15 Best Wireframing Tools to Improve UI/UX Design in 2024

When designing a website or app for your business, wireframes help to provide a good user experience and performance. That’s because creating wireframes is a great way of planning the structure and usability of your digital products.
Wireframing can be time-consuming, but this is where wireframe tools can come in handy, offering useful features to speed up the design process.

This article will go over the 15 best wireframing tools to help you find the most suitable option for your projects. We’ll also discuss the key features you should look for when selecting the best wireframing tool.
What to Look For in a Wireframe Tool
With so many wireframing tools available on the market, it can be challenging to find the one that will suit your needs to design a website.

When choosing the best wireframe tool for making your website, consider the following factors:
- User Interface (UI). It should provide clear and intuitive navigation, so you’ll feel comfortable using it.
- Integrations. Look for seamless integration with your existing applications, such as user testing and collaboration tools.
- Price. Establish a budget aligned with your team’s size and business needs before committing to a wireframe tool. A free, open-source wireframing tool might be suitable for beginners with a tight budget, but it tends to have fewer features than the paid ones.
- Feedback and collaboration features. You should be able to share the design and collect feedback from teammates, clients, or stakeholders.
- Export options. Choose a tool that lets you export your mockup as HTML or your preferred file format. This will make handoff easier and smoother.
Pro Tip
If you’re looking for new ideas for your website design, check out our Top 10 Web Design Inspiration Sources.
Best Wireframe Tools to Speed Up Your Design Process
The following section will provide a brief overview of each wireframing tool, including its user interface, key features, pros and cons, and pricing.
1. Adobe XD
Adobe XD stats:
- Rating: 4.8/5
- Best for: advanced prototyping
- Price: from $9.99/user/month
Adobe XD is a vector-based web design tool for anyone who wants to create intuitive user interfaces and interactive wireframes. It’s packed with several built-in UI components that help designers create wireframes or mockups and then test them on various devices.
The advanced features you get from Adobe XD include:
- Responsive resizing. Design elements stretch or shrink according to screen size.
- Repeat grid. Users can eliminate repetitive tasks and speed up the design process by creating repeating elements and effects.
- Auto animate. An AI-powered tool to add motion graphics to your UX design. Simply group your components and add movements and transitions.
- 3D Transforms. Transform objects into 3D forms in a quick and easy way – simply select individual components and enable the 3D setting. After that, rotate and move the objects with the canvas control.
- Voice interaction tools. Adobe XD supports voice commands and audio playback. You can use it to create prototypes for voice assistants and preview them easily.
- Integrations. It integrates seamlessly with other Adobe tools like Photoshop and Illustrator. Simply drag and drop any UI elements to import them to Adobe XD.
Adobe XD costs $9.99/month/user, but you can get the entire Adobe Creative Cloud suite for $54.99/month/user. Unfortunately, it doesn’t offer a free version, but you can test its features within the 7-day trial period.
[SIGN UP]
2. Figma
Figma stats:
- Rating: 4.6/5
- Best for: mid-fidelity prototyping
- Price: freemium (from $12/user/month)
Figma is a powerful cloud-based design tool with a drag-and-drop interface to quickly design and prototype applications. It has an intuitive and expansive layout that helps build multiple designs within a single project, making it well-suited for teamwork.
Its notable features include:
- FigJam. An online whiteboard feature with diagramming and site mapping capabilities that makes brainstorming easier.
- Auto layout. Figma’s auto layout component can stretch vertically or horizontally for effortless, responsive design. Buttons and lists are resized and readjusted as you change their text or edit items.
- Interactive prototype tools. Create advanced prototypes with features like smart animation and drag trigger. The smart animate feature automates the animation of similar objects and enhances existing transitions, while the drag trigger enables the user to control the transitions.
- Accessible. Figma is a browser-based app that also runs on all major operating systems such as Windows, macOS, and Linux, making it easily accessible.
- Figma mirror. Users can preview designs from the Figma desktop app on their iOS and Android devices.
- Community platform. Users can explore, view, and download templates, plugins, and widgets published by the Figma community.
Figma’s starter package is free. It supports three projects, provides a 30-day revision history, and comes with unlimited file storage.
