure your internal links are effective. Put links on anchor texts that fit the appropriate context of the target pages to help smoothen the indexing process.
Strategic internal linking can also help reduce bounce rates. Visitors can find the right content and navigate the site more easily. Linking related other content on your blog posts also encourages visitors to explore and engage with your website more.
However, be careful not to overdo it. Inserting too many internal links can make your content look messy and negatively impact user experience.

Use tools like Internal Link Juicer, Link Whisper, and Yoast SEO to optimize your internal linking and improve the website’s SEO-friendliness.
12. Optimize the Title Tags and Meta Descriptions
Title tags and meta descriptions are HTML elements that give context to a page’s content. A title tag appears on the search engine result as clickable headlines, while a meta description offers short snippets about what readers can expect to find on the page.
While working on a title tag, ensure it includes the content’s focus keyword. Typically, it should align with the target audience’s search intent, helping your content appear on the right search result.
Keep your title tag between 50-60 characters. This will ensure they appear properly on the search results and have a higher chance of attracting readers.
On the other hand, a meta description gives you more space to introduce the content to potential readers. While a meta description’s length isn’t limited, remember that Google SERPs only show between 155-160 characters.
Each meta description should be unique and provide relevant information for your target audience. You may also include long-tail keywords to make it more search engine friendly.
Try to write a compelling copy for your meta description and show that your content provides value to the potential reader.
13. Use Images and Videos to Enhance the Content
Visual elements like images and videos can enrich your content and make it more appealing. Some visuals like graphs and charts also allow you to present data and communicate messages more effectively.
In addition to those benefits, adding images and videos to your content can also boost its SEO-friendliness. Media files allow your content to appear on the image and video tab of Google search results, improving its chances of getting clicks.
Your content can also appear as a rich snippet which shows more information and is more likely to appear at the top of the search results.
Remember to add optimized images and videos to maintain a fast-loading website. Optimizing images and videos involves compressing their size and adding the appropriate alt text.
WordPress users can also use plugins like Optimole and Imagify to make the process easier.
14. Update Your Content Regularly
Creating new content regularly is a great SEO strategy. However, sometimes it may be difficult to come up with fresh content ideas. In these cases, you can update older content to improve your website’s SEO.
Changing between updating old content and creating new ones will keep people coming back to the site and also attract new visitors. Make sure you create content that fits the current issue to keep your target audience interested.
Don’t forget that implementing good SEO strategies is not enough if you don’t provide useful information to your visitors. Make sure to write good website content that brings value to your audience and helps build your brand reputation.
Conclusion
Search engine optimization is an integral part of internet marketing strategy. Having an SEO-friendly website can increase your brand credibility, improve user experience, and reduce your marketing costs.
A good SEO strategy includes a lot of methods, and we’ve gone through 14 of them. Here are five of the most important ones:
- Use keywords strategically throughout your website
- Choose a mobile-friendly design
- Improve your site’s loading speed
- Utilize free Google tools
- Update your web content regularly
Good SEO practices can take a lot of time to implement, but the results will be worth it in the long run. In addition to these methods, it’s essential to regularly conduct an SEO audit to identify improvement areas and ensure your strategy’s effectiveness. Hopefully, this article can help you create a search engine-friendly website and drive more traffic to your online business.
SEO-Friendly Website FAQ
In this section, we will answer two of the most frequently asked questions about an SEO-friendly website.
What Is an SEO-Friendly Website?
An SEO-friendly site is configured in a certain way to help search engines understand its content and index it properly in their search result pages.
What Makes a Website SEO Friendly?
Some characteristics that make a website SEO-friendly include placing keywords strategically, using meta tags and titles effectively, providing quality content, and increasing page speed to rank higher in organic search results.









Comments
March 13 2024
Thank you for sharing such easy ways and graspable understanding Best regards Suhail sundoo
June 16 2024
This post contains great advices. Sometimes you just can not do some parts especially technical SEO as you'll be limited by the theme itself. Hiring a professional is maybe an option but not always the solution
June 20 2024
Hello! You’re right, technical SEO can be challenging, especially with theme limitations. Hiring a professional can help, but there are also many resources and tools available to guide you through it :)