How to Fix a 400 Bad Request Error With 5 Easy Methods

What Causes the 400 Bad Request Error?
When you attempt to access a website, your browser sends a request to the server, which then responds accordingly. However, if there’s an error in the request, the server may send an invalid response like the 400 Bad Request error.
The most common 400 Bad Request causes include:
- Corrupted browser cache – using corrupted cache files in a request may cause the server to misinterpret it, leading to a 400 error.
- Invalid request message framing – software bugs or data corruption causing deviations may lead to unprocessable requests by the server.
- Malformed request syntax – incorrect syntax, ranging from typing errors to flawed application logic, can render the request incomprehensible to the server.
- Invalid characters in URLs – invalid characters in a URL, like encoding errors or incorrect character escaping, can prompt a 400 error.
- Deceptive request routing – incorrect routing of requests through networks can cause mismatches between client input and server reception, leading to errors.
Additionally, some other issues like the 401 Unauthorized error also involve issues with client-server communication. The 401 error specifically arises when authentication is required and has either failed or has not been provided. Using a website crawler can help identify all such errors across your website efficiently.
| Error code | 400 Bad Request Error |
| Error type | Client-Side |
| Error variations | HTTP Error 400 HTTP Error 400 – Bad Request HTTP Error 400. The request hostname is invalid HTTP Status 400 – Bad Request 400 Bad Request 400 – Bad Request. The request could not be understood by the server due to malformed syntax. The client should not repeat the request without modifications. 400 Bad Request. Request Header Or Cookie Too Large Bad Request – Invalid URL Bad Request – Error 400 Bad Request – Your browser sent a request that this server could not understand |
| Error causes | Corrupted cache or cookies Invalid request format Malformed request syntax URL string syntax error Bad DNS cache |

400 Bad Request Error on Different Browsers
The 400 status code may be displayed differently across various web browsers. Here are some examples:
Google Chrome
Chrome shows an error icon alongside the error message The page isn’t working, and suggests contacting the site owner if the problem persists. This is followed by HTTP ERROR 400 at the bottom.
Microsoft Edge
Microsoft Edge features an error page that’s almost identical to Google Chrome’s, displaying the HTTP ERROR 400 text at the bottom.
Opera
Opera presents the same message as Google Chrome for the HTTP 400 Bad Request error, with the only difference being the use of Opera’s logo as the icon.
Mozilla Firefox
Firefox typically shows a blank page without any text indicating an HTTP 400 Bad Request error. This can make identifying the problem more challenging.
Safari
Similar to Firefox, Safari often displays a blank page with no clear indication of the HTTP 400 Bad Request error.
Similar to the 400 Bad Request error, the 403 Forbidden issue, which restricts access due to permissions issues, may also be displayed differently across browsers.
Furthermore, many websites customize their 400 status code page the way they do with the 404 HTTP error. For example, Google has a distinct 400 Bad Request error page that appears consistently across all web browsers.
How to Fix a 400 Bad Request Error
If you encounter a 400 error, it’s wise to start with the simplest steps, such as refreshing the page or checking your internet connection. If the error persists, we can proceed with more in-depth methods to resolve the issue.
1. Double-Check the URL
Incorrectly entered or formatted URLs are common causes of the 400 Bad Request error. Therefore, one of the simplest ways to address this issue is to check if the URL is correct.
Pay attention to these common URL errors:
Typing Mistakes
Spelling errors in the domain name or URL path can lead to this error. For example, typing www.hostinger.com/totorials instead of www.hostinger.com/tutorials.
Incorrect Use of Special Characters
URLs may contain special symbols like the hyphen (–) or percentage (%) for specific formatting purposes. Incorrectly including or omitting these characters can lead to problems.
For instance, www.hostinger.com/%tutorials consists of an extra percentage, which can trigger a 400 error.
Badly Encoded URLs
URLs commonly use ASCII character encoding for transferring data on the internet. A typical encoding example is replacing a space with %20.
Improper encoding, such as using double percentage characters (%%), can result in syntax errors. An example of an improperly encoded URL is www.hostinger.com/tutorials%20%%20example.
If you suspect that the URL is incorrectly encoded, use an encoder/decoder tool to decode the URL back to its original format and then re-encode it with the proper syntax and format.
2. Clear Browser Cache and Cookies
Clearing the browser cache and cookies can solve many issues, including the 400 Bad Request error.