Users can also choose from its three premium plans. Professional, available for $12/user/month, lets you create unlimited projects, while Organization, for $45/user/month, comes with more advanced features. The highest tier plan, Enterprise, costs $75/user/month and offers greater security and control.
Figma does have its limitations. It isn’t specifically designed for creating wireframes – it serves a variety of design purposes and functions. So, if you’re looking for a tool dedicated to wireframing, you should consider other options on the list.
[SIGN UP]
3. Wireframe.CC
Wireframe.CC stats:
- Rating: 4/5
- Best for: creating low-fidelity wireframe
- Price: freemium (from $16/month)
Wireframe.CC is one of the best options if you need a simple and efficient tool for creating mockups for websites or mobile apps. This web-based wireframing tool has a user-friendly and clutter-free interface.
Here are some of this tool’s notable features:
- Real-time collaboration. Users can work on prototypes together and provide feedback to each other via a shareable link.
- Revision history. It saves all the users’ work in its current state and allows them to retrieve it at any time.
- Adaptive templates. Wireframe templates are available for multiple devices, including desktops, mobile phones, and tablets.
Although it has a basic plan for free, users can only create single-page wireframes and have limited export and integration options. You’ll need to create a premium account to access its full functionality, which ranges from $16-99/month.
Wireframe.CC offers a simple and quick prototyping solution but has limitations in terms of collaboration features and interactive wireframe tools.
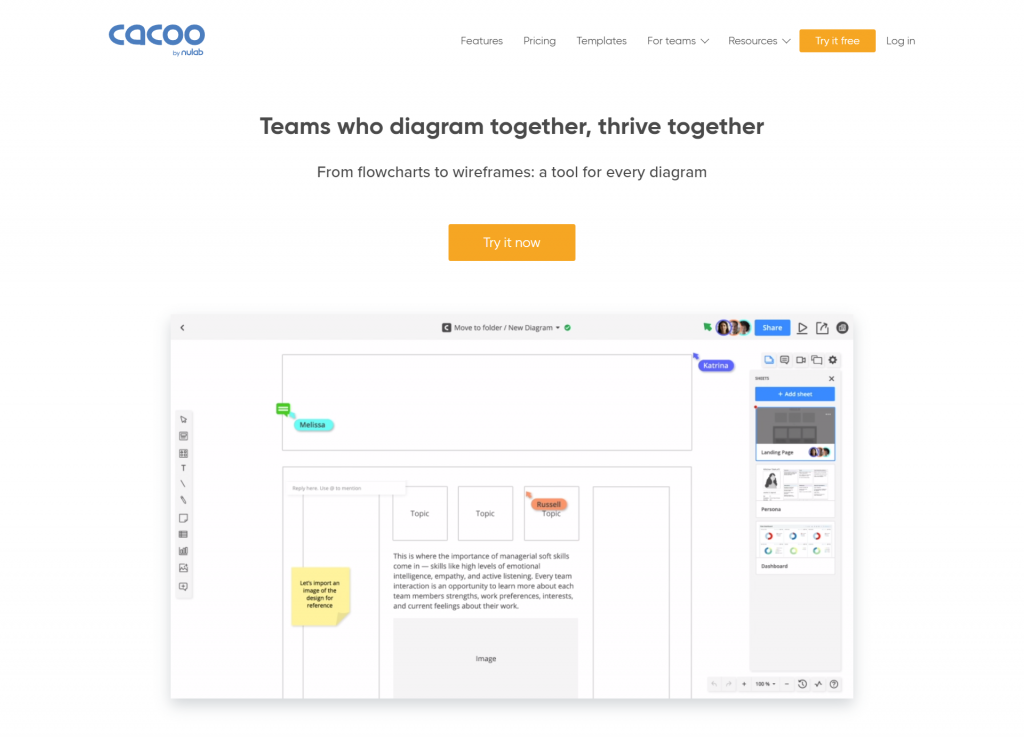
4. Cacoo

Cacoo stats:
- Rating: 4/5
- Best for: collaborative wireframing
- Price: freemium (from $5/user/month, billed annually)
Cacoo is a virtual diagramming tool that supports various collaborative projects. Although it wasn’t created as a dedicated wireframe tool, it offers an extensive gallery of templates and integrations to make wireframing more efficient.
In addition, the tool is also useful for creating sitemaps and other diagrams for strategic planning.
