How to Run a Website Speed Test with GTmetrix
To succeed online, you must have a fast website. You can check if your site is performing well by using site speed testing tools like GTmetrix. It will show you various parameters that will help identify what is slowing down your site and how to fix those issues.
Improving site speed will give you plenty of benefits, such as a higher position on the SERPs (Search Engine Results Pages) and a better chance to make your visitors stay longer. To get a grasp on how it works, here’s everything you need to know about GTmetrix.

What is GTmetrix
It is one of the most popular tools for analyzing site speed performance. If you put a website to the test, it will provide a performance score and a report which shows the current state of the site along with some suggestions on what can be improved.
This tool is free to use. However, if you want to get more features like unlimited report filters and resource usage graphs, you can try GTmetrix Pro, which starts at $14.95/mo with the Bronze plan.
Another thing worth mentioning is how GTmetrix incorporates results from Google PageSpeed Insights and YSlow to form the performance score and recommendations. With this, you don’t have to perform the test on another tool since the results cover a wide spectrum of performance metrics and present them comprehensively.
Before you run a speed performance test in GTmetrix, there are some factors that you need to consider. Let’s take an in-depth look!
What to Consider When Conducting a Website Speed Test
It’s essential to make sure that the test’s results are accurate and relevant. After all, a precise result will help you make an informed decision on what will help improve your site’s speed.
To improve the accuracy of the test, you should pay attention to these factors:
- The number of tests – it’s not enough to do a one-time test since the results might change based on the amount of traffic. Try repeating the test at different times.
- Test locations – if you have a local audience, you might want to set the location of the test to the one nearest to your visitors. Whereas if you target global audiences, you should do the test with multiple regions around the globe.
- Test subjects – test multiple posts and pages for a better analysis. This will help find out which need to be optimized.
Keep in mind that the primary goal to optimize your website and test your site is to improve the entire site’s performance rather than the performance score. Thus, you have to take each suggestion on the report into account to decide which will make the largest positive impact.
How to Run a Speed Test With GTmetrix
GTmetrix is easy to use – just type in the URL you want to test, and you’re ready to go. But before doing that, you might want to change the test’s configuration. Just click on the Analysis Options button below the Analyze button. It will only be available if you’re signed into a GTmetrix account. Without it, you won’t be able to change the region or other options.

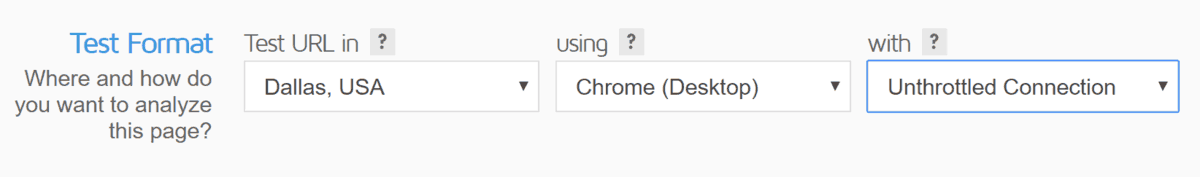
When you’re logged in, you are free to use the 30 test servers scattered across six regions:
- Vancouver, Canada
- Dallas, USA
- São Paulo, Brazil
- London, UK
- Mumbai, India
- Hong Kong, China
- Sydney, Australia
You can also test site performance with specific browsers like Chrome, Firefox, or mobile browsers.
Additionally, you can test with different connections. The options range from 56k Dial-up to an Unthrottled connection.

There are also additional options, such as showing a video of how the page loads or preventing ads from loading on the tested page. You can also set the test to stop at window Onload – exactly when the processing of the page has completed.