The browser cache stores data files like texts and images locally on the client’s side. It helps reduce server requests to speed up page loading. Meanwhile, cookies track the user’s session history, login details, and preferences for personalized browsing experiences.
However, cache and cookies can become corrupted or outdated, leading to a browser error. Additionally, if the browser sends cookie data that exceeds the allowed file size, it can trigger a specific status code like 400 Bad Request – Request Header Or Cookie Too Large.
If you use Google Chrome, follow these steps to clear your browser’s cache:
- Click on the three dots in the top right corner of Google Chrome and select Settings.
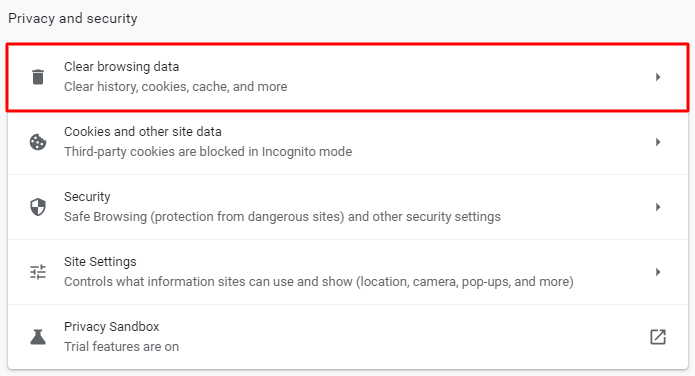
- Find the Privacy and security section and click on Clear browsing data.
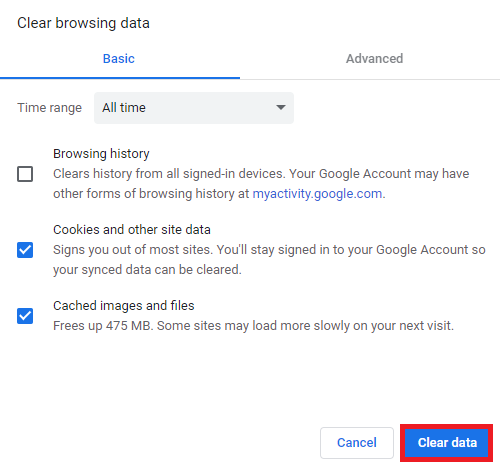
- In the Clear browsing data window, ensure Cached images and files and Cookies and other site data are checked. Then, select the desired time frame for deletion.
- Click on Clear data. After completing this step, restart Google Chrome.
For other browsers, the process is similar but may vary slightly in terms of navigation.
Please note that clearing cache and cookies will sign you out of most websites and may reset some settings. Initially, websites might load more slowly as your browser will need to re-download content that was previously stored in the cache.
After completing these steps, try reaccessing the website. If the 400 Bad Request error persists, consider exploring additional troubleshooting methods.
3. Turn Off Browser Extensions
Disabling browser extensions is another effective method for troubleshooting a 400 Bad Request error. Although extensions enhance browser functionality, they can sometimes conflict with certain websites, leading to errors.
Moreover, some extensions interact directly with cookies or other site data. Malfunctions or outdated versions of these extensions can trigger a 400 error.
For Chrome users, here are the steps to deactivate browser extensions:
- Click on the three dots in the top right corner and select Extensions.
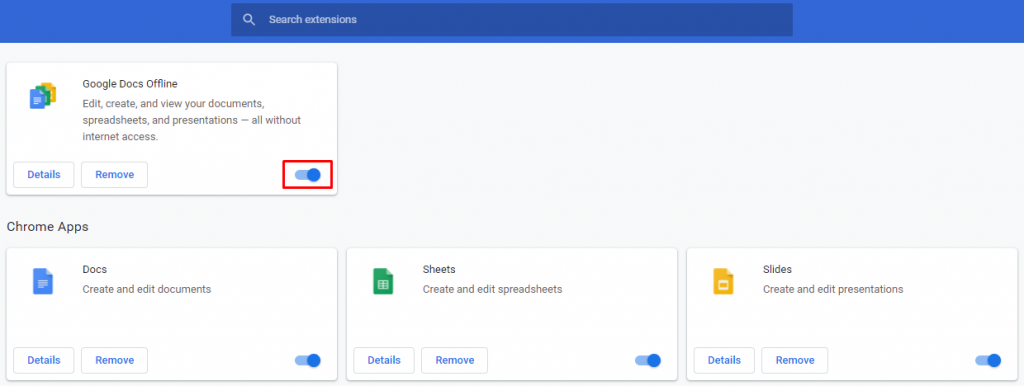
- You will see a list of all installed extensions. Turn off each extension by clicking on the toggle switch beside it.