Cacoo offers many standout features, such as:
- Real-time collaboration tools. They enable team members to collaborate, track changes, and communicate through comments, screen sharing, and video chats.
- Embedded diagrams. Automatically update your diagrams when you edit them on a wiki, website, or blog.
- Presentation tool and screen sharing. Present your wireframe during a real-time video conference.
- Exporting options. Users can export their work in different image formats like PNG and SVG or as PDF, and PPT files.
Cacoo’s free plan is available for unlimited users and lets you create up to 6 diagrams, but it’s only possible to export projects as PNG files.
In addition, it offers two paid plans. The Pro plan, starting at $5/user/month, and the Enterprise plan, starting at $1,500/year, come with unlimited projects and a 14-day free trial.
Due to its cloud-based nature, Cacoo may lag depending on your internet connection. It is also challenging to use it as the keyboard shortcuts are not very intuitive.
[SIGN UP]
5. Balsamiq
Balsamiq stats:
- Rating: 4.3/5
- Best for: basic wireframing
- Price: freemium (from $9/project/month)
Balsamiq is a wireframe tool that enables users to create low-fidelity prototypes easily. Rather than emphasizing complex details, it simplifies the design process by producing sketched-style wireframes that focus more on the content and structure.
The following are among its best features:
- Drag-and-drop editor. Easily add, arrange, or remove design elements. This feature is highly beneficial for beginners with basic prototyping skills.
- Quick add feature. Add UI elements easily with Balsamiq’s Quick Add tool. Start typing the name of a UI control or icon, and it will bring up a list of suggestions.
- Linking feature. Provides users with an easy way to link their wireframes. It helps to present click-through prototypes and run usability tests.
- Export options. Several export formats are available, such as PNG, PDF, and JSON.
This tool is available in three versions – Balsamiq Cloud (web app), Wireframes for Desktop, or Balsamiq Wireframes for Google Drive, Confluence, or Jira. All versions come with a 30-day free trial.
The subscription fees for the web app range from $9-199/project/month, while the desktop app costs $89 for a single user.
As for the integrations, it depends on the platform. The Google Drive integration costs $5/user/month, while both Confluence and Jira start at $100 for three users.
A significant disadvantage is the limited functions for high-fidelity animations, which makes Balsamiq unsuitable for large-scale prototyping.
[SIGN UP]
6. Axure RP
Axure RP stats:
- Rating: 4.3/5
- Best for: realistic prototyping
- Price: $25-42/user/month, billed annually
Axure RP is one of the best wireframing tools with support for both low-fidelity and high-fidelity wireframes. All tasks, including application development, testing, implementation, and feedback collection, are done without code.
It offers impressive features, such as:
- Password-protected projects. Send prototypes with password protection for extra security.
- Adaptive views. Create a set of adaptive views for the page by rearranging and restyling its elements to fit different screen sizes.
- Flow diagrams. Add elements and draw smart lines between them with the connector tool to create flowcharts, user flows, business process models, and other flow diagrams.
- Dynamic panels. Users can view and edit all states of a dynamic panel side by side. This makes it easier to switch between panels when designing a prototype.
There are three plans available – Pro at $25/user/month, Team at $42/user/month, and Enterprise, available upon request. Before signing up, you can download a 30-day free trial to test the software tools.
The complexity of Axure RP’s menu and options can initially overwhelm a novice user. Also, its prototyping tools are geared toward the desktop experience and lack popular mobile animations and transitions, making it less suitable for mobile prototyping.
[SIGN UP]
7. Justinmind
Justinmind stats:
- Rating: 4.3/5
- Best for: interactive wireframing
- Price: freemium (from $19/month)
Justinmind is a simple but effective wireframing software that helps UX/UI designers to create everything from basic wireframes to interactive prototypes. It offers a range of built-in UI kits and design resources that help speed up the prototyping process.
Some of its notable features include:
- Advanced design tools. Its design tools offer interactive elements like conditions, sequences, and transition effects to create life-like prototypes for your web and mobile apps.
- Document generation. When exporting projects to MS Word or PDF files, it generates specifications documents that you can hand out in meetings. Alternatively, create customized document templates.
- Masters and templates. Create UI components and template groups that you can reuse whenever needed.