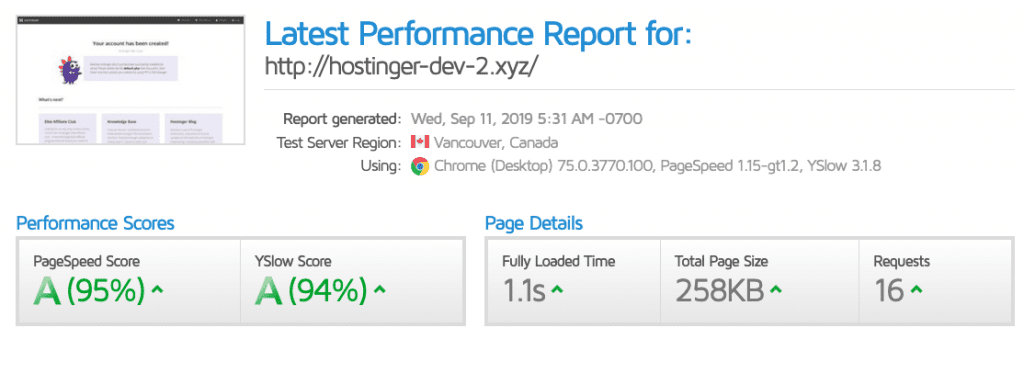
When you’re ready to perform the test, simply click Analyze. Then, you will see the performance scores and the total load time. Beneath the performance scores, you can see six tabs covering different sections of the report with each consisting of different suggestions to improve your site speed:
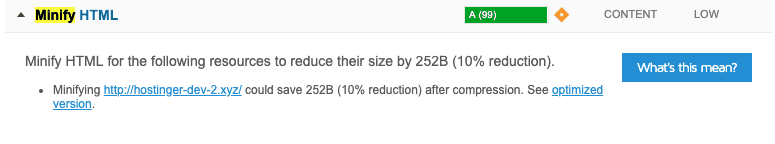
- PageSpeed – this tab provides recommendations based on Google PageSpeed Insights, such as leverage browser caching, image dimensions, enabling Keep-Alive, and minifying HTML. You can see the overall PageSpeed score in the Performance Scores box.
- YSlow – Similar to PageSpeed, it also shows suggestions for improving speed, but it provides different solutions, such as making fewer HTTP requests, reducing DNS lookups, and using a CDN (Content Delivery Network).
- Waterfall – this tab tells you how long each resource took to load. Examining this tab will offer insights on which resources should be optimized. For example, if an image file takes a while to load, you can use an image optimizer to reduce its size and improve loading speed.
- Timing – it shows you some data related to the loading process. The result is more detailed, and if you want to find out more about each point, you can hover your cursor above it.
- Video – this tab will show you a video of the entire loading process. So, you can see which elements of the page take more time to load visually. You can also download the video if you want to document the site’s performance on each test.
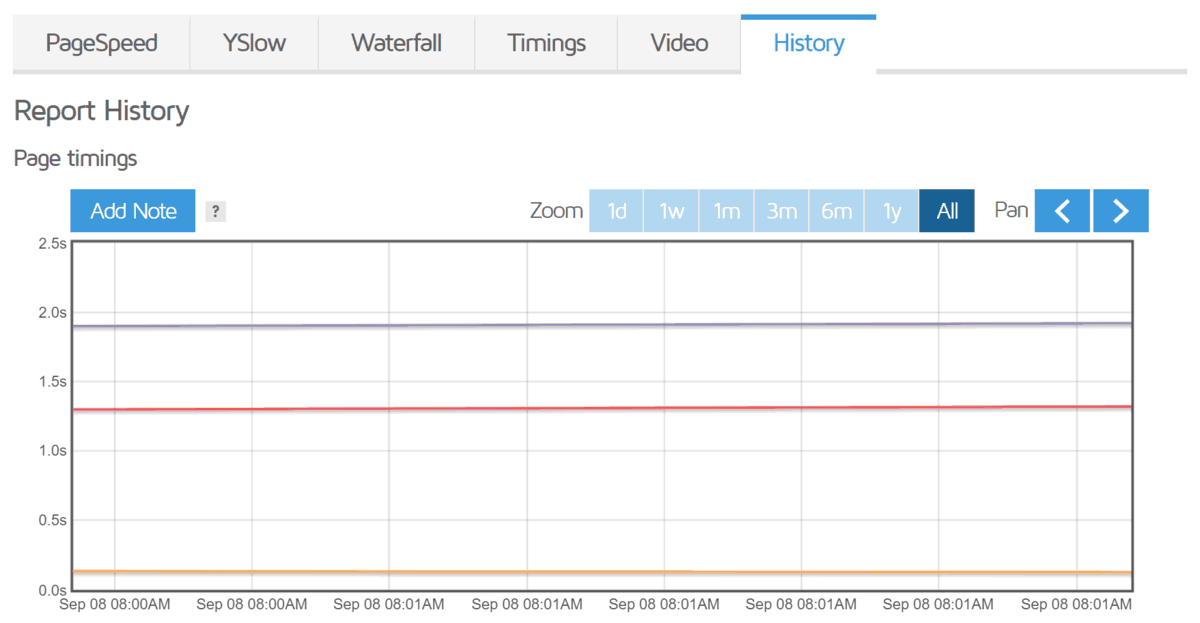
- History – this tab shows the history of test results. You can see the change in page load time, size, and the PageSpeed and YSlow scores.

