What Is HTML? Hypertext Markup Language Basics Explained

HTML stands for HyperText Markup Language. It is a standard markup language for web page creation. It allows the creation and structure of sections, paragraphs, and links using HTML elements (the building blocks of a web page) such as tags and attributes.
HTML has a lot of use cases, namely:
- Web development. Developers use HTML code to design how a browser displays web page elements, such as text, hyperlinks, and media files.
- Internet navigation. Users can easily navigate and insert links between related pages and websites as HTML is heavily used to embed hyperlinks.
- Web documentation. HTML makes it possible to organize and format documents, similarly to Microsoft Word.
It’s also worth noting that HTML is not considered a programming language as it can’t create dynamic functionality, although it is now considered an official web standard. The World Wide Web Consortium (W3C) maintains and develops HTML specifications, along with providing regular updates.
This article will go over the basics of HTML, including how it works, its pros and cons, and how it relates to CSS and JavaScript.
Download complete HTML cheat sheet
HTML Explained in a Video Tutorial
Check out our video tutorial to understand HTML better.

How Does HTML Work

The average website includes several different HTML pages. For instance, a home page, an about page, and a contact page would all have separate HTML files.
HTML documents are files that end with a .html or .htm extension. A web browser reads the HTML file and renders its content so that internet users can view it.
All HTML pages have a series of HTML elements, consisting of a set of tags and attributes. HTML elements are the building blocks of a web page. A tag tells the web browser where an element begins and ends, whereas an attribute describes the characteristics of an element.
The three main parts of an element are:
- Opening tag – used to state where an element starts to take effect. The tag is wrapped with opening and closing angle brackets. For example, use the start tag
<p>to create a paragraph. - Content – this is the output that other users see.
- Closing tag – the same as the opening tag, but with a forward slash before the element name. For example,
</p>to end a paragraph.
The combination of these three parts will create an HTML element:
<p>This is how you add a paragraph in HTML.</p>
Another critical part of an HTML element is its attribute, which has two sections – a name and attribute value. The name identifies the additional information that a user wants to add, while the attribute value gives further specifications.
For example, a style element adding the color purple and the font-family verdana will look like this:
<p style="color:purple;font-family:verdana">This is how you add a paragraph in HTML.</p>
Another attribute, the HTML class, is most important for development and programming. The class attribute adds style information that can work on different elements with the same class value.
For example, we will use the same style for a heading <h1> and a paragraph <p>. The style includes background color, text color, border, margin, and padding, under the class .important. To achieve the same style between <h1> and <p>, add class="important" after each start tag:
<html>
<head>
<style>
.important {
background-color: blue;
color: white;
border: 2px solid black;
margin: 2px;
padding: 2px;
}
</style>
</head>
<body>
<h1 class="important">This is a heading</h1>
<p class="important">This is a paragraph.</p>
</body>
</html>
Most elements have an opening and a closing tag, but some elements do not need closing tags to work, such as empty elements. These elements do not use an end tag because they do not have content:
<img src="/" alt="Image">
This image tag has two attributes – an src attribute, the image path, and an alt attribute, the descriptive text. However, it does not have content nor an end tag.
Lastly, every HTML document must start with a <!DOCTYPE> declaration to inform the web browser about the document type. With HTML5, the doctype HTML public declaration will be:
<!DOCTYPE html>
Most Used HTML Tags and HTML Elements
Currently, there are 142 HTML tags available that allow for the creation of various elements. Even though modern browsers no longer support some of these tags, learning all the different elements available is still beneficial.
This section will discuss the most-used HTML tags and two main elements – block-level elements and inline elements.
Block-Level Elements
A block-level element takes up the entire width of a page. It always starts a new line in the document. For example, a heading element will be in a separate line from a paragraph element.