- After turning off all extensions, refresh the web page that was displaying the 400 error. If the page loads correctly, this suggests that one of the extensions was causing the problem.
- Re-enable the extensions one by one, refreshing the page after each activation. If the 400 error reoccurs, the most recently enabled extension is likely responsible.
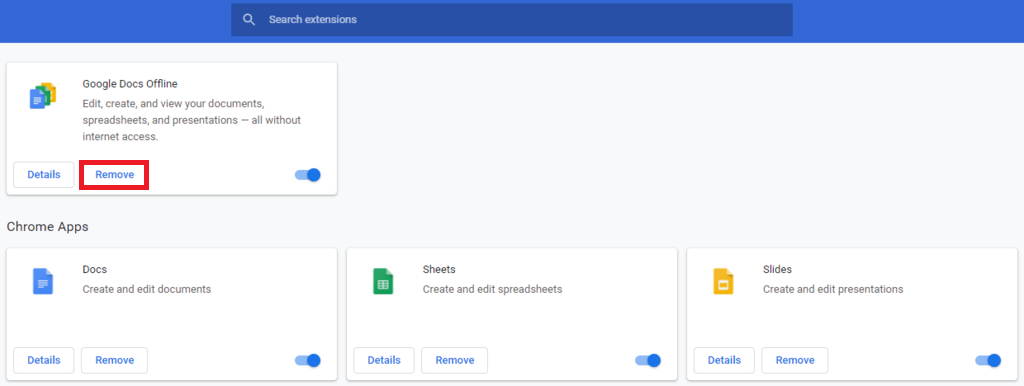
- Try updating the problematic extension to see if it resolves the issue. If the problem continues, you may need to remove the extension by clicking the Remove button.
4. Clear DNS Cache
Flushing your machine’s domain name system (DNS) cache can resolve the 400 Bad Request error.
The web server’s information is stored locally in a cache, facilitating quicker site loading on subsequent visits by reducing DNS lookup times. However, outdated or corrupted cached data can lead to issues, including the HTTP error 400 Bad Request.
Here are the steps to flush the DNS cache on different operating systems:
Windows 11
- Right-click on the Start menu and select Windows Terminal (Admin) or Command Prompt (Admin).
- Type ipconfig /flushdns in the command prompt window and press Enter.
- A confirmation message should appear, indicating that the DNS resolver cache is successfully flushed.
This DNS cache flushing method works similarly on Windows 10, 8, and 7.
macOS 14 Sonoma
- Navigate to Applications → Utilities → Terminal. Alternatively, use Spotlight search (Cmd + Space) to find it.
- Write sudo dscacheutil -flushcache; sudo killall -HUP mDNSResponder and press Enter.
- Enter your administrator password when prompted. Note that it will not be visible as you type.
The command is also effective in several previous versions, including macOS Catalina, Mojave, and High Sierra.
For Google Chrome users, you’ll also have to flush the outdated DNS cache in the web browser. Here’s how:
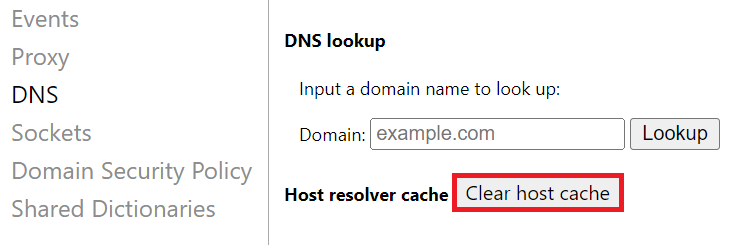
- Type chrome://net-internals/#dns in the address bar and press Enter.
- Click on Clear host cache to flush the DNS cache within Chrome.
By clearing the local DNS cache, your system will retrieve the most up-to-date DNS information for websites, potentially resolving request issues.
5. Check if the File Size Exceeds Server Limits
Web servers usually set a maximum upload limit to manage data transfer efficiently. One commonly overlooked cause of the 400 Bad Request error is attempting to upload a file that is larger than the server file size limit.
Begin by checking the website server limit for uploading files. This information is often found in the website’s FAQ or help section. If it’s not clearly stated, contact the website administrator or refer to the server or web hosting provider’s documentation.