- Integration and plugins. Seamlessly integrate multiple tools, including Sketch and Adobe XD, to develop and test interactive prototypes.
- Emulators and viewer app. Create realistic simulations of your prototypes to validate your design assumptions with real-world users. Additionally, test live prototypes on mobile devices.
Justmind offers a free version for unlimited users and projects but with limited features. There are also three paid plans available – Standard at $19/month, Professional at $29/month, and Enterprise, price upon request.
While Justinmind promotes itself as a no-code prototyping tool, it has a steep learning curve. Some of its features are quite complex for beginners to understand, and it lacks in-depth tutorials and documentation on how to use them.
[SIGN UP]
8. Sketch

Sketch stats:
- Rating: 4.3/5
- Best for: lightweight prototyping
- Price: $9/month
As a popular lightweight vector design tool, Sketch comes with an incredible list of features for wireframing and designing icon vector design. The cloud-based platform also enables stakeholders to communicate and design handoffs to developers.
Sketch’s best features include:
- Easy-to-use editing tool. Sketch makes mockup creation easy since it offers intuitive drag-and-drop features such as Sketch Symbols for creating reusable components and Smart Guides to ensure accurate alignment.
- Powerful extensions. It provides several plugins and integrations to increase functionality and automate workflow. Also, it includes Sketch Assistant to ensure that your design is error-free by spotting issues such as missing layers and insufficient contrast.
- Co-editing. Multiple designers can collaborate on the same Sketch file in real-time.
Users can subscribe to Sketch’s Standard plan for $9/month or $99/year with unlimited viewers. It also offers a Business for teams with 25+ users, but its price is only available upon request. Each plan includes a 30-day free trial.
The drawback of this wireframe tool is that it only supports macOS, which limits cross-platform collaboration.
[SIGN UP]
9. UXPin
UXPin stats:
- Rating: 4/5
- Best for: design hand-off and documentation
- Price: freemium (from $89/user/month, billed annually)
UXPin is a reliable resource for building interactive wireframes and design flows. The tool facilitates code-based design with built-in UI components to accelerate development.
Here are some valuable features of this wireframing tool:
- Auto-generated style guide. Keep a master list of all your colors, fonts, and assets in one place and in sync. It will help keep a consistent design throughout the entire process.
- Multi-platform. UXPin is available for macOS, Windows, and browsers, allowing users to work from any device.
- Interactive form elements. Design more realistic user experiences by incorporating interactive elements. Users can also add conditional logic and animated states to their prototype for better usability testing.
- Web accessibility features. Create accessible prototypes using built-in tools such as the Contrast Checker and Color Blindness Simulator.
UXPin offers a limited version with free wireframing tools and three paid plans. Startup is available for $89/user/month, Company for $119/user/month, while Enterprise is priced upon request – all plans include a free trial period.
Like other browser-based wireframing tools, UXPin is prone to lag, especially when working with more complex prototypes.
[SIGN UP]
10. MockFlow
Mockflow stats:
- Rating: 4/5
- Best for: team collaboration
- Price: freemium (from $14/user/month)
Mockflow is a wireframing software for UI planning and sketching rapid wireframes. It is easy to learn, making it an excellent choice for beginners and non-technical users.
The features of this wireframe tool include:
- Presentation tools. You can add effects and create slide layouts to transform your UI wireframes into engaging and professional presentations.
- Revision history system. This feature makes it easy for designers to keep track of all iterations.
- Team collaboration tools. MockFlow helps your team collaborate in a systematic and organized way. It organizes individual projects into multiple folders and subpages for easy access. Also, you can grant admin, edit, or review access to your team members.
- Enterprise-level security practices. It provides consistent data protection with features like SSL, SSO, and secure sharing.
One of the downsides of using MockFlow is that users have complained about the software lagging when working with multiple pages.
MockFlow’s free plan lets you create one project with five reviewers. Paid plans are available from $14/user/month, and include integrations and video calls.
[SIGN UP]
11. Framer
Framer stats:
- Rating: 4.4/5
- Best for: creating high-fidelity prototypes
- Price: freemium (from $20/user/month)
Framer is one of the best wireframe tools for creating clickable prototypes and animations. Its interactive features let users create a prototype that feels like a real app, ensuring better usability tests.