Easy Tips to Increase Website Speed
Now that you’ve learned how your site needs to be improved, let’s apply some of the suggestions provided by GTmetrix!
Enabling GZIP Compression
File size and type can affect the overall load time of a site, since the browser needs to load different file types, such as HTML, CSS, and JavaScript. To solve this problem, you can try using GZIP compression.
Pro Tip
You can check whether your site it enabled by using Small SEO’s Check Gzip Compression tool.
This can also depend on your hosting provider. Hostinger uses LiteSpeed for hosted WordPress sites and has GZIP enabled by default.
However, if your site doesn’t have GZIP compression enabled, you can turn it on by modifying the .htaccess file. Go to the public_html directory of your site with an FTP client like FileZilla, or by using the hPanel’s file manager. Place this code snippet into the file:
<IfModule mod_deflate.c> AddOutputFilterByType DEFLATE text/plain AddOutputFilterByType DEFLATE text/html AddOutputFilterByType DEFLATE text/xml AddOutputFilterByType DEFLATE text/css AddOutputFilterByType DEFLATE application/xml AddOutputFilterByType DEFLATE application/xhtml+xml AddOutputFilterByType DEFLATE application/rss+xml AddOutputFilterByType DEFLATE application/javascript AddOutputFilterByType DEFLATE application/x-javascript </IfModule>
After saving the file, you can test the site again using the checker, or by running another GTmetrix test and checking the PageSpeed and YSlow tabs.
Alternatively, you can install a WordPress plugin like WP fastest cache. The free version allows you to enable GZIP compression in just a few clicks.
Minify CSS, JavaScript, and HTML
Minifying CSS, Javascript, and HTML is another way to improve loading time. It will remove any unnecessary characters in each file, such as white space characters or newline characters.

You can try minifying web files by using tools like Minify Code. Copy the original code from GTmetrix which can be found in the minifying suggestion section in the PageSpeed or Yslow tabs. Paste the original code to the minification tool to get the optimized version. Then, copy it and overwrite the original text in your site’s directory. You can do so by using an FTP client or a file manager.

Conclusion
GTmetrix is a tool that will help you test your site’s speed performance. Make sure that you improve test accuracy by considering the number of tests you’ll run, the locations, subjects and time.
In this article, you’ve learned what kind of suggestions GTmetrix provides to help you improve site loading speed, and what each test tab means.
Do you have any questions regarding GTmetrix? Let us know in the comment section below!




Comments
May 21 2020
Very useful and informative tutorial for GTmetrix
January 12 2022
Thank you for this great post! Great Value! I will bookmark it looking forward to receiving the next coming updates!
January 18 2022
Happy to hear! We've recently updated our piece about website optimization with LiteSpeed Cache that might interest you as well :)