Every HTML page uses these three tags:
- <html> tag is the root element that defines the whole HTML document.
- <head> tag holds meta information such as the page’s title and charset.
- <body> tag encloses all the content that appears on the page.
<html>
<head>
<!-- META INFORMATION -->
</head>
<body>
<!-- PAGE CONTENT -->
</body>
</html>
Other popular block-level tags include:
- Heading tags – these range from
<h1>to<h6>, where heading h1 is largest in size, getting smaller as they move up to h6. - Paragraph tags – are all enclosed by using the
<p>tag. - List tags – have different variations. Use the
<ol>tag for an ordered list, and use <ul> for an unordered list. Then, enclose individual list items using the<li>tag.
Inline Elements
An inline element formats the inner content of block-level elements, such as adding links and emphasized strings. Inline elements are most commonly used to format text without breaking the flow of the content.
For example, a <strong> tag would render an element in bold, whereas the <em> tag would show it in italics. Hyperlinks are also inline elements that use an <a> tag and an href attribute to indicate the link’s destination:
<a href="https://example.com/">Click me!</a>
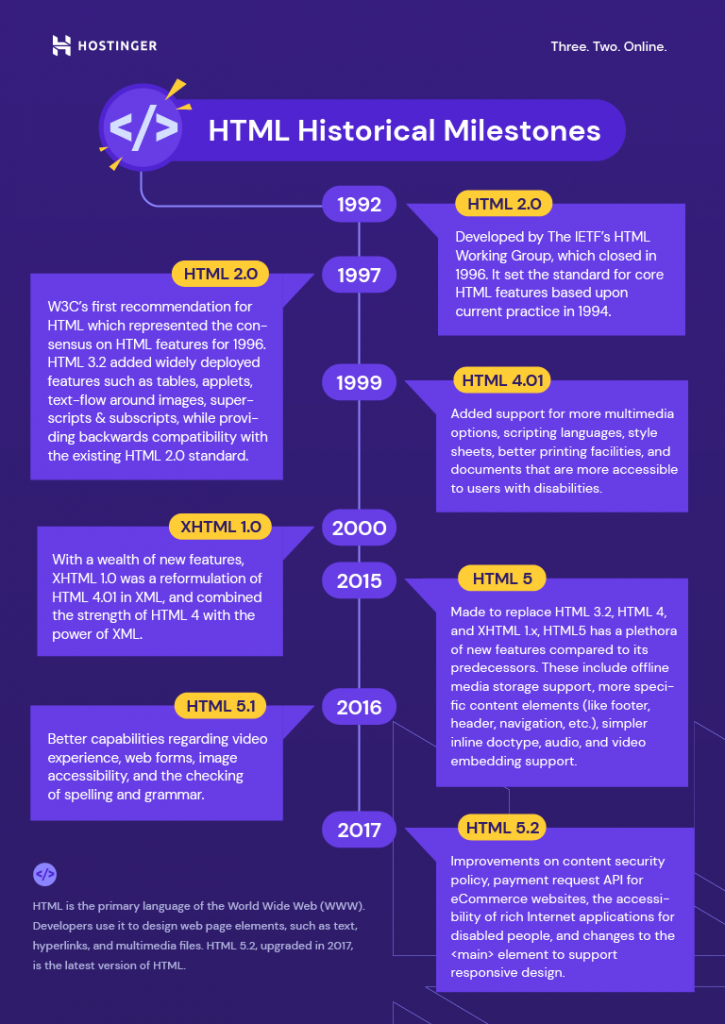
HTML Evolution – What Differs Between HTML and HTML5?
The first version of HTML consisted of 18 tags. Since then, each new version came with new tags and attributes added to the markup. The most significant upgrade of the language so far was the introduction of HTML5 in 2014.
The main difference between HTML and HTML5 is that HTML5 supports new kinds of form controls. HTML5 also introduced several semantic tags that clearly describe the content, such as <article>, <header>, and <footer>.
Pros and Cons of HTML
Just like any other computer language, HTML has its strengths and limitations. Here are the pros and cons of HTML:
Pros:
- Beginner-friendly. HTML has a clean and consistent markup, as well as a shallow learning curve.
- Support. The language is widely used, with a lot of resources and a large community behind it.
- Accessible. It is open-source and completely free. HTML runs natively in all web browsers.
- Flexible. HTML is easily integrable with backend languages such as PHP and Node.js.
Cons:
- Static. The language is primarily used for static websites. For dynamic functionality, you may need to use JavaScript or a back-end language such as PHP.
- Separate HTML page. Users have to create individual web pages for HTML, even if the elements are the same.
- Browser compatibility. Some browsers adopt new features slowly. Sometimes older browsers don’t always render newer tags.
How Are HTML, CSS, and Javascript Related
HTML is used to add text elements and create the structure of content. However, it is not enough to build a professional and fully responsive website. So, HTML needs the help of Cascading Style Sheets (CSS) and JavaScript to create the vast majority of website content.
CSS is responsible for stylings such as background, colors, layouts, spacing, and animations. On the other hand, JavaScript adds dynamic functionality such as sliders, pop-ups, and photo galleries. These three languages are the fundamentals of front-end development.
Understanding HTML and Improving Your HTML Knowledge
Learning about HTML is a great first step for those interested in web development.
There are plenty of courses available online to learn to code, but we have listed three of the best tutorial databases for HTML:
- W3Schools – has resources, examples, and exercises to help learn basic HTML for free. There is also a self-paced HTML tutorial that costs $95 and provides an official certificate.
- Codecademy – offers introductory courses for free with interactive tutorials. Codecademy uses a split-screen that will automatically show the result of your coding on an HTML file. There is exclusive content available for $19.99/month.
- Coursera – offers various courses that provide in-depth explanations with real-life examples. The subscription price is $49/month, and there is a 7-day free trial to start.
Conclusion
HTML is the primary markup language found on the internet. Every HTML page has a series of elements that create the content structure of a web page or application.
HTML is a beginner-friendly language with plenty of support and is mainly used for static website pages. HTML works best together with CSS for styling and JavaScript for functionality. You can check out how to link CSS and HTML on our blog.
We have also shown you some of the top courses available online that will either help to improve your knowledge of HTML or provide a basic understanding of it.
Let us know in the comment section if you have any other favorite resources to learn HTML with. Good luck.