Here are some of its standout features:
- Custom fonts. Import your own personalized font.
- Smart components. There are tons of interactive components that you can utilize to refine your prototype’s appearance and presentation.
- Private team packages. Publish and share components that are only accessible to your team.
- Magic motion. Provides a high degree of control over the animation layers and transitions.
Framer has a steep learning curve, as it comes with advanced prototyping features. So, if you are looking for a simpler tool for making wireframes, consider alternatives like Wireframe.CC or Balsamiq.
As for pricing, Framer is free for up to three projects and two editors. The Pro plan costs $20/user/month, and the Enterprise plan is available upon request.
[SIGN UP]
12. Moqups
Moqups stats:
- Rating: 4.2/5
- Best for: brainstorming UI ideas
- Price: freemium (from $13/month)
Moqups is another web-based UX tool that helps users create wireframes, mockups, and prototypes for any kind of project. This tool has a user-friendly interface that makes for easy collaboration.
Here are some of the top features of this wireframe software:
- Streamlined workflow. Users can easily jump between diagrams and wireframes without switching platforms.
- Adjustable spacing and alignment. It is easy to make precise adjustments on your prototype with tools like quick-alignment and snap-to-grid. You can also bulk edit and rename objects.
- Ease of collaboration. It enables real-time edits, comments, and feedback to optimize team collaboration.
- Several default templates. It offers a wide range of UI template options that can be tailored to specific projects, from eCommerce to blog wireframes.
- Multilingual support. Currently, Moqups is available in various languages such as English, Spanish, German, Italian, and Korean.
A major disadvantage of Moqups is that it doesn’t work offline. Also, since it’s a tool for beginners, its styling components aren’t as complete and adjustable as other full-fledged wireframe apps on the list.
The free plan offers up to 200 objects and 5 MB of storage. Meanwhile, the three paid plans, ranging from $13-$89/month, come with more extensive team communication and collaboration features.
13. Fluid UI
Fluid UI stats:
- Rating: 4/5
- Best for: creating detailed mockups
- Price: freemium (from $15/month)
Fluid UI is an intuitive prototype software with impressive wireframing and prototyping capabilities. It features a drag-and-drop interface and UI shape library that makes it easier for users to create wireframes for their web or mobile applications.
Its best features include:
- Built-in library. 2,000+ mobile and desktop elements for fine-tuned prototype designs. Users can also add their own graphics and save them for later use.
- User-friendly linking system. Connect prototypes to illustrate how they relate to each other.
- Collaboration features. There are plenty of helpful features to support collaboration and feedback, including live video conferencing, video presentations, and built-in comments.
The free version of Fluid UI lets users create one project with up to 10 pages. Meanwhile, you can also upgrade to one of its paid plans, ranging from $15-65/month.
One disadvantage of Fluid UI is that users need to upload one image at a time, which is time-consuming. Plus, the upload option is only available for paid plan users.
[SIGN UP]
14. Proto.io
Proto.io stats:
- Rating: 4.3/5
- Best for: mobile prototyping
- Price: $24-$160/month, billed annually
Proto.io is one of the best wireframe tools for designing responsive user-interface prototypes for mobile apps.
Here are some of its top features:
- Proto.io spaces. A collaborative space where designers can showcase their interactive prototypes. Users can view the prototypes and learn about the design process.
- Interactions wizard. You can auto-generate an interaction by dragging and dropping a connection onto UI components, containers, screens, and states.
- Animation timeline system. Users can modify the duration, delay, and easing effect of the animation.
- Multiple preview options. Users can preview their prototypes in a web browser and on mobile devices. Offline previews are also possible by downloading the prototype with the Proto.io iOS or Android Player app.
- Powerful sharing features. Users can share their prototypes via links with different sharing options, either publicly or with password protection. It also features an analytics tool that keeps track of all the links created, views, and viewers.
Four plans are available, ranging from $24-$160/month, billed annually. Proto.io also offers a 15-day full-featured free trial.
Among Proto.io’s shortcomings are the difficulty in exporting projects since it relies on data import from local files and the limited number of users. Also, its highest tiered plan, Corporate, is available for up to 10 users. If you have a bigger team, you’ll have to get the Enterprise option.