Determine the file size of the file you are trying to upload. If it exceeds the server’s limit, it’s likely the cause of the 400 Bad Request error. If unsure, test by uploading a smaller file. If the smaller file uploads without issue, then the size of the original file is the problem.
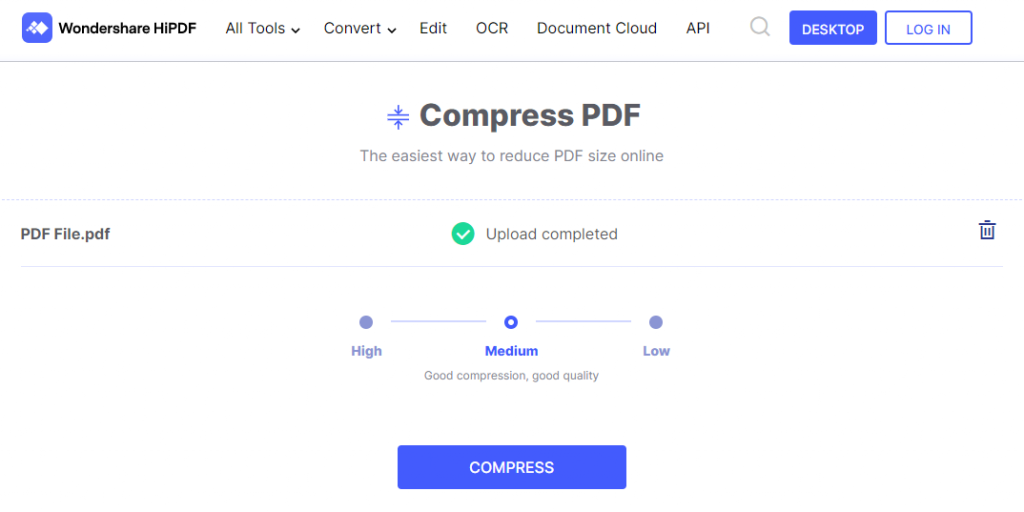
Consider compressing documents and images to reduce their file sizes. For videos or audio files, try using a format with higher compression or splitting the file into smaller parts.
There are many free file compression online tools that don’t require installing additional software. Examples include HiPDF for PDF files, TinyPNG for images, and Media.io for video and audio files.
Remember, compressing a file can affect its quality. A poorly compressed PDF or image can become blurry or unreadable. Always check the quality of the compressed file to ensure it remains suitable for your needs.
For website owners, uploading files that exceed your server or hosting provider’s limit could also lead to a 413 Request Entity Too Large error. Thus, understanding and managing file sizes in accordance with server limits is key to preventing both types of errors.
Conclusion
In this article, we have explored various methods to fix the 400 Bad Request error. They range from easier steps like refreshing the page and double-checking URLs to more technical methods such as clearing the browser’s cache and cookies, deactivating extensions, and flushing the DNS cache.
These 400 error solutions are effective ways to troubleshoot this common issue and maintain a smooth web browsing experience.
400 Bad Request FAQ
This section will answer the most common questions about 400 Bad Request errors.
Is a 400 Bad Request Error a Client-Side or Server-Side Issue?
The 400 Bad Request is primarily a client-side error. It often occurs due to a client request mistake, such as incorrect syntax, invalid request headers, or oversized file uploads. Similar to the HTTP Error 431, this issue is not a server-side error, although the origin server flags the issue.
What Are Some Best Practices for Avoiding a 400 Bad Request Error?
Ensure accurate and proper URL formatting, regularly clear your browser’s cache and cookies, and keep file sizes within the server’s upload limits. Additionally, verify that request headers are correctly formatted and avoid using invalid or non-standard characters in URLs.
Are There Any Tools That Can Help Me Debug a 400 Bad Request Error?
Browser developer tools like Chrome DevTools can help in debugging 400 Bad Request errors, as well as other HTTP issues like 429 Too Many Requests and 405 Method Not Allowed errors. They allow inspection of HTTP requests and responses to identify issues with request formatting, rates, and methods. If you run a WordPress website, follow our guide to enable WordPress debug mode.

















Comments
October 16 2023
Pleass helpme to remove malformed error fix 400 on my Google apps
November 02 2023
Hello there! I hope the methods we've provided are helpful. Please let us know if you find any other ways ?