What Is HTML FAQ
What Is HTML Used For?
Hypertext Markup Language, or HTML, is a programming language used to describe the structure of web pages. HTML makes it possible to create static pages with text, headings, tables, lists, images, links, and so on.
How Does HTML Work?
Being text-based, HTML tells the browser how to display all the various page elements like text, images and other multimedia, on an individual web page.
Is HTML Easy to Learn?
Yes – it’s probably the easiest front-end programming language you could learn. With plenty of free online resources and tools available, it’s a relatively quick language to learn, too.
Which Type of Language Is HTML?
HTML is a markup coding language. It sorts through data that’s been categorized with HTML tags, making it possible to define it and describe its purpose on a web page. HTML tells a web browser essentially what different page elements are and where they should go when loading the page.



Comments
October 17 2019
i love this cause i did not know what it was thanks for your help
November 06 2020
I love it
November 27 2020
How to make website and web page
February 09 2021
Hi there! First, I'd suggest to choose if you'll be designing using HTML or some CMS. You'll find our articles about it here and here. If you do decide to use HTML, you'd simply need to create HTML files in your public_html folder and add the necessary code there. Follow this article to guide you through the whole process of designing a website!
December 09 2020
Thank you sir for this help but you should proceed with java script
February 09 2021
Hi there! There are some pros and cons for each - it really depends on what you're looking for. If you're looking for a more detailed comparison, check out here :)
April 13 2021
what is HTML and what is XML
April 26 2021
Hiya! XML stands for eXtensible Markup Language whereas HTML stands for Hypertext Markup Language. XML focuses more on the transfer of data while HTML focuses on the presentation of the data.
April 18 2021
Great!
September 08 2021
That was an amazing article, your article gave me more clarity about HTML. It was nice to read your article.
September 20 2021
Happy it helped!
January 02 2022
Very nice
January 09 2022
well explained about HTML.
April 24 2022
I'm grateful to meet a such helpful course like this, especially for a beginner like me I'm very grateful .
April 25 2022
Happy to hear :)
April 24 2022
Pls you can help me
April 25 2022
Hi there! How can I help?
August 17 2022
how can I write in HTML language and how do I know HTML if I see one
August 19 2022
Hey! You can actually write in HTML in Notepad if you use Windows and TextEdit for Mac. As for how to identify it, HTML differs from other programming languages in that it is not a programming language. It is a type of markup language. That is HTML's ML. It exists to describe a document's format. The most significant change in HTML5 was the addition of custom named attributes and data tags, which made it easier to make HTML descriptive, such as:
?