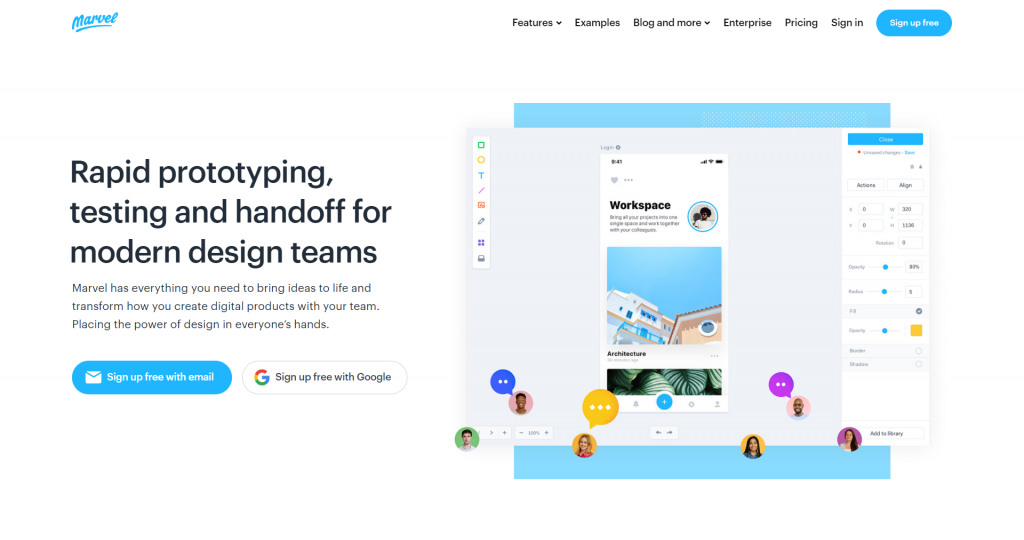
15. Marvel
Marvel stats:
- Rating: 4.1/5
- Best for: rapid prototyping and testing
- Price: freemium (from $12/month)
Marvel is a no-code prototyping tool that enables users to create, test, and develop together on a single platform. It offers all the necessary features to create digital products, transforming mockups into interactive design specifications.
The following are some features users will benefit from:
- Integrations. Marvel offers third-party integrations to enhance its design functionality. They include popular workflow and productivity apps like Dropbox, Microsoft Teams, Jira, and social media apps like YouTube.
- User testing. The tool records people’s interactions with your prototype, making it easy to gather feedback to improve user experience.
- Design handoff tool. Marvel’s handoff tool produces and packages design specifications, creating a shareable URL. This tool automatically generates CSS, Swift, and Android XML code for elements – copy and paste them to accelerate the design process.
- Customizable templates. It provides pre-designed wireframe templates for popular devices. There is also a vast library of pre-made assets for custom styling.
Since it’s a web-based app, it requires a stable internet connection. Also, some designers consider it lacks advanced features for creating dynamic prototypes.
In terms of pricing, Marvel offers one free plan and three paid plans, ranging from $12-48/month. The subscription fee for the top-tier plan, the Enterprise plan, is available upon request.
Conclusion
By using wireframing tools, you can gauge the potential user experience of a website and applications during their early stages of development. When choosing the best wireframing tools, be sure to carefully consider all the features you will need.
Here is a recap of our recommendations for wireframe tools to help you create professional-looking wireframes:
- Adobe XD – Best for advanced prototyping
- Figma – Best for mid-fidelity prototyping
- Wireframe.CC – Best for low-fidelity prototyping
- Cacoo – Best for collaborative wireframing in browser
- Balsamiq – Best for basic wireframing
- Axure RP – Best for realistic prototyping
- Justinmind – Best for interactive wireframing
- Sketch – Best for lightweight prototyping
- UXPin – Best for design hand-off and documentation
- Mockflow – Best for team collaboration
- Framer – Best for clickable prototyping
- Moqups – Best for brainstorming UI ideas
- Fluid UI – Best for creating detailed mockups
- Proto.io – Best for mobile prototyping
- Marvel – Best for rapid prototyping
It is important to remember that wireframing tools alone won’t create an effective website or application. There are numerous aspects to consider, such as its layout and current design trends.
We hope this list of the best wireframing tools helps you determine which platform is the most suitable for your needs. Good luck.